Web sitenize WordPress iletişim formu mu eklemek istiyorsunuz ? 1000 ve üzeri iletişim formu eklentisinden hangisini kullanıcağınız konusunda kararsızsanız, doğru adrestesiniz.
Bu yazımda sizlere artı ve eksi yönleriyle yüzlerce iletişim formu eklentisi arasından seçtiğim en iyi 5 eklentiyi anlatacağım.
1. Quform Eklentisi
Quform bir wordpress iletişim formu eklentisinden ziyade bir “form” eklentisi ve bir iletişim formundan çok daha ötesi. WordPress iletişim formu bu eklentinin sunduğu özelliklerden sadece bir tanesi. Quform bir çok fonksiyonel işleve sahip.
Quform‘un sağladığı en güzel seçeneklerden bir tanesi, bir form oluştururken forma yerleştireceğiniz alanları tut çek yöntemi ile yerleştirmeniz ve sıraya koymanız ayrıca eklenti, form oluşturmanız için 15 farklı element sunuyor. ( Çoktan seçmeli seçenekler, CAPTCHA, tik kutusu, Aşağıya Açılır Menü vs. )

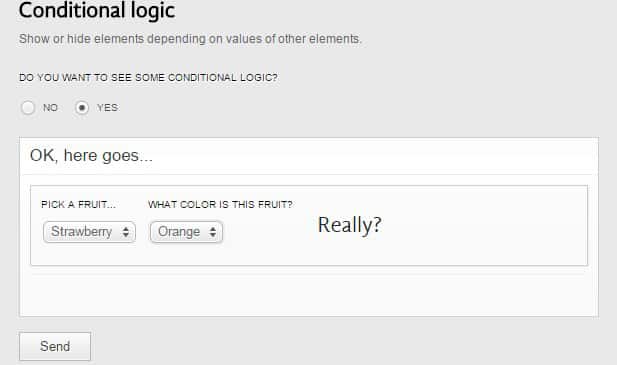
Quform ayrıca conditional logic denilen yani seçtiğiniz seçeneğe göre bir sonraki seçeneği size sunan bir sistem olma özelliğinide barındırıyor. Bu özelliği Quform’un demosunu inceleyerek ne demek istediğimi daha iyi anlayabilirsiniz.

Yukarıda da yazdığım gibi eklenti aslında bir form eklentisi ve wordpress iletişim formu özelliklerinden sadece bir tanesi. Quform ile aynı zamanda
- rezervasyon yapma
- abonelik formu oluşturma
- anket oluşturma
- iş başvurusu formu oluşturma
gibi formlarda oluşturabilirsiniz. Ne yapmak istediğiniz ve yaratıcılık aslında size kalmış.
2. Ninja Forms Eklentisi
Ninja Forms‘da aslında sadece bir wordpress iletişim formu değil. Ninja Forms isminden de anlaşıldığı gibi bir “form” eklentisi fakat eklentinin tamamına sahip olmak biraz pahalı ki özellikle Quform ile karşılatırınca. Fakat, şu an eklentinin wordpress iletişim formu özelliği tamamen ücretsiz ve kullanıma açık.

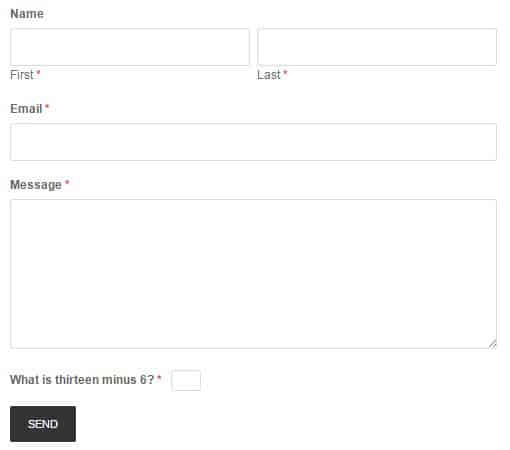
Form oluşturmanız için farklı elementler sunuyor. ( Çoktan seçmeli seçenekler, anti spam, tik kutusu, Aşağıya Açılır Menü vs. ). Eklentinin ücretli add-ons kısımları var. İhtiyacınıza göre ücret ödeyip sahip olabilirsiniz fakat ücretsiz olarak wordpress iletişim formu özelliğide oldukça kullanışlı ve kullanıcı dostu. Sizde demo butonundan detaylı inceleyebilirsiniz.
3. Contact Form 7
Contact Form 7 resmi olarak wordpress’in en çok indirilen ve kullanılan eklentilerinden bir tanesi. Tamamıyla ücretsiz olan bu wordpress iletişim formu eklentisi kalite ve kullanışlılık açısından bir çok ücretli form eklentisine kesinlikle rakip olabilecek kapasitedir.
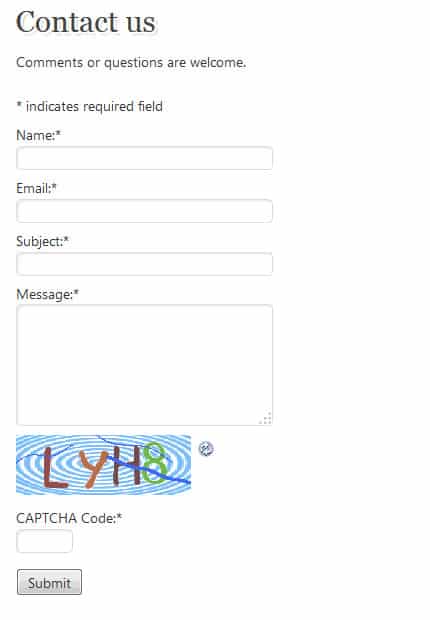
En güzel özelliklelerinden bir tanesi çeviriyle uğraşmamanız yani Türkçe dil desteğinin olması. Really Simple CAPTCHA, Flamingo ve Bogo eklentileriyle entegre olarak çalışabilmektedir. Ayrıca binlerce kişi tarafından kullanıldığı için eklenti ile ilgili internette çok fazla yazılan çizilen bulabilirsiniz ki buda eklenti kullanımından herhangi bir problemle karşılaşırsanız çözüm bulmanızı oldukça kolaylaştırır.
4. Ajax Contact Form Eklentisi
Eğer basit aynı zamanda işlevsel ve kurulumda beni uğraştırmasın diyorsanız kesinlikle ajax wordpress iletişim formu eklentisini şiddetle tavsiye ederim. Ücretli olmasına rağmen oldukça ucuz bir eklenti aslında ( $5 ).

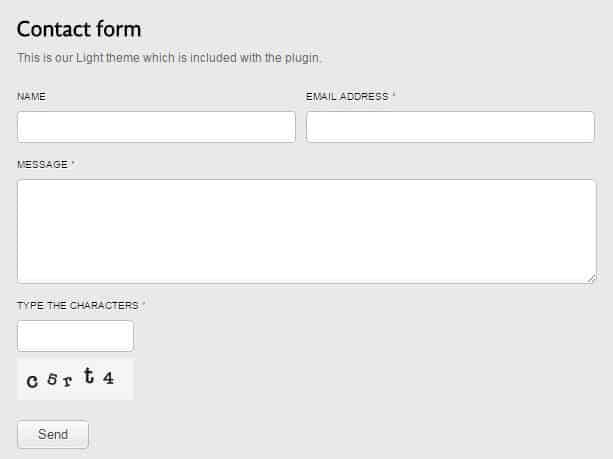
Ajax kullandığı için sayfa doluma ihtiyacı yoktur ki buda bant genişliğinden tasarruf etmenizi sağlar. Sitenizdeki her HTML ve PHP sayfasına kolaylıkla entegre edilebilinir. Anti spam özelliği mevcut. İletişim formu doldurulduktan sonra teşekkür mesajı ve e-mail bildirimleri. Aşşağıdaki butonları kullanarak daha detaylı bir incelemede bulunabilirsiniz.
5. Fast Secure İletişim Formu
Contact Form 7 WordPress iletişim formu eklentisi kadar olmasada fast secure eklentiside wordpress.org’da binlerce kez indirilmiş ve binlerce kişi tarafından kullanılan ve kesinlikle ilk 5’e girmeyi hakedenn bir diğer wordpress iletişim formu eklentisidir.

Bu eklentide diğerlerinden farklı olarak güvelik daha ön planda. Eklenti aksimet ve CAPTCHA eklentileriyle entegre olarak çalışır. Diğer eklentilerde olduğu gibi bu eklentide iletişim formu kısmına ek alanlar eklemeniz mümkün. ( Çoktan seçmeli seçenekler, Tik kutusu, yazı alanı, tarih, saat vs. )
Umarım En İyi 5 WordPress İletişim Formu Eklentisi başlıklı yazımı yararlı bulmuşsunuzdur.Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.






Contact Form 7 eklentisini kurdum sayfama sorunsuz devam ediyor. sağolun
güzel paylaşım teşekkürler, İletişime geçmek için üyelik oluşturma nasıl yapabilirim? önce üye giriş yapsın sonrasında sadece admine mesaj yazabilmesini istiyorum
Merhaba Burak bey, ben iletişim formundan ziyade, adminden üyelere mesaj nasıl gönderebiliriz wp üzerinden merak ediyorum. Bu konuda ücretli ücretsiz eklenti veya yöntemler nelerdir bilgilendirebilirseniz beni sevinirim. Üye siteye girdiğinde mesajı görebilsin gelen mesaja yanıt verebilsin. Cevabınızı bekliyorum.
Çalışmayan formalrın genel sorunu SMTP ayarları. Easy SMTP eklentisi ile bu sorunu kolayca çözebilirsiniz. Bu sayede form belirlediğiniz bir e-posta adresi ile gönderilir
güzel paylaşım teşekkürler.
iş başvuru formu için ne kullanmalıyım
WordPress › Contact Form 7 « WordPress Plugins:
Çalışmıyor.
“İletinizi gönderme başarısız oldu. Lütfen daha sonra tekrar deneyin ya da yönetici ile başka bir yöntemle iletişime geçin.”
şeklinde hata mesajı veriyor
Son derece açıklayıcı ve yeterli bir konu olmuş.Teşekkürler
Yorumun için ben teşekkür ederim Hakan.
Merhaba wordpressi yeni kullanıyorum. Kişisel bloğumu oluşturdum ama hosting falan almadım yani ücretsiz kurdum.Bu formları nerden ekleyebilirim,mevcut alanlar bende görünmüyor
Çünkü wırdpress’in ücretsiz versiyonunda bu tür eklentileri kullanamazsınız.
Formları bir türlü çalıştıramadım host ile ilgili bir sorun mu anlamıyorum :(
Hostunuza destek talebi gönderip sorununuzu detaylı anlatın. Onlar bir çözüm bulackatır.
sitemde iletişim formunu oluşturdum ve belli bir dönemden sonra gitti. artık link çalışmıyor.
Contact Form 7 eklentisiyle ilgili sorunum var. Sitede arama yapınca buraya yazayım dedim.
Eklentiyi kurdum, iletişim formu için açtığım sayfada düzenlemelerimi yapıyordum. Yönetim panelinden düzenleme yapıp kaydedince sayfayı yenileyip, kontrol ediyordum. Sonra birden bire düzenleme hatası almağa başladım. Hiçbir şekilde düzenleme yapamıyorum. Eklentiyi kaldırıp, kurdum. Sorun sürüyor.
Hata şu:
Forbidden
You do not have permission to access this document.
Eklentinin bütün klasör ve dosyarını CHMOD 777 yapmama rağmen sorun sürüyor.
Hostubuzla iletişime geçin. Hatayı düzelteceklerdir.
quform’un üstüne tanımam!
quform varsa başka eklenti aramazsınız.
Oldukça başarılı… Paylaşımlar için teşekkürler