WordPress sayfalarımızda sidebar alanı içerikleri, ücretsiz ve standart WordPress temalarında sabit olarak bulunur. Sidebar alanı içerisindeki bileşenler (widget) her içerikte aynı olarak karşımıza gelir.
Bazı WordPres kullanıcıları, her sayfada farklı reklam yerleştirmek, çoklu sidebar kullanımı, yan panelin içeriğini yazıya göre değiştirme gibi birden fazla sidebar nasıl kullanılır konusunda çözüm arayışı içerisindedir.
Çoğu ücretli temada her sayfaya farklı sidebar oluşturma işlevi, tema özelliği olarak gelir. Böylece istediğimiz yazıda, sayfada, kategori veya arama sayfalarında belirlediğimiz bileşenleri değişken olarak konumlandırabiliriz.
Mesela wpmavi’de dikkat ettiyseniz anasayfada farklı, içeriklerde farklı, bazı yazılarda farklı bileşenler yer aldığını görebilirsiniz.
Farklı sayfalarda farklı yan panel ekleme olayı eğer temanızda bulunmuyorsa, her yazı için farklı sidebar, WordPress her kategoriye farklı sidebar, wordpress yazıya özel sidebar, wordpress sayfaya özel sidebar, wordpress kategoriye özel sidebar oluşturma işlemlerini eklentiler yardımıyla gerçekleştirebilmemiz mümkün.
Her Sayfaya Farklı Sidebar Oluşturma Eklentisi
Her yazıda sidebar’a / yan panele farklı bileşenler yerleştirmek, Easy Custom Sidebars adlı eklenti ile kolay bir işlem. Eklenti ile temanızla gelen standart sidebar alanı dışında yazılara, sayfalara, kategori ve arama sayfalarına göre değişebilen sidebar alanları oluşturabiliyoruz.
Örnek olarak tek bir yazı için WordPress yazıya özel sidebar oluşturalım. Yazımızın ismi Örnek Yazı olacak. Adım adım gidelim.
Eklentiyi kuralım ve admin panelimizden Görünüm >> Theme Sidebars yolunu izleyelim. Eklenti kurulumu için WordPress Eklenti Kurulumu adlı yazımızdan faydalanabilirsiniz.
#1 Öncelikle yeni bir sidebar / yan panel oluşturmakla işe başlıyoruz. Eklenti sayfasında Sidebar Name yazan yerde oluşturacağımız yeni yan panel için bir isim belirliyoruz. Ardıncan Create Sidebar butonuna tıklıyoruz.
#2 Create Sidebar butonuna tıkladıktan sonra, sidebar ayarlarını yapacağımız bir sayfa karşımıza geliyor. Sayfadaki Sidebar Properties başlığı altındaki Sidebar to Replace kısmından oluşturduğumuz sidebar’ın yerini seçiyoruz.
Her yazı için farklı sidebar ekleme işleminde bazı temaların bileşenlerinizi sadece yan panele değil, footer, header gibi alanlara da ekleyebilmeniz için farklı sidebar alanları sunduğunu görebiliriz. İşte burada oluşturduğumuz sidebar’ın nerede görünmesi gerektiğini seçiyoruz.
Belirttiğimiz gibi birden çok sidebar alanını bazı temalar destekler, bazılarında ise sadece bir adet sidebar alanı bulunur. Tema özelliğine göre seçim yapabilirsiniz.
Sidebar Description kısmına da oluşturacağımız sidebar için bir açıklama giriyoruz ki, her sayfa için değişik yan menüler düzenlemesi yaparken karışıklık yaşamayalım.
#3 Sağ taraftaki panelden oluşturduğumuz bu sidebar’ın hangi içeriğimizde görüntüleneceğini seçiyoruz.
Buradaki seçenekler oldukça geniş. İster tek bir yazınızda, ister belirlediğiniz birden çok yazınızda, sadece belirlediğiniz kategorideki yazıların hepsinde, belirlediğiniz sayfalarda vs. gibi esnek seçeneklerden istediğinizi işaretledikten sonra Add to Sidebar butonuna tıklıyoruz.
WordPress yazıya özel sidebar, WordPress sayfaya özel sidebar, WordPress kategoriye özel sidebar seçimini bu alanda belirliyoruz.
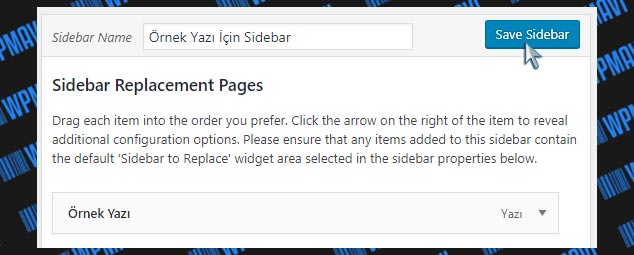
Bu alanda istediğiniz kadar seçeneği işaretleyebilirsiniz. Biz örneğimiz için sadece Örnek Yazı başlıklı yazımızı seçtik. Bu oluşturduğumuz sidebar sadece Örnek Yazı başlıklı yazımızda görünecek.
Add to Sidebar butonuna tıkladığınızda seçtiğiniz alanların oluşturacağınız sidebar’a özellik olarak eklendiğini göreceksiniz.
#4 Son olarak WordPress custom sidebar oluşturmak için Save Sidebar butonuna tıklayarak oluşturduğumuz sidebarı kaydediyoruz.
#5 Şimdi gelelim oluşturduğumuz sidebar içerisine görüntülenmesini istediğimiz bileşenleri eklemek, wordpress değişken sidebarlar kullanmak konusuna.
Admin panelimizden Görünüm >> Bileşenler yolunu izliyoruz. Bileşen panelinde az önce oluşturduğumuz sidebarı görüyoruz.
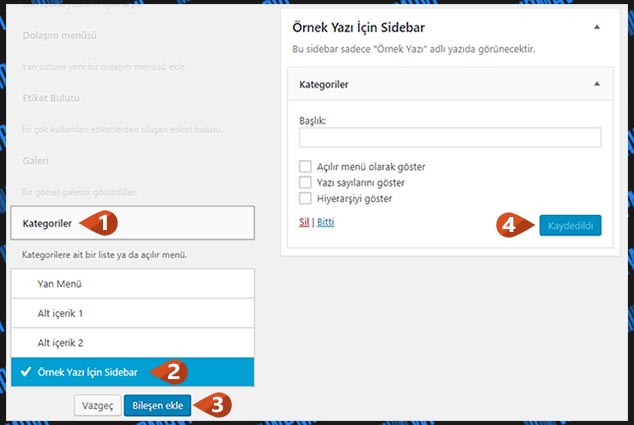
#6 Sol taraftaki bileşenlerden istediklerimizi oluşturduğumuz sidebar içerisine ekliyoruz. Bileşen ayarlarımızı yaptıktan sonra kaydet butonuna tıklıyoruz. Örnek olarak Kategoriler bileşenini ekledik.
#7 Son olarak yazımızı kontrol ediyoruz.
Örnek Yazı başlıklı yazımızda görünmesi için Kategoriler bileşenini eklemiştik. Temamızın standart sidebar alanında ise Son Yazılar bileşeni ekliydi.
Görselde de gördüğünüz gibi, Örnek Yazı başlıklı yazımız için oluşturduğumuz sidebardaki bileşen ile herhangi özel bir sidebar oluşturmadığımız diğer yazılardaki bileşenler farklı.
WordPress bileşenleri belli sayfalarda göstermek işlemini bu şekilde çözmüş bulunuyoruz. Bu yöntemle her sayfada farklı reklam yerleştirmek işlemi yanı sıra yan panelin içeriğini yazıya göre değiştirme gibi sidebar ile ilgili bir çok varyasyon üreterek sitemize işlevsellik kazandırabiliriz.
Umarım WordPress Her Sayfaya – Yazıya Farklı YanPanel (Sidebar) Ekleme başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.








Yine oldukça faydalı bir yazı olmuş, ellerinize sağlık..