Eğer çok yazarlı bir siteniz varsa wordpress otomatik resim ortalama, varsayılan resim linkini değiştirme veya yazıya otomatik olarak eklenen resim boyutunu değiştirme gibi işlemleri hataya geçirmek istebilirsiniz.
Çünkü sitenizde yazı yazan kişi yazısına ortam ekleme butonuna tıklayarak resim eklemek istediğinde var olan eklenti gösterme ayarlarını bilmeyebilir, bilse bile her seferinde istediğiniz ayarları seçmeyi unutabilir.
Bu gibi durumlarda otomatik olarak gelen wordpress varsayılan eklenti gösterme ayarlarını değiştirmeniz bu tür problemleri ortadan kaldırmak adına oldukça sağlıklı bir çözüm olacaktır.
1-Hem yazıya eklenen resimleri otomatik hizalama hem wordpress resmin varsayılan link ayarını değiştirme, hem de varsayılan olarak resme eklenen yazının boyutunu değiştirmek için öncelikle sitenize admin girişi yapın ve kendi sitenize uyarlayarak şu adrese gidin; sizinsiteniz.com/wp-admin/options.php
2-Ve sonrasında chrome tarayıcısında CTRL + F kombinasyonu ile image_default şeklinde aratma yapın.
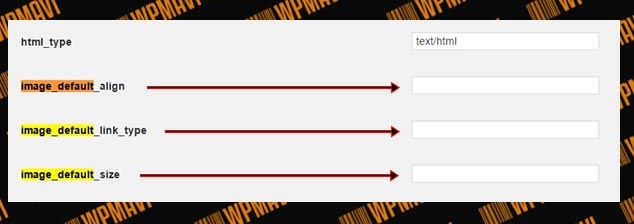
3-Aratma sonucu karşınıza hemen altta olduğu gibi wordpress’in resim eklenti gösterme ayarları düzenleme kısmı gelecektir.

WordPress Otomatik Resim Hizlama – Link Değiştirme – Boyut Değiştirme
#image_default_align: Bu kısımın karşısında bulunan alana eğer center yazarsanız, yazılara eklenen resimler bundan sonra varsayılan olarak ortalanmış şekilde eklenir. left yazarsanız sola yaslı, right yazarsanız da sağa yaslı olarak eklenir.
#image_default_link_type: Bu kısımın karşısındaki alana eğer;
noneyazarsanız eğer yazıya eklenen resimlere herhangi bir link verilmez. Resme tıklayan ziyaretçi herhangi bir resim linkine yönlendirilmez.fileyazarsanız da yazıya eklenen resime tıklandığında ziyaretçi o resmin wp-content/ uploads yolu üzerinde bulunan adresine yönlendirilir. Eğer sitenizde lightbox özelliği kullanmak istiyorsanız, resim varsayılan link adresi file şeklinde olmalıdır.postyazarsanız, resme tıklandığında ziyaretçi resmin bulunduğu yazıya yönlendirilir.attachmentyazarsanız eğer ziyaretçi wordpress’in varsayılan olarak her resim için oluşturduğu attachement, yani resim sayfasına yönlendirilir.
#image_default_size: Bu kısmın karşısındaki alana eğer;
largeyazarsanız eğer yazılarınıza eklenen resimlerinz bundan sonra ayarlar >> ortam sekmesinde büyük boyutu olarak ne belirtildiyse, otomatik o boyuttaki kopyası ile eklenir.mediumyazarsanız eğer yazılarınıza eklenen resimleriniz bundan sonra ayarlar >> ortam sekmesinde orta boyut olarak hangi değerler girildiyse, o boyuttaki kopyası ile eklenir.
Bu ayarlardan tercih ettiklerinizi yazdıktan sonra en altta bulunan ayarları kaydet butonuna tıklayın. İşlem bu kadar. Bundan sonra yazılarınıza eklenecek resimlerin link yapıları, hizlaması, boyutları otomatik olarak sizin üstte belirlediğiniz şekilde olacaktır.
Uyarı:Eğer bilginiz yoksa bu options.php ekranında başka hiç bir ayar ile oynamayın. Aksi halde sitenizde bozulmalar yaşayabilirsiniz.
SEO açısından wordpress varsayılan resim linki post ya da none olarak kalmalı. Çünkü böyle yaparak resimleriniz izinsiz başka siteler tarafından olduğu hali ile alındığında o siteden farkında olmadan backlink çıkışı yapılmış olunur.
Kodlama ile WordPress Varsayılan Resim Linki – Boyutu – Hizlama Seçeneğini Değiştirme
WordPress varsayılan resim linkini değiştirme, otomatik yazıya eklenen resimleri hizalama, yine yazıya eklenen resimlerin boyutunu otomatik değiştme işlemlerini kodlama ile de yapabilirsiniz.
1-Tek yapmanız gereken funcitons.php dosyanıza aşağıda verdiğim kodu eklemeniz. Tabii yine altta verdiğim açıklamar ile kod içerisinde gerekli yerleri kendi tercihinize göre düzeltmelisiniz. ( Bkz: funtions.php dosyasına nasıl kod eklenir )
function custom_image_size() {
// Varsayılan Resim Ekleme Ayarlarını Degistir
update_option('image_default_align', 'center' );
update_option('image_default_size', 'large' );
update_option('image_default_link_type', 'none' );
}
add_action('after_setup_theme', 'custom_image_size');
#Kod içindeki düzenlemeleri aşağıda verdiğim seçeneklere göre tercihiniz ne yönde ise, o şekilde yapabilirsiniz.
Mesela siz yazıya eklenen resimlerin otomatik olarak ortalamak istiyorsanız, kod içerisinde yer alan image_default_align kısmı için belirtilmiş değeri center yapmalısınız gibi.
- image_default_align: (Yazılara otomatik olarak eklenen varsayılan resim hizasını değiştirme) = left, right, center, none
- image_default_link_type: (Varsayılan link yapısını değiştirme) = media file, attachment page, custom URL, none
- image_default_size: (Yazılara otomatik olarak eklenen varsayılan resim boyutu değiştirme) = thumbnail, medium, large, full-size
right: sağa yasla
center: ortala
none: hizalama yapma
attachment page: resim sayfasına
custom URL: sizin belirlediğiniz URL adresine link verme – linkleme
medium: ayarlar >> ortam sekmesinde belirtilen orta boyut
large: ayarlar >> ortam sekmesinde belirtilen büyük boyut
full-size: Resmin eklenen orjinal, en büyük boyutu
Manuel Olarak WordPress Resim Linki – Boyutu – Hizlama Seçeneğini Değiştirme
Bu işlemi çoğunuz nereden yapıcağını biliyorsunuzdur ancak benim yine de anlatmam da fayda var diye düşünüyorum.
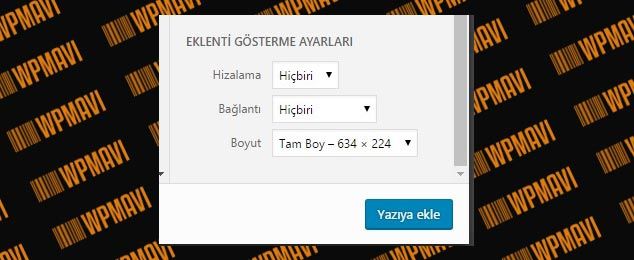
Yazılarınıza herhangi bir resim eklerken Ortam Ekle butonuna tıklayıp, yüklemek istediğiniz resmi seçtikten sonra Yazıya Ekle butonunun hemen üzerinde hizlama, bağantı ve boyut olarak 3 seçeneğin olduğunu göreceksiniz.
( Alttaki resimde olduğu gibi ) İşte sizde bu butonları kullanarak resimlerinizin ayarlamasını dilediğiniz gibi yapabilirsiniz.

WordPress Resim Hizalama – Bağlanti – Boyut değiştirme
Umarım WordPress Varsayılan Resim Linki – Boyutu – Hizası Değiştirme başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.

Merhaba hocam bu kod şuan çalışmıyor sanırım. Çalışması için nasıl düzenleme yapabiliriz yardmcı olabilir misiniz lütfen.
Elinize Sağlık.
Hocam bir sorum olacak.
Daha önce konu içerisine resimleri sıkıştırmadan ya da boyutlarını küçültmeden yüklüyordum.
Hal böyle olunca google tarafından iyi olmadığını bu yüzden de resimleri istediğim gibi yapıp düzenlemeyi düşündüm.
Ftp programı ile resimadresim.jpg adlı resmin boyutunu değiştirirsem acaba google aramalarında bu resmim için kötü mü olur?
Yani Resim Adresim aramasında resmim Google dan silinir mi?
Eksik bilgi var aradığımı bulamadım. image_default_size: kısmında sıkıntı yaşıyorum bana 150x150yi sunuyor hep ben orada default 250 250 sunsun istiyorum. Manuel değiştirince resim thumbnail kalitesi düştüğü için mecbur kare thumbnaili 150 olarak kullanıyorum. Bunu da aktarır mısınız
Eski yazıların içindeki tüm görselleri ortam dosyası yapmanın bir yolu var mıdır? Lightbox olarak açılması gerekiyor hepsinin. Tek tek hepsini düzenlemek yerine bunu çözebilecek bir kod vardır mutlaka fakat bulamadım halen.
Lightboz eklentileri var hocam. İsterseniz bir araştırın derim.
Manuel olarak resim değiştirme işlemi bana daha kolay geldi diğeri karmaşık görünüyor. Paylaşım için teşekkürler.