Bir blog veya web sitesi için yazı fontu, yazı font büyüklüğü, yazı arkaplan rengi, paragraf uzunluğu, satır boşluğu, okunabilirlik ve yazının taranabilir oluşu o kadar hayati bir öneme sahiptir ki, içeriğiniz ne denli kaliteli olursa olsun, yazı okunabilirlik kaliteniz maximum seviyede olmadıkça potansiyel okuyucunuzu her zaman kaybedersiniz.
İçerik okunma oranını, sitenizin ziyaretçi sayısını ve en önemlisi sitenizde geçirilen süreyi arttırmak istiyorsanız, bir yazı yazarken yazının teknik unsurlarınada mutlaka özen göstermelisiniz.
Peki, bir blog için en ideal ve en iyi yazı tipi (fontu) nedir ? Yazı tipimizi seçtik peki seçtiğim yazı tipi için en ideal ve en iyi font boyutu (yazı boyutu) nedir ?
Tabii okunabilirlik kalitesi sadece yazı tipi ve yazı boyutu seçmekle bitmiyor. Yazı tipi kadar önemli diğer faktörlerde var. En ideal arkaplan rengi yada en ideal paragraf uzunluğu gibi.
Başarılı bir blog sahibi olmak istiyorsanız, dikkat etmeniz gereken noktalardan bir taneside tüm bu kriterlere uygun yazılar yazıyor olmanız. Yapıcağanız 7 basit yazı stili değişikliği ile, okuyucu ve yorum sayınızı arttırmanız mümkün.
En iyi Yazı Boyutu – Font Büyüklüğü
İdeal font büyüklüğü yıllardır en çok tartışılan konulardan bir tanesi olmasına rağmen hala kesin bir sonuca ulaşılamamıştır. Fakat bir web sitesi için çoğunluğun kabul ettiği en ideal ve en iyi yazı boyutu 14px – 18pxaralığıdır.
Bu tamamen insaların okuma alışkanlığıdan gelen bir px aralığıdır. Genellikle kitaplarda yazı boyutu olarak 12 px kullanılır. Kitaplar için bu, insalığın yüzyıllardır süregelen okuma tecrübeleri sonucunda şekillenmiş en ideal yazı boyutudur.
Dolayısıyla, sitenizde yayınladığınız yazılarınızın yazı boyutunun kitaplarda kullanılan yazı boyutuyla aynı olması, site yazı boyutunuz için en ideal olanıdır. Bu şekilde yaparak, yani kullanıcıya alışık olduğunu vererek, potansiyel okuyucuyu kaybetme riskini almamış olursunuz.
Genellikle bilgisayar ekranından okuma uzaklığımız 50 – 60 cm aralığındayken, bu uzaklık kitaplarda 25- 30 cm aralığında oluyor.
Dolayısıyla, kitapları kendimize bilgisayar ekranından daha yakında tutarak okuduğumuz gerçeğini göze alarak, doğru orantılı bir şekilde web site yazı boyutunda arttırıma gitmeliyiz.
Yani kitapta 12px boyutunda yazılmış bir yazı, bilgisayar erkanında 16px olmalı ki, aynı okuma rahatlığına erişebilelim.
Not: Tabii her yazı fontunun 16px’i aynı büyüklükte olmuyor. Demek istediğim Times News Roman ile Open Sans yazı tiplerinin 16px’lik boyutları milimetre hesabıyla ölçüldüğünde aynı değil, zaten bu sebeple en iyi font büyüklüğü 14 – 16px aralığında.
WPMAVI Yazı Tipi ve Boyutu: Blogumda kullandığım yazi tipi Open Sans, yazı boyutu ise 14.7 px. Peki bunu nasıl belirledim ? Okumaya devam :)
En İyi Yazı Tipi – Yazı Fontu
En iyi yazı tipi yada yazı fontu nedir ? sorusu bir çok web tasarımcısı için her zaman cevabı aranan, fakat net bir cevap bulmanın her zaman için zor olduğu bir soru olmuştur.
#Blog için en iyi yazı tipi seçerken, insanların internette, kitaplarda, gazetelerde, dergilerde okumaya alışık olduğu, gözüne farklı gelmeyen, alışkanlıktan dolayı okumada rahat hissettiği yazı tipleri seçmeye dikkat edin.
#Farklı yazı tipleri, kitaplarda kullanılan (alışık olunan) yazı tiplerinden görsellik olarak çok daha güzel görünse de, insanlar alışık olmadığı yazı tiplerini okumakta her zaman zorluk çeker. Buda potansiyel okuyucuyu kaybetmenize sebep olur.
Bu sebeple, blogunuz için en iyi yazı fontu, genele uymak olacaktır. Peki, internette en çok kullanılan yazı tipleri neler ? İşte, bende sizlerle webte en yaygın olarak kullanılan 10 google yazı tipini paylaşacağım.
 1- Open Sans:Kendi blogumda da kullanıdğım bu yazı tipi, web üzerinde en çok indirilen ve kullanılan google yazı tipidir. Open Sans oldukça temiz, profesyonel ve en önemlisi basit bir yazı tipidir.
1- Open Sans:Kendi blogumda da kullanıdğım bu yazı tipi, web üzerinde en çok indirilen ve kullanılan google yazı tipidir. Open Sans oldukça temiz, profesyonel ve en önemlisi basit bir yazı tipidir.
Okunabilirliği oldukça yüksek ve kullanıcı dostu olan Open Sans, başlıklar, alt başlıklar veya içerik için biçilmiş kaftandır.
Popülerlik: Open Sans, Google üzerinden web sitelerine sadece geçen hafta 21,208,717,413 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Roboto, Oswlad ve Lato yazı tipleri, Open Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
 2- Roboto:Android işletim sisteminin de yazı tipi olarak kullandığı Roboto, oldukça modern ve profesyonel bir görünüme sahip ve internet üzerinde en çok kullanılan 2. google yazı tipidir.
2- Roboto:Android işletim sisteminin de yazı tipi olarak kullandığı Roboto, oldukça modern ve profesyonel bir görünüme sahip ve internet üzerinde en çok kullanılan 2. google yazı tipidir.
Geometrik şekiller ve eğrilerin evliliği olarak adlandırılan Roboto yazı fontu, oldukça doğal bir okunma ritmine sahiptir. Roboto’da yine aynı şekilde, başlıklar, alt başlıklar veya içerik yazı fontu olarak rahatlıkla kullanılabilinir.
Popülerlik: Roboto, Google font üzerinden web sitelerine sadece geçen hafta 14,273,615,031 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Lato ve Droid Sans yazı tipleri, Roboto ile en iyi uyum sağlayan diğer yazı tipleridir.
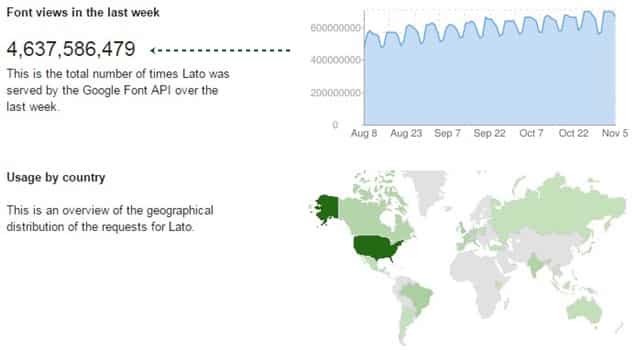
 3- Lato:Lato internet üzerinde en çok kullanılan 3. google yazı tipidir. Polonyo dilinde “yaz” anlamına gelen lato, yazıya sıcak bir hava katmayı amaçlarken, aynı zamanda güçlü yapısıyla da ciddiyetten ödün vermiyor.
3- Lato:Lato internet üzerinde en çok kullanılan 3. google yazı tipidir. Polonyo dilinde “yaz” anlamına gelen lato, yazıya sıcak bir hava katmayı amaçlarken, aynı zamanda güçlü yapısıyla da ciddiyetten ödün vermiyor.
Popülerlik: Lato, Google Font API üzerinden web sitelerine sadece geçen hafta 4,637,586,479 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Source Sans Pro ve Roboto yazı tipleri, Lato ile en iyi uyum sağlayan diğer yazı tipleridir.
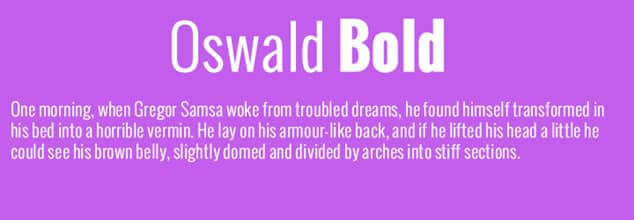
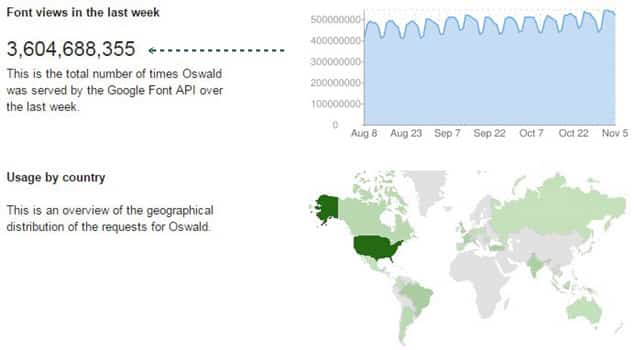
4- Oswald:Oswald, masaüstü bilgisayar, laptop ve mobil cihazların web tarayıcılarında kullanılmak için tasarlanmış bir yazı tipidir.
Popülerlik: Oswald, Google Font üzerinden web sitelerine sadece geçen hafta 3,604,688,355 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Droid Sans ve Roboto yazı tipleri, Oswald ile en iyi uyum sağlayan diğer yazı tipleridir.
5- Lora:İyi dengelenmiş, çağdaş bir yazı tipi olan Lora başlıklar ve alt başlıklar için ideal olmasada body alanı, yani içerik kısmı için biçilmiş kaftandır.
Popülerlik: Lora, Google font API üzerinden web sitelerine sadece geçen hafta 2,586,887,347 kere servis edilmiş. Fakat Türkiye’deki kullanımı oldukça düşük. Bu sebeple, lora yazi tipini kullanmaktan uzak durmanızı tavsiye ederim.
Kombine: Open Sans, Lato ve Ubuntu yazı tipleri, Lora ile en iyi uyum sağlayan diğer yazı tipleridir.
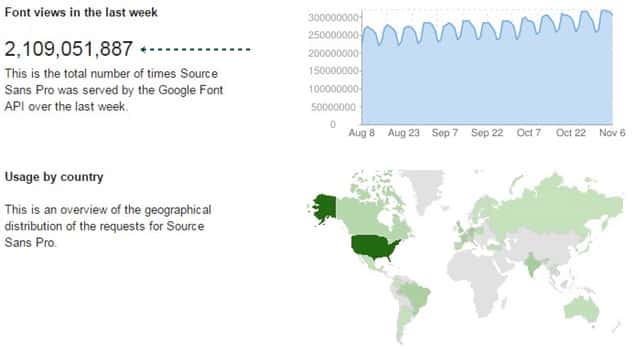
6- Source Sans Pro:Source Sans paylaştığım en iyi yazı fontu listesinde populerlik açısından en iyi sıralamaya sahip olmasada şüphesiz ki en profesyoneli. Her türlü font büyüklüğünde okunabilirliği en üst seviye tutmayı başarabilen tek yazı tipi diyebilirim.
Popülerlik: Source, Google font üzerinden web sitelerine sadece geçen hafta 2,109,051,887 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Lato, Open Sans ve Roboto. yazı tipleri, Source Sans Pro ile en iyi uyum sağlayan diğer yazı tipleridir.
 7- Raleway:Zarif ve ince bir yazı stiline sahip olan Raleway, başlıklar ve alt başlıklar için en çok kullanılan yazı tipidir.
7- Raleway:Zarif ve ince bir yazı stiline sahip olan Raleway, başlıklar ve alt başlıklar için en çok kullanılan yazı tipidir.
Popülerlik: Raleway, Google font üzerinden web sitelerine sadece geçen hafta 1,714,153,782 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Droid Sans, Lobster ve Droid Serif yazı tipleri, Raleway ile en iyi uyum sağlayan diğer yazı tipleridir.
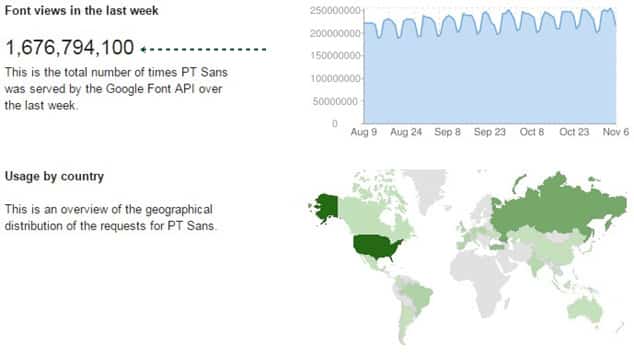
 8- PT Sans:Rusya’ya özel olarak üretilen bu yazı tipi, hem başlık, hem alt başlık hemde içerik kısmı için rahatlıkla kullanılabilir.
8- PT Sans:Rusya’ya özel olarak üretilen bu yazı tipi, hem başlık, hem alt başlık hemde içerik kısmı için rahatlıkla kullanılabilir.
Popülerlik: PT Sans, Google font üzerinden web sitelerine sadece geçen hafta 1,676,794,100 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: PT Serif, Lato ve Ubuntu yazı tipleri, PT Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
 9- Droid Sans:Droid Sansz özellikle mobile cihazlarda okunabilirliği en üst seviyelere çıkarmak için tasarlanmış bir yazı fontudur. Eğer blog trafiğinizin büyük bir kısmını mobil cihazlardan alıyorsanız, Droid Sans yazı tipi sizin için biçilmiş kaftan.
9- Droid Sans:Droid Sansz özellikle mobile cihazlarda okunabilirliği en üst seviyelere çıkarmak için tasarlanmış bir yazı fontudur. Eğer blog trafiğinizin büyük bir kısmını mobil cihazlardan alıyorsanız, Droid Sans yazı tipi sizin için biçilmiş kaftan.
Popülerlik: Droid Sans, Google üzerinden web sitelerine sadece geçen hafta 1,350,020,599 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Droid Serif, Lobster ve Open Sans yazı tipleri, Droid Sans ile en iyi uyum sağlayan diğer yazı tipleridir.
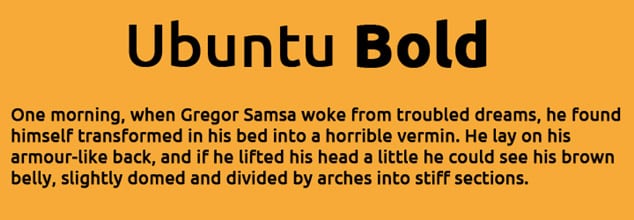
 10- Ubuntu:Ubuntu işletim sisteminin yazı tipi olan bu yazı tipi, tamamıyla genel amaca yönelik üretilmiş bir yazı fontudur.
10- Ubuntu:Ubuntu işletim sisteminin yazı tipi olan bu yazı tipi, tamamıyla genel amaca yönelik üretilmiş bir yazı fontudur.
Popülerlik: Ubuntu, Google Font üzerinden web sitelerine sadece geçen hafta 1,193,251,040 kere servis edilmiş. Türkiye’de de kullanımı oldukça yaygın.
Kombine: Open Sans, Droid Sans ve Roboto yazı tipleri, Ubuntu ile en iyi uyum sağlayan diğer yazı tipleridir.
En iyi Arkaplan Rengi – Yazı Arkaplan Renk Uyumu
Sitenizin ortalama oturum süresini, yani bir ziyaretçinizin, herhangi bir yazınızda ne kadar zaman geçirdiğini etkileyen diğer bir faktörde, sitenizin arkaplan rengidir.
Site arkaplan rengi, oturum süresini, yani bir ziyaretçinizin herhangi bir yazınızda ne kadar zaman geçirdiğini etkileyen kritik faktörlerden bir tanesi.
#Siteniz için en ideal yazı – arkaplan renk uyumu açık renk arkaplan üzerine koyu renkle yazmaktır.
#Diğer türlüsü, yani koyu arkaplan üzerine açık renkle yazı yazmak kesinlikle okuyucuyu yoracaktır ki inanın bana bu benim söylemim değil, bilimsel bir gerçektir.
Açık arkaplan üzerine koyu yazıda hem fikiriz fakat asıl tartışılan nokta ise, açık arka plan renginin tam olarak hangi renk olması gerektiği ?
Blogumu kurduğum ilk zamandan (2014) – 2015 haziran ayına kadar blogumda arkaplan rengi olarak beyaz kullandım. Fakat üzerine okuduğum bir kaç yazı üzerine, blogumun arkaplan rengini değiştirp, gri tonlarda bi renk tonu yapmaya karar verdim.
Sonuç ne mi ? Buyrun;
#Arkaplan rengi olarak beyaz kullandığım zamanlarda blogumun ortalama oturum süresi 1:40dakika iken,
#Gri tonları bir arkaplan rengine geçtiğimde ise ( yani tam olarak arkaplanda gördüğünüz renk ), blogumun ortalama oturum süresi 2:20‘lere ulaştı.
Peki neden gri ? Gri ton bir arkaplan rengi kullanmak neden bu kadar fark yarattı ?
- Eksisözlük, uludagsözlük, shiftdelete, r10, wmaraci gibi Türkiye’nin önde gelen sitelerine bir bakın. Hepsi yazı arka plan rengi olarak gri ve tonlarını kullanır. Yani Türk internet kullanıcısı zaten hali hazırda gri yazı arkaplan rengine alışık.
- Kitaplarda yine aynı şekilde yazı arkaplan rengi olarak genelde gri ve tonları kullanıyor. Yani zaten insanların sürükleyici, uzun yazılarda alışık olduğu renk gri.
- Beyaz her ne kadar sade görünsede, bir süre sonra ister istemez gözü yoruyor. Ayrıca göz rahatsızlığı olan bir çok insan için sürekli beyaza bakmak oldukça rahatsız edici olabiliyor.
Eğer bir blog yazarıysanız, arkaplan rengi olarak gri ve tonları bir renk kullanmanızı şiddetle tavsiye ederim. En azından bir süre deneyin. Blogunuza bir şans verin. Sonuçları gördükten sonra kesin bir karara varabilirsiniz.
Satır Uzunluğu
Sitede geçirilen zamanı arttırmak, daha doğrusu ziyaretçilerinize keyifli bir okuma deneyimi sunmak için uymanız gereken diğer bir kural ise, satır uzunluğunuzu 45 ila 75karakter arasında tutmak.
75 Karakter Üstü:Ziyaretçileriniz bir satırı okumaya başladığında, eğer satır uzunluğu 75 karakteri geçiyorsa, okuyucu hem bir sonraki satıra geçiş yaparken kaybolacak, hemde hiç bitmeyecekmiş hissine kapılıp, okumaktan vazgeçme eğilimine girecektir.
45 Karakter Altı:Bir ziyaretçi 45 karakterden az bir satırı okumaya başladığında, bir anda satırın sonuna gelip diğer satıra geçeceği için satırlar arası geçiş zamanı çok kısa olacaktır. Sürekli bir alt satıra geçme işlemi okuyucu üzerinde sanki okurken hiç dinlenme şansına sahip olamayacakları hissi yaratıp, okumaktan vageçme eğilimine sebep olacaktır.
Satır Aralığı Boşluk
Satır yüksekliği, yani satırlar arasında ki boşluk okuma deneyimini etkileyen bir diğer önemli faktör.
İdeal satır arası boşluk oranı %130 ila %160arasında değişiklik gösterir. Bu oran aralığı sitenizin yazı tipi ne olursa olsun uygulanabilecek, yani her türlü yazı tipiyle uyum sağlayıp okurlarınıza keyifli bir okuma tecrübesi sağlayacak bir oran aralığıdır.
Şu anda okuduğunuz bu yazımda ve sitemin genelindeki tüm yazılarımda satırlar arasındaki boşluk %158 oranındadır.
Yazı Vurguları Kullanmak
Bir web site içeriğini okuyan insanların sadece 16%‘sı içerikte yazan her şeyi kelime kelime okuyor. Yani çoğu insan içeriklere tarama yoluyla göz atıyor.
Peki, sabırsız olan ziyaretçinizin sabır sınırlarını en fazla ne kadar zorlayabilirsiniz ve bunu nasıl yaparsınız ?
Tabii ki yazının içerisine bazı “kancaklar” takarak. Kancalardan kastım, yazının içerisinde yazı ritmini görsel olarak bozacak uyarıcılar.
Kalın, italic, yada altı – üstü çizili yazılmış bir kelime uyarıcı olarak nitelendirilebilir. Fakat bu tür uyarıcıları neredeyse her web sitesi kullandığı için, sabırsız ziyaretçilerin bu uyarıcılara karşı hali hazırda bir bağışıklığı oluyor ve bu sebeple sadece bu uyarıcıları kullanmak onları yazıda tutmaya yetmiyor.
Bu durum için benim kullandığım çözüm ise, uyarıcıların dozunu arttırmak, yani en önemli, okuyucunun mutlaka okumasını istediğim noktalara renk uyumunu bozacak şekilde uyarıcılar koymak oldu. Kırmızı, Yeşil, Mavi gibi.
Yapılan En Büyük Yanlışlar!
#Okuduğunuz bir çok blogda denk gelmişsinizdir, bazı bloglarda genel bakışta güzel bir görüntü oluşturması için satır uzunlukları eşit tutulur. Yani alttaki resimde olduğu gibi satırlar tam olarak aynı noktada başlayıp, aynı noktada biter.
Satırları hizaladığınızda paragrafın tümüne baktığınızda ortaya güzel, tatmin edici bir görüntü çıksada, ziyaretçileriniz yazıyı okumaya başladığında kelimeler arasında oluşan uçurumları fark etmeye başlayacak ve yazıyı takip etmekte zorluk çekeceklerdir. Buda ziyaretçiniz üzerinde kötü bir okuma deneyimi yaratıp, sitenizi terk etme eğilimi oluşturacaktır.
Bu sebeple siz siz olun, satır uzunluklarınızı eşitlemek gibi bir hataya düşmeyin. İnanın bana bu hatayı yıllarca blogçuluğa emek vermiş kişiler hala yapıyorlar ve kaybettikleri potansiyel ziyaretçilerin farkında bile değiller.
#Yazılarınızı düz bir duvar şeklinde, hiç bir şekilde paragraflara bölmeden, bölseniz bile paragraf uzunluğunu yine çok uzun tutarak kesinlikle ve kesinlikle yazmayın!
Alttaki resime baktığınızda ne demek istediğimi daha iyi anlayacaksınız. Kaç kişi bir web sayfasında yazılan herşeyi kelime kelime okuyor ki ?
İnsanlar genellikle aradıklarını yazının içerisinden anlık tarama yoluyla buluyor. Yazılarınızı parça parça paragraflara bölüp insanların taramasını kolaylaştırmazsanız ve insanlar istediklerine kısa sürede ulaşamazsa, sitenizi bir an önce terk edeceklerdir.
Neden potansiyel ziyaretçinizi kaybedesiniz ? Tek yapmanız gereken ise kanıtlanmış bazı genel kurallara uymak, yani;
Paragraflarınızı maximum 3 – 5 cümle, cümlelerinizide 30kelimeyi geçmeyecek şekilde yazmanız olacaktır. Bu şekilde yaparak, okuyucunuza çok daha konforlu bir okuma deneyimi sunmuş olursunuz.
Sizin Bu Konudaki Tecrübeleriniz Neler ?
İçerik okunma sayısını arttırmak, blog yorumlarını arttırmak, ziyaretçi sayısını arttırmak ve en önemlisi ziyaretçinin sitenizde geçirdiği süreyi arttırmak adına siz “Teknik” olarak ne tür yötenmler uyguluyorsunuz ?
İstatistiklerinizi, uyguladığınız yöntemleri sizde yorumlar kısmında ben ve değerli blogcu arkadaşlarımla paylaşırsanız, hep birlikte faydalı bir yazı oluşturmuş oluruz.
Umarım 7 Basit Yazı Stili Değişikliği ile Ortalama Oturum Süresi Arttırmak başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.























Baştan sona kadar okudum .Demekki anlattıklarınızı bizzat bu yazıda uygulamalı göstermişsiniz .Bi bakıp çıkacaktım sona kadar kaldım .Etkileyici olmuş.
sayenizde çok şeyler öğrendim, elinize sağlık
Yazılarını okuyup kendime göre notlar alıyorum. Her konuya yorum atmasam da okuyup faydalanıyorum. Onlarca belki yüzlerce blog açtım, 2008-2010 arasında spam kasarak başarı ve para kazandım. Onun dışında yıllarca boşa kürek çektim. Hızır gibi yetişti blogun.
Dostum çok zekisin ve dolusun, sabrına hayran kaldım.
Güzel kardeşim, teşekkür ederim emeğin için.Çok faydalı bilgiler.
Selam bende ufak tefek bu işlere atılmak için bir Blog sitesi açtım fakat içerik olarak pek iyi değil sanırım bu içerik meselesi hakkında bana bir öneri verebilir misiniz ? Acaba yada söyle yapsan şöyle olur diye kısadan hisse tarzında bir öneri verebilirseniz çok makbule geçer
Mail aşağıda bana mail olarak atarsanız sevinirim şimdiden teşekkürler.
Bu konu ile ilgili blogumda onlarca yazı mevcut.
Yazınızı çok beğendim. Kendi sitemi oluştururken sizin anlattıklarınızdan yararlanıyorum.
Benim öğrenmek istediğim şey, TinyMCE Advanced eklentisini kullanıyorum ve bu eklentide, sizin yukarıda bahsettiğiniz 7 adet yazı tipinden hiçbiri yok. Bu yazı tiplerini nasıl eklentiye yükleyebilirim?
Yardımcı olursanız sevinirim :)
Çok iyi. Kolay anlaşılır ve akıcı bir dille yazılmış. Eline sağlık Burak.
sizin yazdıklarınız süper ötesi yaa resmen şunu söylemeliyim ki herkes blog yazarken google ile araştırma yapıyor daha iyi olabilmek için benim google’m sizsiniz… Başarılarınızın devamını diliyorum en içten dileklerimle.
Yazılarınız çok güzel ve öğretici ancak bunlardan bir tanesini yazmamışsınız ve uygulamamışsınız ki o da imla. İmla konusu ben ve benim gibi yüzlerce kişinin titizlikle dikkat ettiği meselelerden biri ve imla hatalarına rağmen takip ettiğim çok az yer var; biri de çok geç ve yeni keşfettiğim sizsiniz. Ancak bağlaçlarla aranızdaki problemleri gidermenizi temenni ediyorum.
Diğer yazılarına göre dar bir içerik olmuş hocam, yazı fontu nereden yüklenir, nasıl yüklenir, yazı boyutu nasıl ayarlanır yazmamışsın.
Merhaba
bu işi gönülden ve aynı zamanda insanların faydalanması için yazdığın aşikar. Benim gibi yazıları bırak taramayı göz gezdirme alışkanlı bile olmayan bir adam sabahtan beri yazılarını okuyorum. sayfalarında UI/UX tasarımında içerik kaliten kadar güzel.
Tebrik ederim arkadaşım. Gururlanmak senin hakkın…
Üstün körü yazılmış yazıları okumaktan sıkılmıştım, ilaç gibi geldiniz hocam saolun. :)
merhaba sitenize bakmadan yazamaz olduk. aklıma birşey takıldı sade ve şık durduğuiçin soruyorum. Yazı içindeki h2 taglarını, vurguları ve # nasıl yapıyorsunuz kullandığınız kod mu yoksa eklenti mi eklenti ise adını kod ise kodunu belirtebilirmisiniz ?
Hocam benimkisi kodlama ancak bunun için eklentielrde mevcut. highlight diye aratırsanız, bulursunuz.
Benimde arka plan rengimi değiştirmemin zamanı geldi sanırım. Yazı için teşekkürler Burak hocam
Arka plan olayını hiç düşünmemiştim. Kafada iyi yer etti.. Sağolasın Burak :)
Ders çıkarılacak bilgiler olmuş, çok teşekkürler.
Merhaba Burak Hocam, satır boşluğu için belirttiğiniz yüzdelik alanı nereden değiştirebilirim?
Kullandığınız arka fon gri renginin kodunu da öğrenmem mümkün mü?
Bende o %16 kısımdanım yazıya göz gezdirdim,valla deneyim çok başka bir şey küçük detaylar bile büyük farklılıklar ortaya koyuyor.
Senden öğreneceğim çok şey var Burak abi,iyi çalışmalar.
Teşekkürler kardeşim. Umarım faydasını görürsün.
sevgili burak, bloggerda yazıyorum. ama bu söylediğin yazı fontlarının hiç biri yok. ne yapabilirim*
Blogger’dan wordpress’e geçiş başlıklı yazımı takip edip, wordpress’e geçebilirsiniz mesela. Daha font bile değiştirmenize izin vermeyen bir alt yapıdan nasıl bir kazanım elde etmeyi düşünüyorsunuz ki ?
Üniversitede istatistik dersinde sıkça kullandığım bir programdı spss. Bir nevi veri analizi yapıyor diyebilirim, anket uygularken çokça kullanmıştım :) Yazıyı okurken burayı da yorumsuz bırakmak istemedim burak hocam :) Ayrıca yazı da şahane bu arada elinize sağlık :)
İyi yaptın Faruk :) Etkileşim önemli tabii ki :) Destekleyici ve öcgü dolu yorumun için çok teşekkürler !
Gerçekten iyi bir araştırmacısın. İnşaallah siteni daha ileri götürür ve bizim gibi nicelerine faydalı olma imkânını yakalarsın.
Bu güzel dileklerin için teşekkür ederim dostum.
teşekkürler, okurken bir çok noktada doğru söylüyorsun dedirttin :)
Yorumunuz için ben teşekkür ederim. Takipte kalmanız dileği ile!
Yeni bir web sitesi inşa etmenin arefesinde bu yazı süper oldu. Aradığım cevapları buldum diye düşünüyorum. Yazı tipi olarak kendimi en yakın bulduğum tip “Open Sans” ancak arka plan rengi, yazı rengi, satır uzunluğu, yazı aralığı vs. kafamı kurcalıyordu. Tüm bunlar aynı zamanda SEO ile de yakından ilişkili kriterler. Bilgilerinizi paylaştığınız için teşekkür ederim.
Yorumun için çok teşekkür ederim Mehmet. Biraz olsun faydası dokunduysa ne mutlu bana.
yazının sonunda bir sıkıntı olmuş gözlüksüz hala iyiyim
Bu arada bir sorum olacak kelimeyi fontunu büyütürken sağ al köşe çaprazdan değilde kelimenin ortasından sağından solundan uzatarak büyüten bir grafiker gördüğüm an sanki beni eziyo uzatıyo gibi geliyo bu işlemin doğru olmadığını düşünüyorum Tipografi kurallarınada uymadığını düşünüyorum bu konuda bir bilgi veya bir açıklama varmı varsa paylaşırsan sevinirim…
Tam olarak problemi anlayamadım ya Sinan, daha detaylı yazabilir misin ?
burak emeğine sağlık bence doğru o kesin kii arkadaşların dediği gibi bende sonuna kadar okudum gözümde de sıkıntı var, gözlüksüz okuduğum halde sıkıntı yok seni takip edecem.
Sinan yorumun için çok teşekkür ederim. Yazımı soluksuz okuyup faydasını görmen inan beni çok mutlu etti. Dediğin gibi takipte kalmaya devam ! :)
çok yararlı oldu gerçekten
Teşekkürler.
İlk defa bi blogda bu kadar uzun süre geçirdim. Yabancı hosting konusundaki yazında aynı fikirde olmasakta diğer yazılarını okuyup uygulamaya geçtim bile. Sana bir sorum olacak. Sitedeki tüm yazıları ve fontları bir kerede değiştirebilirmiyiz css’den?
Tabi ki değiştirebilirsin. Tüm siten için tanımlanmış font family ne ise, onu değiştirmen yeterli olacaktır.
bloguna bu kadar sahip çıkan bu kadar araştırma yapıp tek tek yaptığı araştırma ve analizlerin neticesinde verilere dayalı yazı yazan blogların sayısı bir elin parmaklarını geçmez senin yazılarını okumak kuru fasulyeye ekmek banmak gibi Burak emeğine sağlık..
Bu samimi, destekleyici ve motive yorumun için çok teşekkür ederim Ahmet :) Daha kaliteli yazılarda tekrar buluşmak üzere.
Diğer yazıların gibi bu yazında harika. Masaüstüme ekledim. Ayrıca kendim gibi titiz birini bu camiada görmek beni çok mutlu etti. Orjinal yazılardan çok faydalanıyorum. Emeğinize sağlık.
Ömer yorumun için çok teşekkür ederim. Yazımı beğenmene ve faydasını görmene ve böyle övgü dolu bir yorum yapaman inan çok sevindim.
Çok emek isteyen bir yazı olduğu kesin. bu istatistikler için gerçekten iyi çalışmışsın. Resmen spss bilgileri. Önerilerini uygulamaya çalıştım. umarım yapabilmişimdir.
Özlem emeğimi karşılıksız bırakmayıp, yorum yaptığın için ben teşekkür ederim. Bu arada spss nedir ?
Çok yararlı bilgiler. Sağolun var olun. Birde bence disqus kullanmalısınız. Sadece öneri. Kolay gelsin.
Olenna yorumun için çok teşekkür ederim. Bu arada disqus kullanımı site hızını yavaşlatır. Benim sana önerim ise wordpress altyapısının yorum sistemini kullanman olacaktır.
Sadece bir webci seo cu blogcu değilsin. Aslında insanları da çok iyi analiz eden birisin bu gücünü kullan. Araya gitmesin :)
Yok Yok bu yorum biraz fazla oldu :) İnsanları çok iyi analiz etme konusundan çok fazla emin değilim fakat yorum için çok teşekkür ederim Şaban.
Burak hocam,
renkli yazıları nasıl yapıyorsun ? wordpress in yazı bölümünde bulamadım ? ayrı bir plugin mi kullanıyorsun ?
Renkli yazılar özel kodlama hocam, ama bunu yapan eklentilerde var.
Keşke eklenti ismide vereymişsin seoya uygun bir yorum olurdu :)
Burak Bey, sizden çok güzel bilgiler öğreniyorum. Ben de arka planı gri renkte yapmak istedim. Sizinle aynı temayı kullanıyorum. Sadece kenar kısımları değiştirebiliyorum. Arka planı nereden değiştiriyorsunuz, yardımcı olur musunuz?
ben de çok beğendim, harika bir yazı olmuş.
Teşekkürler Papatya
Blog koçum olur musun :)
:)) Yazılarımın böylesine takdir edilmesi beni gerçekten mutlu etti. Teşekkürler.
Özellikle arkaplan rengi ile ilgili kısım dikkatimi çekti. Bu güne kadar fark etmemiştim bu detayı. Beyaz kullanımından vazgeçmenin zamanı geldi artık. Yazı için teşekkürler.
Bircan öncelikle yorumun için teşekkürler. Arkaplan renk değişikliği yaptıktan bir süre sonra ortalama oturum sürenizdeki değişiklikleri yorum olarak burda belirtirseniz çok sevinirim.
Emeğine sağlık Burak. Yine çok güzel bir yazı olmuş. Yazı ne kadar uzun olursa olsun keyifle okumaya devam ettiğim narin bloglardan birisin.
Yorumuna sağlık Oğuz. Yazımda bahsi geçen bir kaç madde senin blogun içinde geçerli diye düşünüyorum. Özellikle arkaplan rengi konusunda.
Değişiklik yapar mısın bilmiyorum ama eğer yaparsan sonuçları yorum olarak burda paylaşırsan çok sevinirim.
Benim için aslında söylediğinin tam tersi oldu. Daha önce arka planım seninki gibiydi. Beyaz yaptıktan sonra sitede kalma süresi de yorum sayısı da büyük oranda arttı :)
Yine dört dörtlük bir içerik.Öğle yemeğimi yerken bir yandan da içeriği okudum.Bu blog işini kotarabilirsem payınız büyük olacak.
Yıldırım yorumun için saol gerçekten. Sen ve senin gibi insanlar böyle yorumlar yazdıkça daha kaliteli içerikler yazma konusunda hevesleniyorum.
Burak hocam,
Yazılara birde yazdırmak için print opsiyonu koysan süper olur yolda falan da okuruz.
Hahaha )) Yorumun gururumu okşadı Hasan. Tamamdır. Print butonuda koyacağım.