Sitenizin reklam geliri ya da etkileşimi arttırmanın en iyi yollarından bir tanesi de yan paneli ( sidebar ) olabildiğince verimli kullanmaktan geçiyor.
Yan paneli en verimli kullanmanın yollarından bir tanesi ise, wordpress yan panel’de yer alan bir bileşeni sabitlemek. Yani yan panelde aşağı yukarı inip çıktıkça sabit kalan bileşen alanından bahsediyorum.
Yaptığım araştırmada insanlar yan panel bileşen sabitleme işlemi çok farklı şekillerde tasvir etmiş.
Bunlardan bazıları ise;
- Sağda kayan
- Yan tarafta sabit duran
- Sağ tarafta sayfa ile birlikte kayan
- WordPresste sidebarı sabit yapmak
- wp`de sidebarı sağ tarafta sabit tutma
- sidebar`ı sabitlemek
- sağ kısmına sitede aşağı yukarı inip çıktıkça sabit kalan
- WordPress yan paneli nasıl sabit yapabilirim
- sayfayı aşagı indirdiğinizde o reklamda iniyor
- WordPress sayfasında bir bileşeni sabitleme
- Sayfayı alta ya da üste scroll etseniz de sağ taraf sabit
Öncelikle bu işlemin adına ingilizce de “sticky floating sidebar widget” deniliyor. Türkçe’de ise, Yan panelde sabit kalan bileşen. Bu konuyu aratan arkadaşların, tam olarak anlatmak istediklerine ulaşmaları için bu açıklamayı yapma gereği duydum.
Peki yan panel de yer alan bir bileşeni nasıl sabitleyebiliriz ?
WordPress Yan Panel Bileşen Sabitleme
1-İlk olarak Q2W3 Fixed Widget eklentisini wordpress sitenize yükleyin ve aktif hale getirin. Ardından Admin Paneli >> Görünüm >> Bileşenler sekmesine tıklayın.
2-Ve yan panelizi sabitlemek istediğiniz bileşenin üzerine tıklayın. Ardından sol alt köşede Fixed Widget şeklinde yeni özelliğin olduğunu göreceksiniz.
İşte yan panelizinde sabitlemek istediğiniz bileşen için bu özelliği aktif ettiğinizde, o bileşen ziyaretçi sayfayı aşağıya doğru indirdikçe ekranda sabit kalacaktır.

WordPress Yan Panel Bileşen Sabitleme
3-Ardından Admin Paneli >> Görünüm >> Fixed Widget Options sekmesine tıklayın. Bu sekmede ise eklentinin ayarlarını yapıyor olacağız.

WordPress yan panel bileşen sabitleme eklentisi
#Margin Top: Sabitlenen bileşenin ekranın üst kısmından ne kadar uzaklıkta olacağını ayarlıyoruz.
#Margin Bottom: Sabitlenen bileşenin ekranın alt kısmından ne kadar uzaklıkta olacağını ayarlıyoruz.
#Refresh Interval: Yenilenme süresini belirliyoruz. Yani eklentinin parametrelerini kaç milisaniyede yenileceğini belirliyoruz.
#Screen Max Width: Burada belirlediğimiz değerden daha düşük genişlikte olan ekranlarda eklentiyi etkisiz hale getiriyoruz.
Eğer yan panel bileşen sabitleme eklentisini mobil için etkisiz hale getirmek istiyorsanız, bu kısmı 800 ya da 900 px yapabilirsiz.

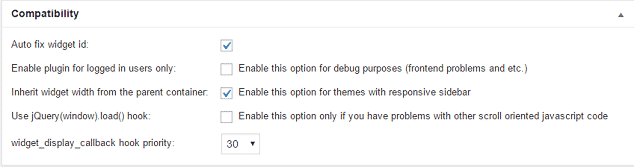
Auto Fix Widget ID: Bileşende belirtilen still’in sadece o sabitlenen bileşene özel olması sağlanıyor.
Enable Plugin For Logged In Users Only: Sabit bileşeni sadece üye girişi yapan kullanıcılarınız görsün istiyorsanız bu seçeneği aktif hale getirebilirsiniz.
Inherit Widget Width From The Parent Container: Eğer responsive bir yan panele sahipseniz, bu seçeneği aktif hale getirin.
Use JQuery(Window) load() Hook: Eğer scroll, yani mouse ile aşağı yukarı hareket etme yönlü çalışan bir js kodunuz var ise ve eklentiyi aktif ettiğiniz de bu sebeple problem yaşıyorsanız, bu seçeneği aktif edin.
Yan Panel Bileşen Sabitleme Eklentisi ile İlgili Sıkça Sorulan Sorular
Fixed Widget ( WordPress yan panel bileşen sabitleme eklentisi ) çok fazla CPU kullanımına sebep oluyor. Bunun önüne nasıl geçebilirim ?
Eklentide CPU kullanımını zorlayacak seçenek Refresh Interval seçeneğidir. Bu parametreyi mümkün olduğunca 1500-3000 olarak ayarlayın.
Ve eğer sabitlediğniz bileşen dinamik bir yüksekliğe sabit değilse, ( örneğin tabbed bileşen gibi, yani popüler yazılar, son yazılar ve yorumlar gibi 3 kısmın tek bir bileşende yer aldığı, sekmeler arası geçiş yapma ile farklı yüksekliklerin ortaya çıktığı bileşenler ) o zaman bu kısmı 0 yaparak etkisiz hale getirin. Böylece CPU kullanımına hiç etki etmeyecektir.
Umarım WordPress Yan Panel Bileşen Sabitleme başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.

Hocam çok teşekkür ederim anlamsız bir şekilde Blog sayfamda Sidebar aşağıda kalıyordu bu eklenti sayesinde tekrar yerine sabitledim :)
Merhaba hocam öncelikle yazılarınız için çok teşekkür ederim 3 gündür blogunuzdan çıkamıyorum :)
Gerekli ekletiyi kurdum ve söylediğiniz gibi ayarlamaları yaptım. Fakat aşağı inince fixed ettiğim widget kayboluyor. Kullandığım tema ile ilgili bir problem mi acaba ? Hueman teması kullanmaktayım.
Hım peki tşk ederim hocam
Hocam yukarıdaki yorumlarınızda bu adsense kurallarına aykırı değil demişsiniz ondan dolayı sordum.. henüz banlama yok sadece uyarı..
Benim öğrenmek istediğim şu; adsense sağ sidebardaki adsense reklamını fixed yaptığım için mi bu uyarıyı gönderdi acaba?
Hayır hocam. Fixed olarak kullanan yüzlerce site var. ( Keza ben de zamanında uzun süre kullandım. ) O yüzden olamaz.
Hocam merhaba öncelikle teşekkür ederim paylaşım için.. AdSense bi uyarı gönderdi;
Google reklamlarının kayan kutu komut dosyalarının içine yerleştirilmesi
Kullanıcıların dikkatini reklama çeken göz alıcı animasyonlar
Reklama işaret eden oklar veya başka simgeler
İçeriği ekranın alt kısmına iten site düzenleri
Bununla Alakası var mı acaba sizce hocam?
Hocam adsense o şekilde geri dönüş bildirdiyse, durum o şekildedir. Olmayan bir şey için neden adsense hesabınızı banlasınlar ? Bir de lütfen yorumlarınızı konu ile ilgili bir yere yapın.
merhaba, bileşenler menüsünde bileşen eklemek istediğim sayfa yok bu sayfaya bileşen nasıl ekleyebilirim ?
Hocam siz wordpress.com kullanıyo olmayasınız ? WordPress.org’da var bu özellikler
merhaba, ben daha önce bu posta bakarak oldukça güzel bir sidebara erişim fakat şimid siteye anasayfa ekledim ve ana sayfada bu kayan panel veya herhangi bir panel yok, bunun için ne önerirsiniz
hocam her şey süperde fazla aşağıya gidip sidebar ın dışına çıkıyor reklam :(
http://hizliresim.com/JaZa9B
Hocam yazıda ayarlarının nereden yapılacağını anlatmışım zaten. Yazıyı okusanız margin bottom seçeneğinin ne işe yaradığını göreceksiniz…
kardeşim teşekkürler, verdiğin bilgiler için
teşekkür baabında bi reklamına tıkladım bilesin :)
Sitem de reklam yok ki hocam :) Ama tabii düşünmeniz bile yeter :) Teşekkürler !
Sitemde birleşenlerde biri katman olarak altta kalıyor onu nasıl çözebilirim. Layer olarak üstte kalacak.
Merhaba Burak Bey,
yazınız çok faydalı öncelikle teşekkür etmek isterim..
proje kategorimiz var. ve bu kategoride projelere özel yazılar yazıyoruz. bu yazılara proje künyesi ekleyelim istiyoruz (proje künyesi:proje sahibi, başlama tarihi, proje yeri) istiyoruz ki projenin künyesi bileşeni yapalım ve bu sabit kalsın ama yazıya özel olsun. kayan widget ile yapmak istiyoruz. bileşen tamam. sidebarda kalması da tamam. ama biz sadece o yazıya özel olsun istiyoruz. görünürlük kısmından sadece kategoriyi seçebiliyoruz. bunun kısa bir yolu var mıdır ? her yazıya ayrı bileşen olabilir mi ? ya da aynı bileşen ama bileşenin gösterdiği veri yazıya özel olacak.
Burak kardeşim öncelikle başarılarının devamını diliyorum harika bir blog yönetimi yapıyorsun ve insan hiç mi boş yazmaz gerçekten hiç boş yazmıyorsun her konun faydalı sayende wp öğrendim teşekkür ederim.
Bu arada bir sorunum var sitemin sidebar kısmına 300*600 reklam ekliyorum ancak reklamın bir kısmı görünmüyor sidebarın genişliğini arttırmam lazım ancak yapamıyorum bu sorunu nasıl halledebilirim yardımcı olursan çok sevinirim.Selamlar.
capslarda belirttim sorunu
http://i.hizliresim.com/NlpqoL.jpg
http://i.hizliresim.com/AnLmVq.jpg
Hocam bunun eklenti ile alakası yok ki. Reklam boyutunuz 300×600 ancak reklam yerleştirdiğiniz alan 300px genişlikten daha küçük. Normalde olduğu yerdeyken yan panele sığıyomuş gibi görünse de, aslında sığmıyor. Sadece yan panel sığmıyan kısmın üzerini kapatıyor.
Tamam sabitte temanın dışına taşıyor demek istedigim bu.
Hocam daha ne demek istediğinizi ifade edemiyorsunuz. Benden nasıl sorunu tam olarak algılamamı ve mdahale etmemi bekliyorsunuz ki.
güzel eklenti fakat aşagı indikçe reklam yan tarafa kayıyor ne yapmam lazım acaba
Olayı da o ya zaten. Yan tarafta reklamın kayarak sabit kalması.
Merhabalar,
Öncelikle çok yararlı bir yazı olduğu için teşekkür ederim. Bir konuyu anlayamadım. Refresh Interval olayında, Google Adsense reklamını yan tarafta sabit yapmak istiyorum. Bu reklam içinde refresh interval değerini 0 olarak girebilir miyim?
Yenilenme olayını tam olarak ne demek isteniyor anlayamadım. Aydınlatırsanız çok sevinirim. İyi çalışmalar dilerim
Makalenden faydalandım. Gerçekten insanların hayatına değer katıyorsun. Toplumsal bir teşekkürü hak ettin :) Takibe devam
Hızlı adamdan değerli ve büyük sözler :)) Teşekkürler Bünyamin. Senden bunları duymak güzel.
Merhaba,
Güzel bir yazı olmuş peki bu yan panele sabitlediğimiz alana sizin gif resimde gösterdiğiniz gibi adsense reklam koymak yasak değil mi?
Değil hocam.
Gerçekten Burak bey Türkçe olarak wpmavi.com kadar wordpress ile ilgili geniş, kolay ve anlaşılabilir yazılar paylaşabilen başka bir site yok. Emeğinize sağlık. Umarım her geçen gün paylaşımlar azalmaz. Koolay gelsin
Teşekkür ederim hocam. Yazımın işinizi görmesine inanın çok sevindim. Ve merak etmeyin paylaşımlarım azalmayacak. Aksine wordpress üzerine daha onlarca hatta yüzlerce paylaşımım olacak. Takipte kalmanız dileği ile !
Her yazın mu bu kadar yararlı olur arkadaş! Gerçekten takip ettiğim 2 3 blogtan birisin. :)
Teşekkürler Yasin :)
Reklam alanlarının özellikle yazı içerisinde gösteriminde faydalı olabileceğini düşündüğüm bir eklenti ve onun detaylarını bizlerle paylaşman yerinde olmuş Burak kardeşim. CPU kullanımı sorununa da yeterli çözüm getirilmiş çok teşekkürler :)
Kesinlikle Faruk. Yorumun için ayrıca teşekkür ederim.