WordPress tema değiştirme işlemi ben dahil hepimiz için başlı başına büyük bir problem. Peki wordpress tema değişikliğini bu kadar problemli kılan ne ?
Tabii ki bu konuda adım adım takip edebileceğimiz bir rehberin olmaması. Peki neden yok ?
Çünkü neredeyse her sitenin farklı bir tema kullanıyor olması ve site sahiplerinin bu temalar üzerinde yaptıkları bireysel değişiklikler tema değiştirme işlemi için adım adım takip edilecek bir rehber oluşturmayı imkansız kılıyor.
Ancak merak etmeyin !
Tema değiştirmek istiyorum ancak bunu siteme zarar vermeden nasıl yaparım ? Diyorsanız, kesinlikle doğru yazıyı okuyorsunuz.
>> En Çok Sorulanlar
>> Tema Seçimi
>> Tema Değiştirmeli Mi?
>> Ortaya Çıkabilecek Zararlar
>> Adım 1: Yedek Almak
>> Adım 2: Site Hızı Ölçmek
>> Adım 3: Siteyi Bakım Moduna Almak
>> Adım 4: Not Almak
>> Tema Değiştirme İşleminden Sonra Yapılması Gerekenler
>> Resimleri Tekrar Boyutlandırmak
Adım adım takip edebileceğiniz bir rehber olmasa da bu yazımda sizlere genel hatlarıyla tema değiştirme işlemini nasıl yapıcağınızı eksiksiz anlatmaya çalışacağım.
Bu yazı sayesinde sorunsuz bir şekilde wordpress tema değiştirme işlemini yapabileceksiniz.
Tema Değiştirme ile İlgili En Çok Sorulan Sorular
Öncelikle bu konularda araştırma yaparken “tema değiştirdikten sonra hitim şu kadar düştü” – “tasarım değiştirdim google sıralamalarım şu şekilde düştü” gibi hiç bir veriye dayanmayan ve naptığı konusunda hiç bir fikri olmayan insanların yorumlarını ve anlattıkların kale almayın.
Tema değiştirme ile ilgili genelde sorulan sorular şu şekilde;
#Tema değiştirmek hiti etkiler mi ?: Tema değiştirme direkt olarak hitlerinizi etkilemez. Hitinizi dolaylı yoldan etkiler. Nasıl yani ?
Eğer tema değişikliği yaptıktan sonra ziyaretçilerinizin sitenizde geçirdiği süre düşer, hemen çıkma oranları yükselirse, bunlar google sıralama kriterleri arasında yer aldığı için
Ve google bir içeriği sıralarken bu verileri de göz önünde bulundurduğu için eğer verileriniz düşüş gösteriyorsa, google sıralamanız da düşecek, dolayısı ile aldığınız organik trafikte düşecektir.
#Tema değiştirmek site gelirini etkiler mi ?: Kesinlikle! bu soruyu adsense reklamlarını baz alarak cevaplıyorum.
Tema değiştirdiğinizde görsellik açısından ortaya çıkacak farklar, reklam alanlarının yerlerinin değişmesi, boyutlarının değişmesi, içeriğinizle olan uyumu vs. gibi faktörler işin içine gireceği için bunlar elbet reklamlarınızın tıklanma oranına etki edecektir.
#Tema değiştirmek siteye zarar verir mi ?: Tema değiştirme işlemi oldukça dikkat edilerek yapılması gereken bir işlem.
Bunu bir jenga kulesi olarak düşünün, yanlış bir parçanın kuleden çıkartılması tüm kulenin çökmesine sebep olabilir. Her sitede oluşabilecek zarar farklılık göstereceği için tam olarak ne gibi hasarların ortaya çıkacağını söylemem mümkün değil.
Ancak bu işi dikkatli ve hiç bir noktayı atlmadan yazımı takip ederek yaparsanız, sorunsuz bir şekilde tema değiştirme işlemini yapacağınıza inanıyorum.
#Tema değiştirsek SEO ve Google açısından bir zararı olur mu ?: Yine direkt bir etkisi olmaz, dolaylı bir etkisi olacaktır. Nasıl yani ?
Dediğim gibi, eğer yeni temanız sayesinde ziyaretçileriniz sitenizde daha çok vakit geçiriyor, daha çok sayfayı geziyor ve daha çok paylaşımda bulunuyorsa, yani ziyaretçileriniz temanızı sevdiyse ozaman bu etkileşim içeriklerinizin google sıralamasına da olumlu etki edecektir.
Tema Değişikliği Yapacağınız Temadan Emin Misiniz ?
Neden tema değiştiriyorsunuz ? Görsel olarak daha iyi bir tasarım için mi ? Sitenize işlevsellik katmak için mi ? Temanız mobil uyumlu mu değil ? Ya da temanız hız ve SEO açısından iyi bir tema değil mi ?
#Eğer ben tema değiştirecek olsam bunu tek bir sebepten yapardım. O da değiştireceğim temanın şu an ki temamdan kat ve kat daha hızlı ve SEO uyumlu olmasından dolayı olurdu.
#Sitenizin google sıralamarındaki başarısını ne kadar güzel göründüğü değil, ne kadar iyi kodlandığı belirleyecektir.
Dolayısıyla eğer tema değiştiriyorsanız, bu işe ciddi ciddi kalkışıyorsanız yeni temanızın buna değecek kadar hızlı ve SEO uyumlu olduğudan emin olun derim.
#En Hızlı ve SEO Uyumlu WordPress Temaları başlıklı yazımdan yer alan temalardan birini kullanmanız hem site hızınıza, hem de google sıralamanıza oldukça olumlu etki edecektir. Bunu tema değişikliği yaptıktan sonra siz de göreceksinizdir.
Peki Tema Değiştirmeli Miyim ?
#Eğer siteniz yavaşsa, wordpress hızlandırma işlemlerini yapmanıza rağmen bir hızlanma alamadıysanız, geriye sitenizin yavaş olmasına sebep olacak iki şey kalıyor. Kullandığınız host ve wordpress temanız.
Hosting firmanızın en iyi hosting firmaları arasında yer aldığına emin olun.
#Eğer hosting firmanızda da bir problem yoksa, geriye sitenizin yavaş olmasına etki edecek tek bir şey kalıyor. O da kullandığınız tema.
#Eğer sitenizdeki yavaşlamanın sebebi temanız ise, kesinlikle wordpress tema değiştirme işlemini yapın!
#Söz konusu site hızı ise, bu uğurda her şeyi yapın sayın blogçu arkadaşlarım, çünkü hız uğruna atacağınız her adım, sitenizin başarısına direkt etki edecektir.
Tema Değistirme ile Ortaya Çıkabilecek Zararlar
1- Daha önceden tema dosyalarına eklediğiniz tüm kodlar silinecektir.
Bir çok insanın wordpress’te karşılaştığı problemleri çözmek adına uyguladığı yöntem tema dosyalarına, yani fucntions.php, header.php ya da footer.php gibi dosyalara kod eklemek oluyor.
İşte yapılan tüm bu modifikasyonlar tema değiştirme işlemi ile uçup gidecektir. Çözümü ise, Not almak
2- Google Analytics kodlarınız ve reklam kodlarınız gidecektir.
Eğer google analytics ya da google adsense reklam kodlarınız temanızın dosyalarında, yani header.php ya da footer.php gibi dosyalarda yer alıyorsa, tema değiştirdikten sonra bunlar da gidecektir. Çözümü ise, Not almak
3- Resim boyutlarınız yeni temanız ile uyum sağlamayacaktır:
Şu an kullandığınız temanızda yazı alanınız ve yazı içerisinde ki resim genişliğiniz 800px ise ve yeni temanızın içerik alanı 750px genişliğinde olacaksa resimler gösterildiği boyuttan büyük sunulacak,
#Dolayısıyla da site hızınız olumsuz etkilenecek ve tabii ki dolaylı olarak bu da yazılarınızın google sıralamalarına olumsuz etki edecektir. Çözümü ise, resimleri tekrar boyutlandırmak
4- Sitenizde kullandığınız kısa kodlar ( [kısa-kod] gibi temanızın özelliği olan kısa kodlar ) işlevsiz kalacaktır.
5- Logunuz, favicon resminiz, site arkaplan resminiz, iletişim formunuz işlevini kaybedecek ya da silinecektir. ( Tabii bunları temanızın özellikleri üzerinden kullanıyorsanız ) Çözümü ise, Not Almak
6- Sidebar’da yer alan tüm bileşenler kaybolacaktır. Çözümü ise Not Almak ( Temadan temaya değişebilir )
7- Kullandığınız eklentiler yeni temanızla uyumsuz olabilir ve dolayısı ile bazı eklentileriniz yeni temanızda işlevini kaybedebilir.
Tema Degiştirme İsleminden Önce Yapılması Gerekenler
1- Sitenizin Komple Yedeğini Alın
#Tema değiştirme işlemine başlamadan önce ilk ve en önemli yapmanız gereken işlem sitenizin yedeğini almak olmalı. Bu adımı sonradan üzülmek istemiyorsanız, kesinlikle atlamayın derim.
Site yedeğinizi nasıl alacağınızı bilmiyorsanız; Site Yedeği Alma başlıklı yazımı takip ederek tüm sitenizin yedeğini alabilirsiniz.
2- Sitenizin Hızını Ölçün
WordPress tema değişikliği işleminin site hızına ne denli etki ettiğini anlamak adına temanızı değiştirmeden önce hız testi yapmanızda büyük fayda var.
Hız testini Pingdom araclığı ile yapabilirsiniz. Not:Burada dikkat etmeniz nokta sitenizin ana sayfasını değil, herhangi bir yazı ya da sayfanızı teste tabi tutmanızdır.
Site Hızını Nasıl Ölçeceğim ?;
Bir yazınızın URL adresini yazın ve Test From seçeneği olarak Stockhol, Sweden seçeneğini seçin ( Türkiye’ye en yakın yer ) Aynı şekilde tema değiştirdikten sonra yine aynı lokasyonu seçerek testi gerçekleştirin.
3- Sitenizi Bakım Moduna Alın

WordPress Tema Değiştirme – Bakım Çalışması Modu
#Öncelikle kullanıcılarınızı sitenizde tema değişikliği yapacağınız ve sitenin belirli bir süre kapalı kalacağı konusunda bilgilendirin.
Daha sonra wordpress’i bakım çalışması durumuna geçirecek bir çok eklentiden biri olan WP Maintenance Mode eklentisini indirin, kurulumunu yapın ve aktif hale getirin.
4- Not Almak
Tema değişikliği yapmadan önce, temanızda daha önce functions.php, style.css, header.php gibi dosyalarda yaptığınız tüm kod değişikliklerini not edin.
Temanızın bileşenler kısmında eklediğiniz tüm linkleri, reklamları, bileşenleri, kodları yine bir kenara not edin.
Tema Degistirme İsleminden Sonra Yapılması Gerekenler
1- Resimleri Tekrar Boyutlandırma
Bu kısım çok önemli. Dolayısı ile dikkatlice okumanızda fayda var. Benim sitemde 2000 üzeri resim var. Tema değiştirdikten sonra tüm resimleri tek tek mi boyutlandıracağım ?
Hayır tabii ki. Merak etmeyin bunu tek bir tıklama ile bir eklentiye yaptıracağız.
1-Öncelikle yeni temanızdaki en küçük resim boyutunu – orta boyutu ve en büyük boyutu öğrenmemiz gerekli.
1.1:En Küçük Resim Boyutunu Öğrenme: Yeni temanızda en küçük görseller nerede yer alıyor ? Yani resimlerinizin en küçük boyutta gösterildiği yer neresi ? Benim yan panelimde popüler içerikler bileşenim de bulunuyor.
Yeni temanızda sunulan en küçük resim alanını bulduktan sonra o alanda bulunan herhangi bir reseme sağ tıklayın ve incele seçeneğine tıklayın.
Ardıdan chrome otomatik olarak gösterimde olan resmin boyutunu size söyleyecektir. Aynen şu şekilde;

Tema Değiştirme Resimleri Yeniden Boyutlandırma
Yani benim popüler içerikler bileşenimde gösterimde olan ve sitemde en küçük boyutta yer alan resimlerimin boyutu 50px genişlik ve 50px yükseklik şeklindeymiş.
Bunu öğrendikten sonra Admin Paneli >> Ayarlar >> Ortam sekmesine gidin ve bu kısımda yer alan Küçük Resim Boyutu yeni temanızın gösterdiği en küçük resim boyutu ne ise, onu girin.
1.2:Orta Resim Boyutu Öğrenme: Orta resim boyutu ise genellikle yazıların toplu olarak sunulduğu kısımlar içindir. Yani ana sayfanız, etiket sayfanız, kategori sayfanız ya da arama sonucu sayfanız gibi.
Benim blogum için orta boyut resimler ana sayfada gösterime sunulan yazılarım için seçtğim öne çıkarılmış görsel boyutları.
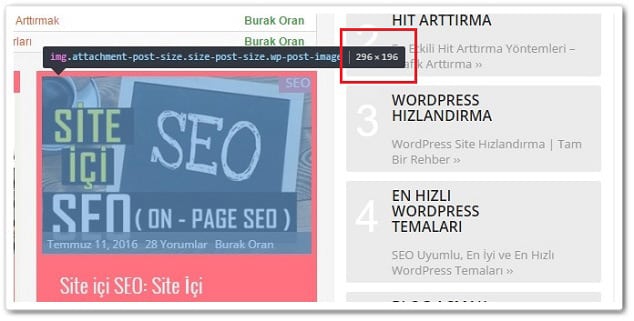
Orta resim boyutunu öğrenemk için yine aynı şekilde ana sayfaya gidiyorum ve gösterimde olan içerikerin öne çıkarılmış resimlerinden herhangi birine sağ tıklayarak incele butonuna tıklıyorum.
Yine chrome bana resmin tam olarak hangi boyutta gösterildiğini söylüyor. Aynen şu şekilde;

Tema Değiştirme Resimleri Tekrar Boyutlandırma
Yani benim ana sayfamda gösterime sunduğum görsel resimlerim boyutu 269px / 196px miş.
Bunu öğrendikten sonra yine Admin Paneli >> Ayarlar >> Ortam sekmesine gidiyorum ve Orta Boyut kısmına öğrendiğim bu görsel boyutlarını yazıyorum.
1.3:Büyük Boyutu Öğrenme: Büyük boyut içinse yeni temanızda gösterime sunulan en büyük resim boyutu kaç ise onu yazacağız.
Önemli:Burada dikkat etmeniz gereken nokta ise, en büyük resim boyutunu öğrenirken ihtiyacımız olanın sadece resmin genişlik boyutu olması.
Büyük boyutta sunulan içerler genelde içerik kısmı genişliği kadardır. Ancak bazı temalarda öne çıkarılmış görsel, yani yazı görseli yaznın başında yazı içerik kısım genişliğinden çok daha geniş boyutlarda sunulabiliyor.
#Ancak biz yine de en büyük görsel genişliğini içerik kısmının genişliği olarak baz alacağız. Çünkü temanızın öne çıkarılmış görsel genişliği muhtemen fonksiyonel olarak temanızın functions.php dosyasında belirtilmiştir.
Yine içerik kısmıma gidiyorum ve sunulan resimlerden herhangi bir tanesine sağ tıklıyorum ve incele butonuna tıklıyorum.
Google chrome yine bana resmin gösterime sunulduğu boyutlarını söylüyor. Benim blogum için bu genişlik 634px. Aynen şu şekilde;

WordPress Tema Değiştirme Resimleri Yeniden Boyutlandırma
Daha sonra yine Admin Paneli >> Ayarlar >> Ortam sekmesine gidin ve burada yer alan En Büyük Boyut kısmına genişlik olarak biraz önce öğrendiğiniz büyük genişlik boyutunu yazın. Yükseklik kısmına ise 9999 yazın.
Bu şekilde, yani 9999 yaparak genişliği sınırlarken, yüksekliği sınırlamamış olduk. Daha sonra ise Değişiklikleri Kaybet butonu ile resim boyutlarınızı kayıt altına alın.
2-Ardından Regenerate Thumbnails eklentisini kurun ve etkinleştirin.
Daha sonra Admin Paneli >> Araçlar >> Regn. Thumbnaiils sekmesine gidin ve Regenerate All Thumbnails butonuna tıklayın ve arkanıza yaslanın.

WordPress Tema Değiştirme – Regenerate Thumbnails
Eklenti sitenizede ne kadar resim varsa yeni temanızın boyutlarına göre hepsini teker teker yeniden boyutlandıracaktır.
3-Fakat yayımda olan yazılarınız için daha önceden eklenmiş resimler hala eski boyutları ile yayımda olacaklar.
Dolayısı ile yayımda olan bu resimleri Regenerate Thumbnails eklentisi ile oluşturduğumuz yeni büyük boyut kopyaları ile değiştirmemiz gerekecek.
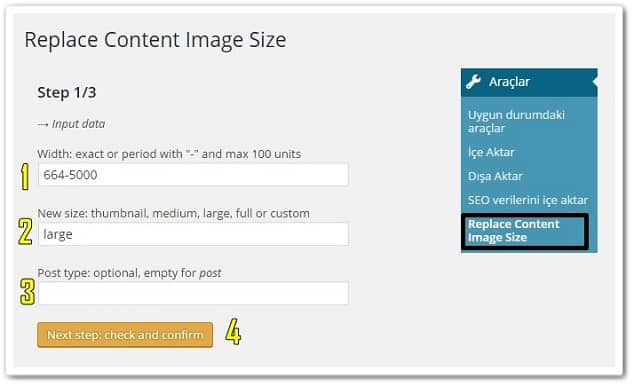
#Bunun için de Replace Content Image Size eklentisini kurulumunu yapıp, etkinleştirin ve ardıdan Admin Paneli >> Araçlar >> Replace Content Image Size sekmesine gidin ve karşınıza şu şekilde bir ekran çıkacaktır;

Tema Değiştirme – Resimleri Yeni Boyutları İle Değiştirme
Bu ekranda sırası ile;
3.1:Width kısmına yeni belirlediğiniz büyük görsel genişliği ne ise onun 1px üst boyutunu, yani 663 ise 664 ve – 5000px genişliği ile bir aralık belirleyerek,
Yazılarınızda yeni belirlediğiniz en büyük görsel genişliğinden daha geniş olan resimleri yeni boyutları ile değiştirmek istediğinizi söylüyorsunuz.
3.2:Bu kısımdan ise belirlediğiniz resimleri hangi resim boyutları ile değiştirmek istediğinizi seçiyorsunuz. En büyük resimlerle değiştireceğiniz için buraya large yazın.
3.3:Bu kısmı boş bırakarak eklentiye bunu sadece tüm yazılarınızda yer alan resimler için yapmasını söylüyoruz.
3.4:Ve ardıdan check and confirm butonu ile bir sonraki aşamaya geçiyoruz.
3.5:Bu aşamada eklenti bize belirlediğimiz aralıkta hangi resimleri bulduğunu ve bulduğu resimleri hangi resim boyutuyla değiştireceğini tek tek her resim için söylüyor;

Tema Değişikliği – Resimleri Değiştirme
#Gördüğünüz gibi benim yaptığım taratmada yayımda olan bir içeriğimde yer alan resim zamanında içeriğe Tam Boyut, yani 717px genişliğinde eklenmiş.
#Eklenti ise bana, Tam Boyut olarak yazıya eskiden eklenmiş ve yayımda olan 717px resmi, yeni oluşturduğum kopyası olan 664px genişliği ( içerik alanımın genişiği, yani en büyük boyut resim genişliği ) ile değiştireceğini söylüyor.
3.6:Ve ardından sayfanın en altına iniyoruz ve Next Step Update butonuna tıklayarak tüm resimleri en büyük boyutu ile değiştiriyoruz.
Tabi bu işlemi eğer az sayıda yazınız ve resminiz varsa, tek tek yazılarınızın içerisinde yer alan resimleri düzenle deyip, büyük boyutu seç ve güncelle diyerekte düzeltebilirsiniz. Tabii binlerce resminiz yoksa.
Umarım Güvenli Bir Şekilde WordPress Tema Değiştirme Nasıl Yapılır başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.




Hocam merhaba,
Woocommerce tabanlı büyük bir e-ticaret sitem var. Mevcut sitemi yeni bir temaya geçirmek istiyorum. Fakat bu geçiş sürecinde de eski sitem devam etsin diyorum. Test ortamında hazırladığım yeni tema her şeyiyle hazır olduktan sonra canlıya almak istiyorum.
Yeni temayı tasarlarken haliyle db de güncellenecek. Yeni siteyi canlıya alırken (eski site hala yayında olduğundan) onun da db si güncellenmiş olacak.
Eski sitenin db sini yeni siteye aktarsak bu sefer yeni temanın tüm ayarları kaybolacak. Öyle bir şey yapılması lazım ki, db de hem yeni temanın ayarları kalacak, hem de eski sitenin güncel verileri (yeni temanın tasarlandığı süre içinde siteye yapılan yorumlar, siparişler v.s) yeni siteye import edilecek. Biraz karışık anlattım kusura bakmayın :(
Bu olay nasıl çözülebilir sizce?
Selamlar
Ben bir deneyim yaşadım. Bunu size sormam lazım. Ben temamda bir kod düzenlemsi yaptığım zaman google daki indexlenmiş sayfa sayısı düşüyor. Bunun mantıklı bir açıklaması varmıdır? Temada yaptığım değişiklikler genellikle footer alanındaki tema bağlantısını kaldırmak, resimlerin büyüklüklerini değiştirmek (medium, large vs.) Ve bir de reklam kodu eklemek. Bundan ibaret. Ancak hızlı bir şekilde index sayısı düşüyor. Fakat tema kodlarını eski şekline getirdiğim zaman index yeniden almaya başlıyor. Bunu tüm temalarda denedim, ve hepsinde aynı şey oluyor. Bunun nedeni nedir?
Merhaba hocam, resim boyutlandırma yapıyordum. Fakat sanırım artık Replace Content Image Size eklentisi desteklenmiyor. Bu yazı yazıldığı sıralarda etkin olduğu için sorun olmamış olmalı, fakat şuan kullanamıyoruz? Onun yerine ne önerirsiniz? Tam burada tıkandım kaldım. Teşekkür ederim
Selam, öncelikle paylaşımınız için teşekkür ederim. Benim sorum şu olacak. Mevcut bir sitem var ve bu siteye cepten yani mobilden girince menü kısmı 3 çizgi olarak çıkıyor. Bu 3 çizgiyi değiştirmek mümkün mü nasıl yaparız. Mesala Menü yazısı ekleyebilir miyiz? ya da bir png koyabilir miyiz?
Teşekkürler.
ben tema yı değiştirdim ama üye girişi yapınca ancak yenitema gözüküyor
üye olmayınca eski tema gözüküyor ne yapmam gerekiye
Cache temizleyin.
Burak hocam gerçekten size ne kadar teşekkür etsem az. WordPress’e hobi olarak başladım ve şu ana kadar başarılı olma yolunda ilerleyen 2 proje oluşturdum ve buradaki işlerin teknik kısımlarının çoğunda sizin yazılarınızı okuyarak işlem yaptım. Az önce de uzun zamandır çözemediğim resim boyutlandırma işlemine sizin sitenizden bakmak aklıma geldi ve kısa sürede çözdüm.
Teşekkür ederim.
Rica ederim hocam. Çözmenize sevindim. Yorumunuz için de ayrıca teşekkür ederim.
Cevabınız için teşekkür ederim Burak Bey.
Şimdilik 15 yazım falan var. Yol yakınken tema değiştireyim bari de; sonradan uyarlamak için çok iş çıkmasın. İyi günler, iyi bloglar.
Burak Bey merhaba,
Ben ücretsiz Colormag temasını kullanıyorum. Çok da memnunum aslında. Onu da sizin önerileriniz arasında görmüştüm. Teşekkür ederim.
Ama değiştirmek istediğim bir şey var. sayfa genişliği (yazı ve başlık alanı) 800px ve o genişliğe göre görsel kullanmak sıkıntı oluyor. Yani mesela 600px’e çekebilirsem çok rahatlarım.
“Düzenle” bölümünden “tema işlevleri / functions” bölümünden with bölümlerini değiştir. bütün 800’leri 600 yaptım ama sadece görsel boylarında daralma oldu. Yazı alanı aynı kaldı. Bu konu hakkında bir tüyo verirseniz çok sevinirim.
O şekilde tek bir yerden değişim yapamazsınız hocam. Temalar responsive olduğu için her 50 veya 100 genişlik aralığında farklı genişlik kodu bildirilmiştir. Bu 10 veya 25 genişlik aralığında da olabilir ki bu da genişlik için belirtilmiş onlarca hatta yüzlerce farklı css kodu anlamına gelir. Yani bu şekilde genişliği kafanıza göre değiştiremezsiniz.
Burak bey merhaba,sitemi kurma ve geliştirme aşamasında yazılarınızdan çok destek aldım.Teşekkür ederim öncelikle.Şunu öğrenmek istiyorum.Kullandığım demo ücretsiz ama ben aynı temanınpro versiyona geçmeyi planlıyorum .Bu geçiştede tüm kodlar silinecek mi?tekrar girmek zorundamıyım.sonuçta aynı tema sadece üst versiyon.
Muhtemelen silinecektir hocam. Bunu tema yazarı ile bir görüşün.
Uygun bir tema bulduk ve temamızı değiştirmek istiyoruz. Temayı aktif etmeden menü, bileşen vs yerleşimini ayarlayıp temanın sitede nasıl görüneceğini gördükten sonra ve tüm ayarlamalarını yaptıktan sonra beğenirsek aktif hale getirebilme imkanı oluyor mu? Zira yeni temayı aktif edersem bir sürü ayarlama ile uğraşacağım. Bu da siteye olumsuz yansıyacak. Bu ayarlamaları temayı aktif etmeden yapıp ondan sonra yeni temaya geçersek pek çok sorunun önüne geçmiş oluruz. Böyle bir şey mümkün mü?
Eski temanızı silmediğiniz sürece, etkisiz halden tekrar etkin hale getirdiğinizde eski ayarları ile hiç bir düzen bozulmadan geri gelecektir zaten hocam.
Merhaba Burak.
Yaklaşık 2 hafta önce bir konu araştırırken web sitene rastladım ve 2 haftadır aralıksız her gün web sitende ki bir çok yazıyı okuyorum.
Öncelikle bu kadar mükemmel bir anlatımla, bir çok web programlama ve seo konusunda özel bilgileri bencillik yapmadan kendine saklamamış olman, gerçekten taktire şayan mükemmel bir kaynak site çıkarmış ortaya. Bunun için öncelikle çok teşekkür ederim.
Ben kendi çapında web tasarlayabilen, php, html ve MySql veritabanında istediği değişikliği kaynak olduğu sürece yapabilen, başlangıç seviyesinden ileride, profesyonel seviyeden biraz aşağıdayım web konusunda.
Google seo konusundaki “HIZ” tespitin inanılmaz doğru bir tespit. Ben bunu 2010 yılında tesadüf sonucu keşfetmiştim.
2013 yılında bir proje için WordPress bir site yapmıştım. O dönem sade, pek bi özelliği olmayan ama hız konusunda şu an bile Google PageSpeed Insights testinde iç sayfalar dahil 97/100 hız kombinasyonu sağlayan performans da olan bir tema kullanmaktayız.
Tema görünüş olarak o kadar kapsamlı bir tema değil her sayfada banner olarak çıkan sabit bir resim ve altında da içerik yer alıyor.
Basit temiz bir kodlaması mevcut. Fakat 2013 yılından beri güncellenmemekte, ama wordpress’in şu ana kadarki her versiyonu ile sorunsuz olarak çalışıyor bir problemi yok eklentilerde dahil. Fakat dediğim gibi görsel açıdan baya bi eksik bir tema.
Bir kaç gün önce “En Hızlı WordPress Temaları” başlıklı yazından “SteadyIncome Blog Teması’nı” temin ettik. Hız konusunda ve tasarım anlamında kullanıcı olarak gayet tatmin edici.
Fakat eski temanın hız performansına malesef ki ulaşamıyor. Şu an test olarak bir domaine kurduk cache eklentisi, resim düzenlemeleri hatta css ve js küçültmeye kadar ayarlarını yapmamıza rağmen asıl site temasının hızına yetişemiyor. Aslında bu google hız testinde fark edebiliyoruz. Oradaki sonuç 89/100 çıkıyor.
Bu noktada senden bir öneri almak istiyorum.
Görsel olarak yeterli olmayan, kurulduğundan beri güncellenemeyen, mobil görünümünü eklenti ile toparladığımız ama hız konusunda ve kodlama konusunda mükemmele yakın bir performans gösteren bir temayla mı devam etmeliyiz?
Yoksa burada da paylaştığın üzere zamanın web teknolojilerine uyan, mobil konusunda eklentiye gerek duymayan, kullanıcı tarafında tatmin edici bir hızı olan, kullanışlı bir temayı mı seçmeliyiz?
Bir tarafım senin önerdiğin temaya geçelim derken, diğer tarafım google hızı seviyor, hız testlerindeki ortalama 10 puanlık bir yavaşlama acaba google tarafından seo’lar da bir eksi yaratırsa da takılı kalıp değiştirmeyeyim diyorum.
Kısacası kararsız kaldım bu konudaki önerilerin benim için inanılmaz yol gösterici olacaktır. Siteleri görüp kendi yöntemlerinle test etmek istersen e-mail adresim zaten admin panelinde gözüküyor olacaktır mail göndermek yeterli.
Bu arada gariptir bu yorumu sana yazarken aklıma “En İyi Hosting Firması Türkiye” yazında ki Hosting testi geldi. bende aynı hosting de iki temanın da birer kopyalarını alıp, aynı içerikle, iki farklı domain de deneyeyim.
Ben bu testi hazırlanırken sen olsan böyle bir durumda nasıl karar verirdin? Hangi tema ile devam ederdin?
Eğer buraya kadar sıkılmadan okuya bildiysen, harcadığın vakit için teşekkür ederim.
Hocam hız google için pek tabii önemli de, google en hızlı siteyi sonuçlada en üst sırada göstermiyor. Google için önemli olan sitenizin belirli bir standartta açılma hızına sahip olması. Dolayısı ile bunu bu kadar problem etmeyin. page speed puanınız 89’muş. Daha ne olsun ? Siz içeriklerinize odaklanın. Ayrıca Mythemeshop temaları kadar da hafif kodlanmış ve hızlı tema sayısı çok nadir. Siz istediğiniz sonucu alamadıysanız, tema değiştirme işlemini sağlıklı yapamadığınızdan kaynaklıdır.
Tema değiştirme konusunda kafamdaki soruların çoğunun yanıtını buldum. Gerçekten, güzel bir site. Nerede ise, tüm yazıları okudum. Teşekkür ederim.
bu internette bu site kadar kaliteli başka bir site yoktur tebrik ederim mükemmelsiniz.
Merhaba Burak bey,
wp sitemle ilgili tema değiştirmem gerekiyor.
destek veriyormusunuz
Selamlar,
Siz cache plugin olarak ne kullanıyorsunuz.? Cache plugini kaldırınca site kendine geldi. Wp rocket bu arada..
Evet sitenizi inceledim. Gerçek anlamda bir hızlanma söz konusu. Şu an WP Fastest cache kullanıyorum.
Enteresan. CDN’de kullanıyorum halbuki. Şimdi kullandığım tema eskisinden kat kat iyi testlerde. Araştırmaya devam edicem o zaman. Teşekkür ederim.
Selamlar,
Bir süredir temamdan şikayetçiydim. Nihayetinde Schema isimli tema ile değiştirdim. Fakat eskisinden daha ağır oldu. 3,5-4,00 saniyede açılan sayfa 8-9 sn’lere çıktı. Resimleri rehberde olduğu gibi yeniden boyutlandırmasını yaptım. Acaba temanın bir süre oturması mı gerekiyor.? Yoksa yaptığım değişiklik pingdom gibi araçlarda kendini hemen hissettirir mi?
Hocam sitenizi inceledim. Sitenizdeki yavaşlık temanız ile alaklı değil.
Çok başarılı bir yazı daha. Her seferinde yeni ve detayli bilgilere ulaşmak oldukça mutlu ediyor insanı. Başarılarınızın devamini dileriz.
İlerleyen dönemlerde düşündüğüm ve planladığım bir durumdu bu Burak kardeşim…İhtiyacımız olan durumlara anında cevap niteliğinde oluyor bu yazıların.Çok teşekkürler bizi faydalı yazılarından mahrum bırakma :) Sayende birçok detaylı işi öğreniyor ve yaparken bunu yapabilmenin mutluluğunu taşıyorum diyebilirim gerçekten.Teşekkürler!
Rica ederim dostum. Ben de bu yollardan geçtiğim için zamanında öğrenmesi bana ne kadar acı verdiyse, sizler de aynı şeyi yaşamayın diye öğrendiklerimi aktarmaya çalışıyorum zaten :) Yorumun için teşekkür ederim.
Teşekkür ediyorum. ayrıca şu thumbnail generatoru ilk burada gördüm :D şu an taşıyacağım site için oldukça faydalı olacak sanırım. Daha önceleri başıma oldukça sıkıntılı sorunlar yaratmıştı bu taşıma olayı.
Site taşıma derken, tema değiştirmeyi kast ettiniz değil mi hocam ve evet, tema değiştirme işlemini en baş ağrıtıcı kısmı resimlerdir ve bu yazı sayesinde resim problemini de kolaylıkla halledeceksinizdir.
Başarılı çalışmalarınızın devamını diliyorum. Yazılarınızın tamamını zevkle okudum
Yorumunuz için teşekkür ederim hocam. Umarım faydasını görürsünüz.
Çok güzel bir yazı olmuş, ellerine sağlık burak. Tema seçimini baştan çok iyi belirlemenizi tavsiye ederim, aksi halde tema değişikliğinde çok ciddi sorunlar oluyor. Gerek yapısal, gerekse görsel olarak…
Kesinlikle katılıyorum. Temayı baştan set etmek lazım ancak değiştirmek gerektiği zaman geldiğinde de değiştirmekte büyük fayda var. Yazımı yine yorumsuz bırakmadığın için teşekkür ederim dostum.
ilerleyen günlerde daha farklı bir tema geçmek istiyordum benim için güzel bir kılavuz olacak. Her şeyi anladım ama şu resimleri boyutlandırma anlamadım, onun üzerinden biraz da araştırma yapmam lazım.
Umarım başarılı bir şekilde değiştirirsin temanı Davut. Zaten herkesin en büyük çekincesi resimler. Ben de o yüzden resimler kısmına detaylı yer verdim. Sen de adım adım takip edersen sorunsuz bir şekilde halledersin diye düşünüyorum. Yorumun için ayrıca teşekkür ederim. Takipte kalman dileği ile !
Burak bey merhaba,
Yine çok güzel ve bir o kadar faydalı bir paylaşım olmuş, teşekkür ediyorum.
Hasta olacak adamın ayağına doktor gelirmiş misali oldu. Uzun zamandan beri mobil uyumlu olmayan web sitemin temasını wordpress bir tema ile değiştirmeyi düşünüyordum ama cesaret edip bir türlü hayata geçiremiyordum. Bu yazınız bana rehberlik edecek ve artık bu değişikliği yapabileceğim. Teşekkürler.
Süper. Bunu duyduğuma sevindim Hasan. Umarım sorunsuz bir şekilde tema değişikliği yaparsın dostum. Yorumn için teşekkürler. Takipte kalman dileği ile !
Her zamanki gibi çok faydalı, güzel bir çalışma olmuş eline sağlık.
Yorumun için teşekkürler Murat !
Burak bu gidişle seni takip ederek hepimiz birer coder olup çıkacağız :)
Eline sağlık
Valla kardeşim bişeyler katabiliyorsam başarınıza, ne mutlu bana. Saolsın yorumun için :)