WordPress link verme işlemi nasıl yapılır? WordPress’te link nasıl verilir diye soruyorsanız ve footer’a, menüye, yan panele, butona, yazıya, resme link nasıl eklenir öğrenmek istiyorsanız,
Kesinlikle doğru adrestesiniz !
Bu yazıda wordpress link verme işlemine dair her türlü bilgiye ulaşabileceğinize emin olun! Hemen alttaki wordpress link ekleme navigasyonunu takip ederek link ekleme işlemlerini öğrenebilirsiniz.
>> Yazıya Link Verme
>> Yan Panele Link Verme
>> Resme Link Verme
>> Menüye Link Verme
>> Butona Link Ekleme
>> Nofollow Link Verme
>> Footer Link Verme
WordPress Link Verme ( Yazıya / Sayfaya )
WordPress varsayılan olarak oldukça kullanıcı dostu olan bir görsel editör ile birlikte gelir. Bu editörde WordPress link verme işlemi için link verme kısmı da bulunmaktadır.
WordPress yazya link verme işlemi için; Admin Paneli >> Yazılar >> Yeni Ekle sekmesine gidip ya da hali hazırda yayımda olan bir yazınızı düzenle diyerek,
WordPress sayfaya link verme işlemi için yine aynı şekilde; Admin Paneli >> Sayfalar >> Yeni Ekle sekmesine giderek veya yayımda olan bir sayfanızı düzenleye diyerek bu görsel editöre ulaşabilirsiniz.

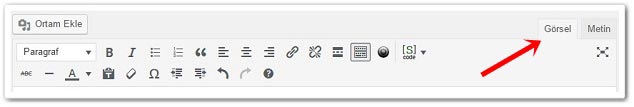
WordPress Link Ekleme İçin Görsel Editörü
İşte wordpress link ekleme işlemi için öncelikle link vermek istediğiniz, yani link çıkışı yapmak istediğiniz kelimeyi fare ile seçtikten sonra, bu görsel editörde bulunan Bağlantı ekle / düzenle butonuna tıklıyoruz. ( Kısayolu CTRL +K )

WordPress Yazıya Link Verme
Siz bağlantı ekle butonuna tıkladıktan sonra, seçtiğiniz kelime veya kelimeler bütünü için o kelimenin hemen altında küçük bir kutucuk açılacaktır.
1-Eğer site içerisinde yer alan herhangi bir içeriğinize link vermek istiyorsanız, ( yazı, sayfa veya kategori ) o içeriğin başlığını bu kutucuk içerisine yazmaya başladığınızda, wordpress otomatik olarak yazdığınız kelimeler ile en alakalı var olan içeriklerinizi sizin önünüze getirecektir.

WordPress Sayfaya Link Verme
Dilerseniz bu önünüze gelen yazılardan herhangi birini seçerek, wordpress yazıya link verme işlemini tamalayabilir,
2-Dilerseniz de direkt olarak link vermek istediğiniz URL adresini bu kısma kopyala yapıştır yöntemi ile ekleyebilirsiniz. ( Alttaki resimde olduğu gibi )

WordPress Yazıya Link Ekleme
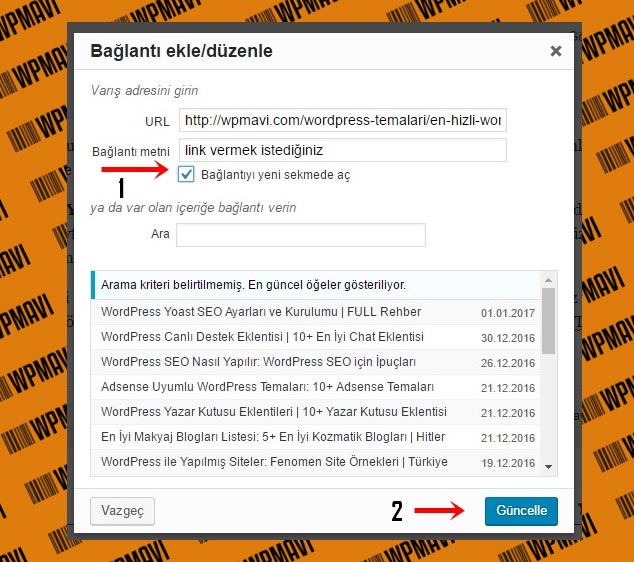
3-Link adresini bu kısma yaptışrıdıktan sonra, bu kutucuğun hemen sağ tarafında bulunan Bağlantı Seçenekleri butonuna tıklayın.

WordPress Sayfaya Link Ekleme
Butona tıkladıktan hemen sonra karşınıza açılır pencerede bağlantı seçenekleri gelecektir. Bu kısımdan da en üstte yer alan bağlantıyı yeni sekmede aç kısmını işaretleyerek, eklediğiniz linke tıklandığında link adresinin yeni bir sayfada açılmasını sağlayabilirsiniz.
4-Wordpress link verme işlemini tamamlayacağınız son adım ise Güncelle butonu olacaktır. Güncelle dedikten sonra wordpress link ekleme işlemi tamamlanmış demektir.

WordPress Link Verme – Bağlantı Seçenekleri
WordPress Yan Panele Link Ekleme ( Metin Bileşeni İçerisine )
WordPress siteye link ekleme işleminin en çok yapılmak istendiği noktalardan bir diğeride, site yan paneli oluyor. Peki yan panelde wordpress link verme işlemini nasıl yapacağız ?
WordPress sitenizin yan paneline bir çok bileşen ekleme imkanınız olsa da, çoğu bileşen kendi ayarları ile birlikte geliyor.
Popüler içerikler bileşeninde sadece popüler içerikleri, en son yapılan yorumlar bileşenin de ise sadece sitenize yapılan en son yorumları gösterebiliyorsunuz.
Ancak Metin bileşeni için durum biraz farklı. Metin bileşeni içerisine temel seviyede html kodu eklemeniz mümkün.
Yan panel için wordpress siteye link ekleme işlemi oldukça kolay.
1-Öncelikle Admin Paneli >> Görünüm >> Bileşenler sekmesine gidin ve mevcut bileşenler kısmından Metin bileşenini tut sürükle yöntemi ile gösterime sunmak istediğiniz yan panele yerleştirin.
2-Ardından Metin bileşeninin İçerik kısmına eklemek istediğiniz yazı ile birlikte şu şekilde link ekleme işlemi yapabilirsiniz;
Mesela benim şu anda yan panelimde en üst kısımda gördüğünüz şu yazı içerisinde yer alan;
“”WPMAVI’de kullanılan hosting, CDN, günvelik önlemlerini ve eklentileri görmek için WPMAVI Arkaplan sayfasını ziyaret edebilirsiniz.” WPMAVI Arkaplan kelimesine linkleme işlemini aynen arkaplanda şöyle gerçekleştirdim;
<a href="http://linkvermekistediginizurl.com">Link Verilecek Kelime</a>
Yani yazdığım metin içeriğinin içerisinde yer alan WPMAVI Arkaplan kelimesini hemen üstte paylaştığım HTML kodu ile link vermiş oldum.

WordPress Siteye Link Ekleme Yan Panelde Link Verme
WordPress Resme Link Ekleme
WordPress sitenize reklam teklifi geldi ve bir banner ekleyeceksiniz diyelim. Reklam veren firma size reklam banner’ını iletti ve banner’a link ekleme işlemi yapmanız bekleniyor.
Siteye resimli link ekleme işlemini nasıl yapacaksınız ?
Merak etmeyin, Resme URL verme, yani wordpress resme link verme işlemi oldukça basit. Yine bu kısmı kendi sitemde yer alan banner resimlerine verdiğim linkler üzerinden anlatacağım.
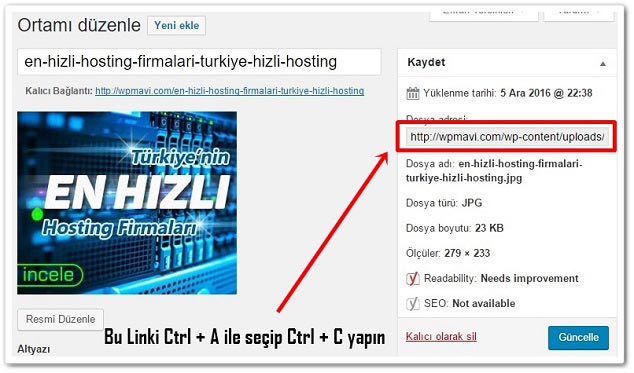
1- Önce Admin Paneli >> Ortam >> Yeni Ekle sekmesine giderek, resmi / reklam bannerını sitenize yükleyin ve resim URL adresini kopyalayın. Size bir sonraki adımda lazım olacak.

WordPress Resme Link Verme
2-Ardından Admin Paneli >> Görünüm >> Bileşenler sekmesine gidin ve mevcut bileşenler kısmından Metin bileşenini tut sürükle yöntemi ile gösterime sunmak istediğiniz yan panele yerleştirin.
3-Ardından Metin bileşeninin içerik kısmına link vermek istediğiniz resmi altta paylaştığım HTML kodu ile yapabilirsiniz. ( Kodu Metin bileşenine ekleyecek ve kod içerisinde yer alan kısımları kendinize göre değiştireceksiniz. )
<a href="http://linkvermekistediginizurl.com" target="_blank"><img src="http://1.adımda-sitenize-yüklediğiniz-resmin-URL-adresi.jpg" alt="resmin alt tagı" width="resim genişlik boyutu" height="resim yükseklik boyutu" /></a>Tabii yukarıda yer alan kod içerisinde yer bazı kısımlar aşağıdaki resme göre eksik. Eksik olan kısımlar ve yer alan bazı kısımların anlamları ise şu şekilde;
target=”_blank” = Resme tıklandığında, resme verilen link yeni sekmede açılsın
class=”alignleft” = Resim eklendiği yeri ortalasın
style=”border: 0px;” = Resimin çerçevesi olsun ve çerçeve kalınlığıda 0px olsun ( Siz burada yer alan “0” rakamını yükselterek çerçeve boyutunu arttırabilirsiniz )
width=”279″ = Eklenen resmin genişliği
height=”233″ = Eklenen resmin yüksekliği
Dilerseniz, bu css etkiketlerini de wordpress resme link verme işleminde kullanabilirsiniz. Ya da direkt sadece paylaştığım kod ile de bunu yapabilirsiniz.

WordPress Resme Link Ekleme
Eğer wordpress resime link verme işlemini yazı içerisinde yer alan resimleriniz için yapmayı planlıyorsanız, bunu da aynen wordpress yazıda link verme başlığında anlattığım yöntem ile yapabilirsiniz.
WordPress Menüye Link Ekleme / Menüye Link Verme
Sıra geldi WordPress menüye link ekleme işlemine. Diğer wordpress link verme yöntemleri gibi, wordpress menüye link verme işlemi de oldukça basit.
Öncesinde, eğer menü ekleme konusunda bilgi sahibi değilseniz, wordpress’te menü nasıl oluşuturulur başlıklı yazımı takip ederek siz de siteniz için bir navigasyon menüsü oluşturabilirsiniz.
1-Wordpress menüye link ekleme işlemi için önce Admin Paneli >> Görünüm >> Menüler sekmesine gidin.
2-Ardıdan açılan sayfada sol kısımda bulunan kısımdan Özel Bağlantılar kısmına tıklayın ve
URL: Kısmına link vermek istediğiniz adresi,
Bağlantı Metni: Kısmına link vermek istediğiniz kelimeyi yazın ve Menüye Ekle butonuna tıklayın.

WordPress Menüye Link Ekleme
Tabii Özel Bağlantılar seçeneğini hem site içi hem de site dışı linklemeler için kullanabilirsiniz. Eğer wordpress menüye link verme işlemini sadece sitenizde var olan yazılarınız, yani site içi için yapmak istiyorsanız,
3-Yine menüler sekmesinde sol kısımda bulunan Yazılar – Sayfalar ya da Kategoriler gibi kısımlara tıklayarak, açılan seçeneklerden menüde link vermek istediğiniz yazıları, sayfaları ya da kategoriler seçip, menüye ekle diyerekte, navigasyon menünüzde link vermiş olursunuz.
WordPress Butona Link Verme
WordPress link verme işlemini bir de buton kullanarak yapmak istiyorsanız, yani wordpress butona link vermek istiyorsanız bu işlemi yapmanızda oldukça kolay.
WordPress’in özellikleri arasında butonlar yer almıyor. WordPress sitenizde butonlar olsun ve bu butonlara link vereyim diyorsanız,
Bunun için bir kısakod eklentisi kullanmalısınız ( içerisinde buton bulunduran ) ya da bunu kodlama ile kendiniz yapmalısınız. Tabii kodlama bilginiz yoksa buton kullanmak ve butonlara link vermek adına tek alternatifiniz eklenti kullanmak.
Ücretsiz bir eklenti olan WP Shortcode eklentisi ile wordpress butona link verme işlemini yapmanız mümkün. Eğer MyThemeShop‘tan ilk defa bir eklenti indirip kuracaksanız, Mythemeshop’tan eklenti nasıl indirilir başlıklı yazımı takip edebilirsiniz.

WordPress Butona Link Verme Gorunum
1-Öncelike eklentiyi indirin, wordpress sitenize kurun ve etkinleştirin. ( Bkz: Eklenti Nasıl Yüklenir ) Ardından butonu eklemek istediğiniz yazınız ya da sayfanızı düzenle diyerek Görsel Editör kısman gidin. Eklentiyi etkinleştirdikten sonra görsel editöre + şekinde bir butonun eklendiğini göreceksiniz.

WordPress Butona Link Verme Kısakodu
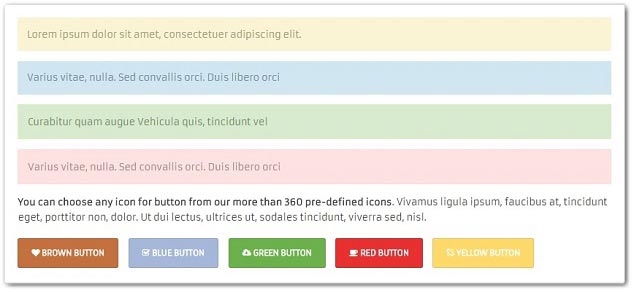
2-Bu + işaretine tıkladığınızda ise karşına hemen alttaki gibi bir ekran gelecektir. İşte bu ekrandan eklemek istediğiniz butonu seçiyorsunuz. ( Renklere göre seçim yapabilirsiniz )

Wodpress Link Verme – Buton Seçimi
3-Butonu rengine göre seçtikten sonra karşınıza hemen alttaki gibi bir ekran gelecektir. Bu ekrandan;
URL: Kısmına butona tıklanınca açılacak sayfanın adresini
Taget: Kısmına açılacak sayfanın nasıl açılması gerektiği komutunu ( _blank yeni sekmede açılmasını sağlar )
Position: Kısmına ise butonun pozisyonunu ( left:sol )
Content: Kısmına ise buton metnini yazıyorsunuz.

WordPress Butona Link Verme – URL adresi Seçme
4-Tüm gerekli kısımları doldurduktan sonra Insert butonuna tıkladığınızda buton yazınıza kısa kod şeklinde eklenmiş olacak. Yazıyı yayımla dediğinizde veya ön izle dediğinizde ise sitenin ön yüzünde bir buton şeklinde görünecek.
Böylelikle sitenize bir buton eklemiş ve wordpress butona link ekleme işlemini tamamlamış oldunuz.

WordPress Butona Link Ekleme – Insert
WordPress NoFollow Link Verme
WordPress link verme işlemini nofollow olarak yapmak istiyorsanız, tüm üstteki wordpress link ekleme yöntemleri için geçerli bir yöntem ile bunu yapmanız mümkün.
WordPress Linkleri NoFollow Yapma başlıklı yazımı takip ederek, wordpress nofollow link verme işlemini kolaylıkla yapabilirsiniz.
Ancak yine de kısaca bahsetmemi isterseniz, hem wordpress nofollow link verme işlemi için hem de linklere başlık eklemek için Title and Nofollow For Links eklentisini kullanabilirsiniz.
WordPress sitenizdeki tüm linkleri toplu bir şekilde otomatik olarak nofollow yapmak içinse, External Links eklentisini kullanabilirisiniz.
WordPress Footer Link Ekleme
WordPress’te Footer’a link ekleme işleminin adım adım bir yöntemi yok. Çünkü her temanın kodlaması ve yönetim paneli farklılık göstermektedir.
Dolayısı ise wordpress footer link ekleme işlemini her wordpress site sahibi için anlatmam mümkün değil. Ancak genel hatları ile bilgi vermeyece çalışacağım.
Çoğu temada footer link ekleme kısmı tema özellikleri kısmında bulunur. MyThemeShop temaları için bu kısım Admin Paneli >> Görünüm >> Theme Options >> Footer >> Copyright Text kısmında yer almaktadır.
WordPress footer link verme işlemini de yine 2. yöntemde, yan panele link verme başlığında olduğu gibi yapacaksınız. Yani link verme işlemini html kodu ile yapacaksınız. Hemen altta paylaştığım kod gibi;
<a href="http://linkvermekistediginizurl.com">Link Verilecek Kelime</a>
1-Eğer theme özellikleri kısmınızda bu şekilde bir kısım yoksa, o zamanda Admin Paneli >> Görünüm >> Menüler kısmına gidin ve öncelikle bir menü oluşturun ve ismini footer koyun. ( Bkz: Menü Oluşturma )
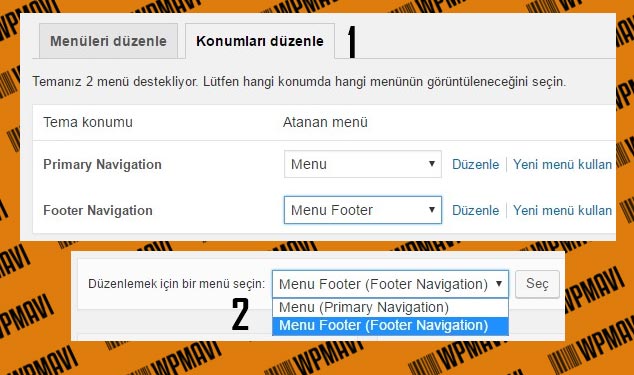
2-Ardıdan en üst kısımda bulunan Konumları Düzenle sekmesine gelin ve Footer Navi.. için oluşturduğunuz bu yeni menüyü seçip, değişiklikleri kaydet deyin.
3-Ardıdan tekrar Menüleri Düzenle sekmesine gelin ve üstte bulunan Düzenlemek için bir menü seçin seçeneğinden yeni eklediğiniz bu menüyü seçin.

WordPress Footer Link Ekleme
4-Ve sonra bu menüye aynen üstte wordpress menüye link verme başlığı altında anlattığım yöntem ile footer link ekleme işlemini yapabilirsiniz.
WordPress Yazı İçi Link Verme
WordPress’te benim bu yazımın en üst kısmında olduğu gibi, yani yazı içi linkleme yapmak için WordPress yazı içi linkleme başlıklı yazımı takip edebilirsiniz.
Umarım WordPress Link Verme: WordPress Link Ekleme Nasıl Yapılır ? başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.

Hocam öncelikle süper bir is cikarmisin. Ellerine emegine saglik… Ansiklopedi gibi sayfa yapmisin…
Bir sorum olacak tabi ayrica.
External Link verirken dikkat etmemiz gereken bir düzenleme var mi? örnegin ben gezdigim yerleri paylasirken bu yerlerin resmi web sayfalarini kendi websayfamda linklemek istiyorum ama telif hakki gibi bir durum olur mu?
Cevabin icin cok tesekkürler ve yolun acik olsun
Gerçekten kendi sitemi yaparken sizlerin bilgisinden çokça yararlandım. Alanımız aynı değil ancak emeğiniz için gerçekten teşekkür ederim. Umarım tanışırız. ..
Yaklaşık bir aydır günde en az 15 saat devamlı okuduğum, ufuk genişleten site olan wpmavi ye teşekkürlerimi iletiyorum !!! Yine herzaman olduğu gibi önemli bir noktayı aydınlatmışsınız Teşekkürler !!!
Bu güzel yorumlarınız için çok teşekkürler hocam.
Burak hocam ellerine sağlık. Çok güzel konular yazıyorsun. Bu kadar güzel konulara karşı böyle yorum yapmayı borçlu hissediyorum kendim.
Yazı google’da üst sıralara çıktıkca ziyaretçi alacak, dolayısı ile yorum yapanlarda olacaktır hocam. Yine de yorumunuz için teşekkürler. Yeni siteniz de hayırlı olsun bu arada :)
Bu yazida kullandiginiz linklemeyi nasil yapiyorsunuz peki ? örn butona link vermek e tiklayinca hoop sayfa asagiya inip belirtilen bölüme geliyor
Merhaba, bunun için yazı içi linkleme başlıklı yazıma bakabiliriniz.
Bilmeyenlere adım adım anlatılmış harika bir makale olmuş ellerinize sağlık. Bilmeyen kardeşlerimizin işine yarayacaktır. Hele de html bilgisine sahip olmayanların.