WordPress yazı tipi değiştirme isteği her blog açan ya da site kuran kişi için öncelikli olarak yapmak istediği değişikliklerin başında gelir.
Benim için de öyleydi. Eminim sizin için de öyledir. Peki wordpress yazı tipi nasıl değiştirilir ?
Bu yazımda size wordpress yazı tipi değiştirme işlemini bir kaç yöntem ile anlatıyor olacağım. Tabii bunu sadece yazılarınız için değil,
Aynı zamanda yazılar dışında WordPress sitenizin menülerinin, yan panelde bulunan bileşen (widget) başlıklarının, yazı başlıklarının, yazı alt başlıklarının, alıntılarının, formlarının yazı tiplerini de değiştirmek için anlatıyor olacağım.
Yazımda WordPress yazı tipi değiştirme, WordPress yazı tipi ekleme, WordPress font ekleme gibi konularda sitenizin fontlarını değiştirmede yardımcı olmaya çalışacağım.
>> CSS ile WordPress Yazı Tipi Değiştirme
>> Eklenti ile WordPress Yazı Tipi Değiştirme
>> Mythemeshop Temaları için WordPress Yazı Tipi Değiştirme
CSS ile WordPress Yazı Tipi Değiştirme
WordPress yazı tipi değiştirme işini sitenizin fontlarını, temanızın CSS dosyasına müdahale ederek yapmanız mümkün. Fakat burada birkaç değişken söz konusu.
İlk olarak kodlama konusuna yabancı olmamanız gerekiyor. Bu da giriş seviyesinde de olsa CSS dilini bilmeniz demek.
Bu işlem nerede ise her temaya göre farklılık gösterir. Çünkü her tema yapımcısı, temadaki kod etiketleri için özel CSS etiketleri kullanmış olabilir. Mesela h1 etiketi için tema yapımcısı h1.entry-title ve h1.entry-title-page adlarında iki versiyon kullanmış olabilir.
CSS ile font değişikliği oldukça fazla varyasyon barındıran bir işlem. Ben altta size mantığınızı anlamanız adına elimden geldiğince anlatmaya çalıştım. Ancak yine de uygulamada zorluk çekerseniz, bir alttaki eklenti ile wordpress yazı tipi değiştirme kısmını takip edebilirsiniz.
Örnek:Diyelim ki ben yan panelde (sidebar) bulunan abonelik formunun başlık yazı tipini ve yazı boyutunu değiştirmek istiyorum. Peki bu font değiştirme işlemi kodlama ile nasıl yapacağım ?
1-Öncelikle yazı tipini değiştirmek istediğim abonelik formu bileşeninin olduğu herhangi bir sayfaya gidiyorum ve formun başlığının üzerine gelip sağ tıklayıp, incele diyorum.
Ve google chrome bana bu başlığın kod kaynağını gösteriyor. Alttaki resimde de gördüğünüz gibi benim form başlığım #wp-subscribe h4.title CSS etiketi ile yazılmış.
Bu etiketin hemen altında da font-family: fantasy; şeklinde bu başlık için belirtilmiş font kodunu görüyorum.
2-İşte, bizim de tam olarak değiştireceğimiz kısım burası. Bu kodun hangi css dosyamda kayıtlı olduğunu bulmak için ise #wp-subscribe h4.title CSS etiketinin hemen sağ tarafında bulunan ve altı çizili olarak gösterilen wp-subscribe-fo.. şeklinde olan yerin üzerine mouse ile geliyorum.
3-Mouse ile gelince chrome otomatik olarak CSS kod dosyasının sunucumdaki lokasyonu neresi ise bana direkt gösteriyor. Benim bu abonelik bileşenimin başlık fontu için yapılan kodlama WP Subscribe Pro eklentisinin CSS klasörü içerisinde bulunan wp-subscribe-forum.css dosyası içerisindeymiş.

WordPress Yazı Tipi Değiştirme – CSS Etiketlerini Bulma
Not: Eğer siz bu kısımda dosyanızın lokasyonunu tam göremiyorsanız, bunu sebebi sitenizde cache eklentisinin aktif olması kaynaklıdır. Cache eklentinin etkisiz hale getirerek dosya lokasoyunun tam yerini görebilirsiniz.
4-Ardıdan font-family: fantasy; şeklinde belirtilmiş kodu değiştirmek için öğrendiğim CSS dosya lokasyonuna ya cPanel üzerinden Dosya yöneticisi kısmından Public_html >> Wp-content >> Plugins >> Eklenti ismi >> CSS yolunu izleyerek ya da FTP üzerinden bağlanarak ulaşıyorum.
Ve wp-subscribe-form.css dosyasını düzenle dedikten sonra dosya içerisinde CTRL+F sayfa içi aratama kombinasyonunu kullanarak wp-subscribe h4.title yazıp, aratma yapıyorum ve css etiketinin atlında yer alan kodlara ulaşıyorum ve biraz önce chrome sayesinde görüntülediğim kod kısmına sunucu yönlü ulaşmış oluyorum.
Bu noktadan sonra tek yapmam gereken ise, fantasy yazan kısmı ( fontunu ) istediğim font ismi ile değiştiriyorum.
Mesela ben fantasy yerine yazı tiplerinden biri olan verdana ya da helvetica yazıyorum. Yani sonuç olarak font-family; verdana; şeklinde bir düzenleme yapmış oluyorum
Ve değişiklikleri kaydet dedikten sonra ise sitemin ön yüzüne gittiğimde abonelik formumun başlığı verdana yazı tipi ile değişmiş oluyor.
Not:Bu kısımda eğer font büyüklüğü ile de oynamak isterseniz de, yine aynı şekilde bu kod içerisinde bulunan bende font-size: 30px; şeklinde olan kısmı 30px’den 50px’e ya da 20px’e düşürerek ayarlayabiliyorum.
Not:Bazı temaların birden çok CSS dosyası olsa da, bu tür yazı fontlarını genelde style.css dosyalarında toplar ve bu CSS dosyasını ise tema dizini altında CSS klasörü içerisine değil de tema dosyasının altında ana dizinde tutar.
O zaman da bu dosyayı düzenlemek için hiç cPanel ya da FTP bağlantısı kurmadan, direkt Admin Paneli >> Görünüm >> Düzenleyici >> Style.css yolunu izleyerek bu CSS dosyasına ulaşabilir ve direkt düzenleme yapabilirsiniz.
#Alternatif olarak şu şekilde de yapabilirsiniz;
Değiştirmek istediğiniz yazı fontu neresi ise, onun CSS etiketini bulduktan sonra temanızda Custom CSS kısmı var ise, o kısmada değişikliği yazabilirsiniz.
Böyle yaptığınızda Custom CSS dosyasında belirtilen kodlar var olan kodların üzerine yazılır ve eski kodlar otomatik geçersiz kılınır.
Yani;
Mesela yazı tipi değişikliği yapacağınız CSS etiketinin buldunuz. Bu benim için #wp-subscribe h4.title şeklinde idi, ben eğer gider theme options kısmımda yer alan Custom CSS kısmına ( Bu custom CSS kısmı Admin Paneli >> Theme Options kısmınızda herhangi bir yerde olabilir ve bu genellikle ücretli temaların özellikleri arasında yer alır. ) şu şekilde bir kodlama yazarsam;
#wp-subscribe h4.title {
font-family: verdana;
}Benim abonelik formum için yazı başlık fontu yine değişmiş olur. Ancak CSS yöntemi ile font değiştirme zor olan yöntemdir.
Tabi wordpress yazı tipi değişikliği yapmak için biraz bilgi gerektiren CSS kodları ile uğraşmak zorunda da değilsiniz. Bunu eklentiler ile de yapabilirsiniz ki bir alt kısımda eklenti ile wordpress yazı tipi nasıl değiştirilir, onu da anlattım.
Not:Tema dosyalarınız üzerinde yaptığınız bu değişiklikler temanızı güncellediğnizde ya da tema değiştirdiğinizde kaybolacaktır. Bunu da aklınızda tutmanız da fayda var.
Bu nedenlerden dolayı şahsen WordPress font değiştirme konusunda CSS kullanmak yerine, bu işi kolaylıkla halledebileceğiniz eklentilere başvurmanızı öneririm.
Eklenti ile WordPress Yazı Tipi Değiştirme
WordPress font değiştirme konusunda kod bilginiz kısıtılı ve kodlar ile uğraşmak istemiyor, bunun daha kolay bir yolu yok mudur diyorsanız eğer, WordPress yazı fontu değiştirme eklentileri yardımınıza koşuyor.
#Bunun için piyasada bir kaç eklenti mevcut. Fakat şu an için en iyi ve ücretsiz olarak Easy Google Fonts eklentisi öne çıkıyor.
Easy Google Fonts ile kod bilgisine sahip olmadan, tüm WordPress temaları için sitenizin yazı tiplerini özelleştirebilirsiniz.
Eklenti, WordPress Özelleştirme işleviyle tümleşik olarak çalışıyor. Değişikliklerinizi anında canlı olarak görebiliyorsunuz.
Önce eklentiyi kurup, etkinleştirin. Eğer eklenti kurulumu hakkında bilginiz yoksa WordPress Eklenti Kurulumu başlıklı yazımıza göz atabilirsiniz.
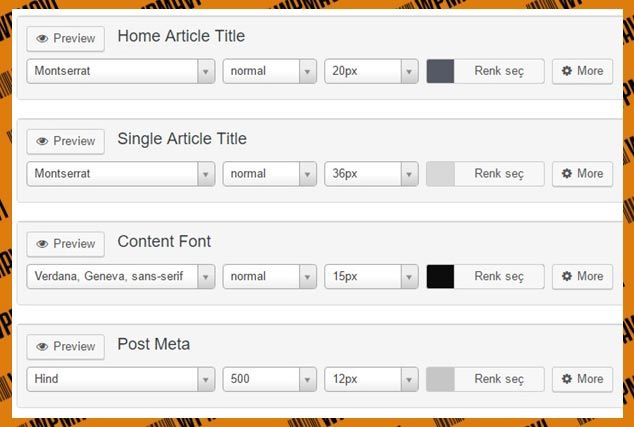
1-Eklentiyi kurup etkinleştirdikten sonra admin panelinizden Görünüm > Özelleştir yolunu izleyin. Sol taraftaki menüden Typography > Default Typography seçeneğine tıklayın.
2-Paragraphs, Heading 1 gibi başlıkları görüyorsunuz. Bu başlıkların altlarında bulunan Edit Font seçeneğini açarak yazı stillerini canlı ön izlemeli olarak değiştirebiliyorsunuz.
Yine Edit Font seçeneği altında Styles, Appearanca, Positioning adlarında sekmeler mevcut. Bu sekmelerdeki seçenekleri kullanarak yazı tipinden satır yüksekliklerine kadar tüm ayarlamaları yapmanız mümkün.
3-Ayarlamalar bittikten sonra ise sol üstte bulunan Kaydet ve Yayımla butonuna tıklayıp, değişiklikleri aktif edin.
#Site genelinde spesifik bir noktada ki WordPress yazı fontu değiştirmek için ise; Örnek: Mesela yan panelde ki bileşen (widget) başlıklarının yazı tipini değiştirmek istiyoruz. Bunun için temamıza tanımlı bileşen başlıklarının CSS etiketlerini bulmamız gerekiyor.
1-Bunun için ise yazı fontunu değiştirmek istediğiniz bileşenin bulunduğu herhangi bir sayfaya gidiyoruz ve bileşen başlığına sağ tıklayıp, İncele seçeneğine tıklıyoruz.
2-Açılan panelde alt görselde gösterdiğim alanlardaki kod, temamıza ait bileşen (widget) başlıklarının CSS etiketidir. Bu kodu bir yere not alalım.
#Sitenizde değitirmek istediğiniz diğer ( Menü, footer yazıları, ön sayfa başlıkları gibi ) yazı alanlarının CSS etiketlerini de bu şekilde öğrenebilirsiniz.
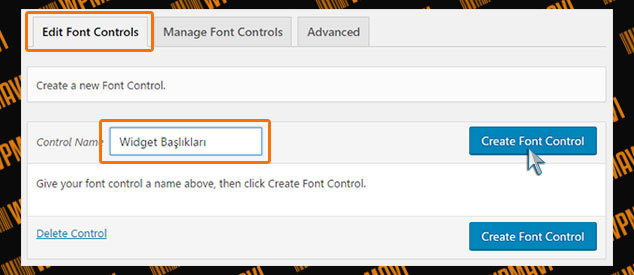
3-Ve ardıdan Admin Paneli >> Ayarlar >> Google Fonts sekmesine gidin. Edit Font Controls kısmında, Control Name yazan yere Widget Başlıkları (veya istediğiniz başka bir isim) ismini vererek Create Font Control butonuna tıklayın.
4-Add CSS Selectors alanına az önce not aldığımız CSS etiketini yazalım ve Entera basalım. Ardından Save Font Control butonuna tıklayıp, kaydedelim.
5-Tekrar Admin Paneli >> Görünüm >> Özelleştir kısmına gidelim.. Tygopraphy >> Theme Typography seçeneğine gelelim.
Bu noktada bir üst adımda oluşturduğumuz kontrol seçeneğini görüyor olacaksınız. İşte, bu kısım için de Edit Font seçeneği ile bileşen başlıklarımızın yazı tiplerini, renklerini vs. ayarlayabilirsiniz.
Bu şekilde sitenizdeki tüm yazı tiplerini değiştirmeniz mümkün. Değiştireceğiniz her alan için 4. adımdaki CSS etiketi yazdığımız yere birden fazla CSS etiketi tanımlayabilir ya da her alan için yeni Font Control oluşturabilirsiniz.
Not:Alternatif olarak sadece yazılarınızın fontlarını değiştirmek, bir yazı içerisinde birden fazla font kullanmak için ise TinyMCE Advanced , CKEditor for WordPress gibi yazı editörü eklentilerini kullanabilirsiniz.
Tabii bu zengin içerikli editörlerle yazılarınızın sadece fontlarını değil, WordPress yazı fontu büyütme, yazıya renk ekleme, renkli yazı yazma gibi amaçlar için de kullanabilmeniz mümkün.
Mythemeshop Temaları İçin WordPress Yazı Tipi Değiştirme
MyThemeShop temaları için sunulan güzel özelliklerden bir tanesi de temanın herhangi bir yerinde bulunan yazı fontunu, boyutunu, rengini ya da yazılar arasındaki satır aralığı gibi bir çok değişikliği temaların yönetim panelinde kolaylıkla yapabiliyor oluşunuz.
Eğer bir mythemesop teması kullanıyorsanız, ( bkz: mythemeshop’tan tema nasıl alınır ) wordpress yazı tipi değiştirme işlemi için tek yapmanız gereken şey;
1-Admin Paneli >> Görünüm >> Theme Options >> Typography sekmesine gitmeniz. Bu sekmede sitenizde hangi bölümlerin yazı fontlarını değiştirmek istiyorsanız, mouse tıklamaları ile bunu yapabilirsiniz.

Mytemeshop Temaları için – WordPress Yazı Tipi Değiştirme
Umarım WordPress Yazı Tipi Değiştirme: WP Font Nasıl Değişir? başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.









Gerçekten inanılmaz bilgiler veriyorsunuz.Ne kadar teşekkür etsem azdır.3 gündür yapamadığım işi sizin yazınızla 10 sn hallettim.İşi uzmanına bırak diye boşuna dememişler.Allah ne muradınız varsa versin çok içten duacıyım
Merhaba. Bu makalen çok yardımcı oldu CSS ile yazı tipini değiştirmeme, Burak kardeş. Çok teşekkür ediyorum, Allah razı olsun… Hayırlı çalışmalar, hayırlı günler dilerim.
Kolay gelsin. Yazı için teşekkürler…
Şöyle bir sorum olacaktı (belki konuyla yüzde yüz alakası olmayabilir ama birçok siteden araştırdım fakat soruma çözüm bulamadım ve sonunda sizin bu konuda bana yardımcı olabileceğinizi düşünerek bu yorumu yapmaya karar verdim): Şimdi ben yazılarımda çift alfabe (mesala Türkçe ve Arapça) kullanmak istiyorum. Ancak bunu yapınca Arapça olan kısmı karışıyor. Cümledeki kelimeler ve noktalama işaretlerinin sıraları karışıyor.(Bunun gibi: pazara gittim. onunla Bugün beraber ben). Acaba bunun sebebi WordPress’in Arapça (yani sağdan sola doğru olan alfabelere) duyarlı olmaması mı? Yada fontlarla alakalı bir sıkıntı mı? Yahut da bunun için bir eklenti mi va?
Cevabınızı bekliyorum. Şimdiden teşekkürler. İyi çalışmalar.
Şu site işinden çok anlamıyorum ama taglar konusunda bi yazı kaleme alırsanız takipte olacağım, bu yorumu yayınlamazsanız da olur :)
Tekrar teşekkürler
Son bir soru sormak istiyorum, bu tagları çoğaltabilir miyiz? H6, H7 vs. buda çok işime yara. Ayrıca wp test panelinde “önceden biçimlenmiş” seçeneği var, bu ne işe yarıyor?
Evet hocam mutlaka bi yolu vardır çoğaltmanın. h7 olmaz da başka bir tag olur, sadece sizin oluşturduğunuz size özel bi tag ancak daha önce bu konu ile ilgili hiç araştırmam olmadı. Önceden biçimlendirilmiş ise pre tagları içindir. Code snippetlar için kullanılır genelde.
Merhaba Burak, makalenin içeriği çok iyi, paylaşım için teşekkürler.
Ben bir soru sormak istiyorum, Edit Font Controls, şu bahsettiği spesifik yazı değiştirme konusu, örneğin sadece bir sayfada tipografi yapmak istiyorum yani belirlediğim fontlar sadece benim istediğim sayfada görünmeli.
Senin yönlendirmelerini ve nice youtube videolarını izlememe rağmen Edit Font Controls’e eklediğim font değişikliği tüm sitede oluyor.
Evet hocam. Çünkü fontlar belirli taglar için değiştirilir. Mesela paragraflar için kullanılan tag p’dir. Siz p tagı için font değiştirdiğinizde sitenizde yer alan tüm p tagı ile yazılmış metinler değiştirdiğiniz fontun şeklini alır. p, H1, H2, H3, H4, H5 gibi taglar için farklı fontlar belirtebilirsiniz. Ancak her yazınız için wordpress’de farklı bir font belirtemezsiniz. Yaparsınız ancak durum çok karmaşık bir hal alabilir. En azından böyle bir sistemi yönetmesi manuel olarak yapılacapından çok daha zor olacaktır.
Arkadaşlar web sitemin anasayfa da bulunan ürürnlerin tag font-size ları güncelleme sonrası büyüydü,bu font-sive ları nasıl küçültebilirim.Teşekkürler
Çok güzel anlatmıssın kardesım saoalsın sayende cozdum…
Arkadaşlar bunun daha kolay bi yolu yok mu ? mesela fontu internetten indirip ftpden siteye atsak sonra font-family e o fontun adını versek olmuyor mu ??
bu nedir ya beynim yandı resmen
Arkadaşlar bu eklentiyi bende yaptım ve sitenin tabiri caizse anasını belledim ne sayfa açılıyor ne wordpress admin paneline giriyordu bu yorumu okudum çok şükür halloldu arkadaşa teşekkür ederim, beyler admin paneline giremiyorsunuz normal olarak sakin olun ve adımlarımı izleyin
ilk önce ftpden tema ismini değiştiriyorsunuz atıyorum
temanın ismi “Hacı” rename yapıp “Hacıx” yapıyorsunuz otomatikmen admin panelini açılıyor sonra readline da hatayı nerde veriyorsa aşağıda verilen izleri takip edip farklı yerdeki fuctions.php dosyasını bulup orda yapmaya çalıştığınız eklentiyi silin kaydedin sonra tema ismini tekrar eski hale getirin sorun düzeliyor
Genel olarak her kesin yaşadığı problem aynı. Önce kodu nereye ekleyeceğiz diyen arkadaşlara cevaben şunu belirteyim. (functions.php) dosyamızın içerisine (?>) yani bir anlamda kodun kapandığını belirten bu ibareden önce ekliyoruz. Siteye erişim problemi yaşayan arkadaşlarher hangi bir ekstra program kullanmadan doğrudan Hosting panellerinden sorunu çöze bilirler. Bunun için panelinizden şu yolu takip etmelisiniz.— public_html–wp-content—themes yolunu izliyoruz. Buradan kodu eklediğiniz temayı seçip temamızın (functions.php) dosyasını buluyoruz ve düzenleye tıklıyoruz. Buradan eklediğimiz kodları bulup siliyoruz ve kayıt et diyoruz. Sorun kesin olarak çözülecektir. Fakat bu yolu izledim ancak hala çözülmedi diyorsanız, o zaman bu durum temanızın kodlanması ile alakalı bir durumdur ki buda hiç sorun değil. Bu durumda temanız için birden fazla functions dosyası kullanılmış demektir. WordPress admin panelinizde görünen dosyanızda muhtemelen bir ön isim vardır bu dosyada. ınc/fonctions.php örneği gibi. Bu durumda siz kodu bu dosyaya eklemiş ancak başka dosyada aramış oluyorsunuz ve haliyle sorun düzelmiyor. Bunun çözümü için Yukarda belirttiğim yolu izleyerek THEMES klasörüne tıkladığınızda açılacak dosyaların içinde ikinci fonctions dosyasını bulup eklediğiniz kodları oradan silmeniz gerekir.
Bu şekilde doğru yolu takip ettiğinizde kesin olarak sorunun çözüleceğini söyleye bilirim.
Merhaba,
Farklı bir font eklemek istersek ne yapacağız?
Burak Bey kodun tam olarak nereye ve ne şekilde yapıştırılacağını açık ve anlaşılır bir biçimde tek tek izah ederseniz ziyaretçilerinizi madur etmezsiniz. Lütfen kaleme aldığınız bir konudan kullanıcıların maksimum fayda almasını sağlayınız. Açıkçası yorumlarda defalarca sorulduğu halde kodun nereye yapştırılacağını ısrarla söylememeniz bir buçuk aydır sizi takip eden beni hem şaşırttı hemde üzdü. Teşekkürler
Yazı yakında baştan aşağı güncellenecektir.
Burak peki wordpress sitemizin fontunu nasıl degistireceğiz? Yani mesela open-sans kullanmak istiyorum. Bunu siteme nasıl uygulayacağım?
kesinlikle yapmayın arkadaşlar başka bir yol arayın temayı değiştirmek zorunda kaldım
sorun yaşayanlar için yeni kod çalışıyor denendi
function wp_editor_fontsize_filter( $buttons ) {
array_shift( $buttons );
array_unshift( $buttons, ‘fontsizeselect’);
array_unshift( $buttons, ‘fontselect’);
return $buttons;
}
add_filter(‘mce_buttons_2’, ‘wp_editor_fontsize_filter’);
Genel olarak her kesin yaşadığı problem aynı. Önce kodu nereye ekleyeceğiz diyen arkadaşlara cevaben şunu belirteyim. (functions.php) dosyamızın içerisine (?>) yani bir anlamda kodun kapandığını belirten bu ibareden önce ekliyoruz. Siteye erişim problemi yaşayan arkadaşlarher hangi bir ekstra program kullanmadan doğrudan Hosting panellerinden sorunu çöze bilirler. Bunun için panelinizden şu yolu takip etmelisiniz.— public_html–wp-content—themes yolunu izliyoruz. Buradan kodu eklediğiniz temayı seçip temamızın (functions.php) dosyasını buluyoruz ve düzenleye tıklıyoruz. Buradan eklediğimiz kodları bulup siliyoruz ve kayıt et diyoruz. Sorun kesin olarak çözülecektir. Fakat bu yolu izledim ancak hala çözülmedi diyorsanız, o zaman bu durum temanızın kodlanması ile alakalı bir durumdur ki buda hiç sorun değil. Bu durumda temanız için birden fazla functions dosyası kullanılmış demektir. WordPress admin panelinizde görünen dosyanızda muhtemelen bir ön isim vardır bu dosyada. ınc/fonctions.php örneği gibi. Bu durumda siz kodu bu dosyaya eklemiş ancak başka dosyada aramış oluyorsunuz ve haliyle sorun düzelmiyor. Bunun çözümü için Yukarda belirttiğim yolu izleyerek THEMES klasörüne tıkladığınızda açılacak dosyaların içinde ikinci fonctions dosyasını bulup eklediğiniz kodları oradan silmeniz gerekir.
Bu şekilde doğru yolu takip ettiğinizde kesin olarak sorunun çözüleceğini söyleye bilirim.
Bende bunu denedim ve siteme şu an ulaşamıyorum. Cpanelden girip eski haline getirdim ama gene değişen bir şey yok. Yardımcı olabilirseniz sevinirim.
Tamamdır kardeşim buldum :)
kardeşim senin dediğin bu eklentiyi indirdim. Fakat bende bu koyduğun resimdeki gibi bir durum olmadı. yani paragraf – font family , font size gibi asıl işe yarayacak şeyler yok. Bu işin bir türlü doğrusunu bulamadım. Yardımcı olur musun?
arkadaş function phnin neresine yapıştıracağız bir cevap versene
yavv arkadaş function.php nin neresine yapıştıracaz bu kodları.herkes sormuş ama cevap vermemişsin.
Merhaba
function php’nin yanlış yerine kodu yazdım galiba hata verdi sildim ama hala panelimin heryerinde hata veriyor filezilla ve cpanelden baktım kodları eklemeden ki haliyle duruyor nasıl düzeltebilirim acaba
Merhaba,
Şuan yazılarınızda aktif olan font hangisi acaba? Opensans diye okudum diğer bir konuda ancak ben ayarladığımda aynı gözükmüyor. Bu kullandığınız yazı tipi çok hoş geliyor göze.
Opensans kullanıyorum.
Merhaba ben de de aynı şey oldu.kodları ekledim ancak site çalışmadı.
nerde yanlış yapıyoruz acaba
Bu kodları function.php dosyasının tam olarak neresine ekleyeceğiz?
Merhaba. Bana sadece yazı boyutu değiştirmek için eklenti lazım.
Verdiginiz kodlari functions.php nin en sonuna tarif ettiginiz gibi pespese yapistirdim ve kaydettigimde suan ne yaptiysam siteye giremiyorum. Admin paneline dahi giremiyorum, wordpressi aynen sizin tarif ettiginiz gibi turhost kullanarak kurmustum, yardim ederseniz sevinirim.
Cpanelinize giriş yapın ve ardından dosya yöneticisinden functions.php sayfanıza giriş yapın ve eklediğiniz kodu silerek dosyayı kaydedin. Sorun düzelecektir. Yada FTP ile serverınıza bağlanıp yine functions.php sayfanıza eklediğiniz kodu silebilirsiniz. Büyük ihitimalle kodu yanlış eklediniz diye düşünüyorum.
Oh ya halloldu sagolasin, korkmustum bir an. Bu kodlari ben functions.php nin en sonuna kopyalamistim. Nereye kopyalamam gerektigini ayrintili soyleyebilir misiniz?
Mihrab arkadaşımızın başına gelen bana da geldi. Tüm yazılar ve sayfalar sekmelerine tıklayınca admin.php/edit.php uzantısı geliyor ve boş bir sayfa geliyor. Ben function.php dosyasında ilgili kodları sildim. Durum hala aynı. Sorun neyden kaynaklanıyordur.
Teşekkürler…
Burak hocam full yazı editörünü göstermek için gerekli olan fonksiyon kodlarını ekledim fakat yazı editörüm değişmedi başka birşey yapmak gerekiyor muydu ?
Öncelikle yazı editörünüz tam olarak ilk resimde göründüğü gibi mi ? Değilse kitchen sink enable etmeniz gerekli ki ilk resimde olduğu gibi görünsün. Bunu yapmak içinde aşşağıdaki kodu functions.php dosyanıza yapıştırın.
function unhide_kitchensink( $args ) {
$args['wordpress_adv_hidden'] = false;
return $args;
}
add_filter( 'tiny_mce_before_init', 'unhide_kitchensink' );
Daha Sonra yazıda anllatıklarımı tekrar uygulayın. Eğer olmazsa bir yerde hata yapıyorsunuz demektir. belirttiğim 2 koduda doğru bir şekilde function.php sayfanıza yerleştirdiyseniz bir sıkıntı çıkmaması lazım. Muhakkak kodlamayı yanlış yere yada yanlış şekilde yapıştırdınız. Bunun dışında kodlamayı halledemediyseniz, belirttiğim eklentiyide kullanabilirsiniz.