Google’da üst sıralara çıkmanın, rakiplerinize fark atmanın en kritik yollarından birisi de site hızınız. Eğer sitenize emek veriyorsanız, iyi yerlere gelsin isiyorsanız kesinlikle hızlı bir siteye sahip olmalısınız.
Eğer siteniz yeteri kadar hızlı değilse, içerikleriniz ne denli kaliteli olursa olsun google sizi asla üst sıralara taşımayacaktır.
#200’ün üzerinde google sıralama kriterleri arasında hız o kadar önemlidir ki listenin ilk üç maddesi arasında yer alır.
Site hızınızı bir binanın temeli olarak düşünün. Eğer bina temeli sağlam değilse, üzerine inşaa ettiğiniz hiç bir şey ayakta kalamayacaktır.
Anladım hız çok önemli ve benim wordpress sitem çok yavaş açılıyor, peki bu wordpress site hızlandırma işlemi nasıl yapılır ?
İşte ben de sizlere tek bir yazıda baştan sona wordpress site hızlandırma adına yapılabilecek tüm yöntemleri anlatacağım. İddaa ediyorum bu yazı wordpress site hızlandırma adına mihenk taşı olacaktır.
Not:Daha önce sizlerle wordpress site hızlandırma adına 2 yazı paylaşmıştım… WordPress Site Hızını Arttırmanın 10 Basit Yolu ve WordPress Site Açılış Hızını Arttırma başlıklı yazılarımı bu yazımı okumadan hemen önce incelemenizi tavsiye ederim.
>> Site Hızı Ölçme
>> Tema Seçimi
>> Cache Eklentisi Kullanmak
>> CDN Kullanmak
>> Resim Optimizasyonu ( Specify Image Dimensions – Serve Scaled Images – Optimize Images )
>> Eklenti Optimizasyonu
>> Veritabanı Optimizasyonu
>> Resimleriniz İçin Lazy Load (Lazy Load Images)
>> CSS, JavaScript HTML Küçültme (Minify CSS – Minify JavaScript – Minify HTML)
>> HTTP Requests Sayısını Düşürme ( Minimize the number of HTTP request )
>> İndirmeleri Paralelize Etme ( Parallelize downloads across hostnames )
>> Statik Kaynaklardan Sorgu Dizini Kaldırmak (Remove Query Strings from Static Resources)
>> Enable Keep-Alive
>> Bağlantı Bildirimlerini Kapatmak ( Trackbacks and Pingbacks )
>> Diğer WordPress Site Hızlandırma Yöntemleri (Bonus)
>> Host Seçimi – Doğru Host Firmasıyla Çalışmak
1: WordPress Site Hızı Nasıl Ölçülür
Öncelikle wordpress site hızınıza etki eden faktörleri bulmalıyız ki ona göre çözüm üretelim. Önce teşhis sonra tedavi. WordPress site hızınızı ölçebileceğiniz 4 farklı araç ( tool ) bulunmakta, bunların 4’üde ücretsiz ve online.
WordPress site hızınızı bu 4 araçtada ölçmenizi tavsiye ederim. Ölçümler yapıldıktan sonra site hızınız size rapor olarak sunulacaktır ve sunulan raporlara göre düzeltme işlemleri yapacağız.
2: Tema Seçimi
#Bir çok wordpress kullanıcısının sitelerini yavaş olmasında ki en büyük faktör kullandıkları temadan kaynaklıdır. İnanın bana bu böyledir.
#Tema seçimi o kadar kritiktir ki, seçtiğiniz tema ile resmen sitenizin kaderini belirlersiniz.
#Eğer kullandığınız tema sitenizin yavaşlamasına sebep oluyorsa, ki bugüne kadar en çok satmış NewsMag, NewsPaper gibi temalar dahi sorgu sayılarının fazla olmasından dolayı yavaştır, temanızı mutlaka ama mutlaka hızlı bir tema ile değiştirmenizi tavsiye ederim.
#Ve eğer hızlı bir tema bulmakta zorluk çekiyorsanız, En Hızlı ve SEO Uyumlu WordPress Temaları başlıklı yazım size hızlı bir tema seçme konusunda yardımcı olacaktır.
En Hızlı WordPress Temaları Listesi >>>> 10 En Hızlı ve SEO Uyumlu WordPress Teması
Ki yazımda yer alan tüm temalar piyasada bulunan ve bugüne kadar kodlanmış en hızlı ve SEO uyumlu temalardır. Bu temalardan bir tanesini kullandığınızda temanın google sıralamalarınıza nasıl olumlu etki ettiğine siz bile inanamayacaksınız.
3: Cache Eklentisi Kullanmak
WordPress site hızlandırma işlemi için cache eklentisi kullanmak, gereksinimden daha ziyade bir zorunluluk diye düşünüyorum. Doğru cache ayarlarıyla wordpress site hızlandırma işleminde oldukça başarılı olabilirsiniz.
W3 Total Cache Ayarları ve WP Super Cache Ayarları başlıklı yazılarımda en başarılı ve en çok kullanılan eklentilerin detaylı kurulumunu ve ayarlarını paylaştım.
#GTmetrix raporlarında yer alan Add Expires Headers, Compress components with gzip, Leverage browser caching gibi bir çok işlemi W3 Total Cache veya WP Super Cache ile gerçekleştirebilir ve puanlarınızı yükseltebilirsiniz.
4: CDN Kullanmak

WordPress sitenizi CDN kulanarak kesinlikle hızlandırabilirsiniz. CDN kullanımı wordpress site hızlandırma işlemini etkileyen öncü faktörlerden birisidir.
Ve eğer özellikle sitenizde resim sayısı fazla ise, CDN kullanımı sizin için tercih meselesi değil, kesinlikle bir zorunluluk olmalı.
Host firmanızın server lokasyonu İstanbul ise, İstanbul’dan sitenize bağlanan bir ziyaretçi ile Berlin’den sitenize bağlanan bir ziyaretçinin sayfa açma hızları farklıdır. Berlin’deki ziyaretçi sitenize, İstanbul’daki ziyaretçiye göre daha geç bağlanır. Ziyaretçinin server lokasyonunuza olan mesafesi arttıkça, sayfa dolum hızı da artar.
CDN kullandığınızda sitenizin dosyaları bir çok noktadaki serverlara dağıtılır ve bir ziyaretçi sitenize, bulunduğu yerin en yakınında olan serverdan bağlanır. Yani CDN kullandığınızda sitenizin server lokasyonu dünyanın her yerinde olur. Buda sitenizin açılma hızını arttır.
WordPress CDN Kullanımı başlıklı yazımda CDN’in ne demek olduğunu, nasıl çalıştığını, nasıl satın alındığını, kullanımını ve wordpress entegrasyonunu detaylı bir şekilde anlattım.
Kendim de wpmavi.com’da yıllarca CDN Kullandım ve kesinlikle wordpress site hızlandırma adına size de öneririm.
5: Resim Optimizasyonu ( Specify Image Dimensions – Serve Scaled Images – Optimize Images )
WordPress Site Hızlandırma işlemini etkileyen bir diğer faktör ise resim optimizasyonu. Resim optimizasyonunu sizlere 3 ana kategoride inceleyerek anlatacağım.
Resim Boyutlarınızı Belirtin ( Specify Image Dimensions )
GTmetrix‘in sunduğu raporlardan bir taneside “Specify Image Dimensions”dır. Peki nedir bu “Specify Image Dimensions” ve wordpress site hızlandırma işlemine ne gibi bir etkisi vardır ?
 #Potansiyel bir ziyaretçi sitenizi ziyaret ettiği zaman, eğer siz resimlerinizin yükseklik ve genişliğini, yani boyutunu ziyaretçinin tarayıcısına belirtmezseniz, ziyaretçinin tarayıcısı sitenizdeki resmin boyutlarını öğrenmek için önce resmi indirir ve boyutları öğrendikten sonra resmi ziyaretçiye sunar.
#Potansiyel bir ziyaretçi sitenizi ziyaret ettiği zaman, eğer siz resimlerinizin yükseklik ve genişliğini, yani boyutunu ziyaretçinin tarayıcısına belirtmezseniz, ziyaretçinin tarayıcısı sitenizdeki resmin boyutlarını öğrenmek için önce resmi indirir ve boyutları öğrendikten sonra resmi ziyaretçiye sunar.
#Bunu bir de sitenizdeki her bir resim için yaptığını düşünün. Dolayısıyla resim boyutlarını belirtmemek direkt olarak sayfa dolum hızınıza etki edecektir.
Boyutları belirtilmemiş bir resmin tagı şu şekilde görünürker;
<img src="image.jpg" />
Boyutları belirtilmiş bir resim tagı ise şu şekilde görünür;
<img src="image.jpg" width="200" height="200" />
#Normalde sitenize bir resim yüklediğinizde, wordpress o resmin yüksekliğini ve genişliğini resim tagında belirtir.
#Fakat yine de orataya bir şekilde boyutları belirtilmemiş resimler çıkabiliyor malesef. Tabii o resimlerin tam olarak hangileri olduğunu GTmetrix sonuçlarınzda Specify Image Dimensions sekmene tıkladığınızda görebilirsiniz.
Çözüm Ne?Admin Paneli >> Tüm Yazılar sekmesi altından boyutları belirtilmemiş resim hangi yazınızda ise, o yazıyı düzenle deyin ve yazınızı metin editöründe açın. Resmi bulup, width ve height taglarının olup olmadığını kontrol edin. Eğer yoksa ekleyin.
Ölçeklendirilmiş Resim Sunmak ( Serve Scaled Images )
 Serve Scaled Images uyarısını neden alırsınız ? Wordpress sitenizde sunduğunuz resimlerin sunulan boyutlarıyla gerçek boyutlarının örtüşmemesi sonucu tabii ki.
Serve Scaled Images uyarısını neden alırsınız ? Wordpress sitenizde sunduğunuz resimlerin sunulan boyutlarıyla gerçek boyutlarının örtüşmemesi sonucu tabii ki.
#Yani diyor ki; Eğer bir içeriğinize 800px genişliğinde bir resim yüklerseniz ve eğer resim içeriğini gösterdiğiniz alan genişliği 600px ise, resim görünürde 600px’e tam sığmış olarak görünse de sitenize gelen ziyaretçinin tarayıcısı onu 800px olarak indirir.
#Normalde siz o resmi alan genişliği kadar, yani tam 600px genişliğinde sunsanız, ziyaretçi arada kalan 200px lik boyutu boşu boşuna indirmeyecek ve indirme süresinden kar elde edecek ki bu da direkt olarak wordpress site hızlandırma işlemine etki etmektedir.
http://sizinsiteniz.com/wp-content/uploads/2015/03/deneme.gif is resized in HTML or CSS from 300x250 to 280x233. Serving a scaled image could save 17.4KiB (14% reduction).
#GTmetrix Serve Scaled Images örnek olan yukarıdaki cümle aslında bize şunu söylüyor;
http://sizinsiteniz.com/wp-content/uploads/2015/03/deneme.gif isimli resmi sitenize 300×250 boyutlarında yüklemişsiniz fakat, sitenizde sunduğunuz boyut 280×233. Yani resimleriniz sitenize gelen ziyaretçiye gereğinden fazla site dolum hızına mal oluyor.
Bir örnekle olayı daha da netleştirelim; Herhangi bir sayfanızda, diyelim ki ana sayfanızda, sayfa açıldığında gözlemlediğiniz görsele sağ tıklayıp resmi yeni sekmede aç dediğinizde

Resim, sayfada gözlemlediğiniz boyutla aynı boyutta açılırsa, yani aşağıdaki resimdeki gibi, Bu resmin boyutlandırılmış bir şekilde sunulduğunu gösterir. Yani sorun yok.
#Problem olan resimler ise; sağ tıkladığınızda görünen boyuttan farklı yani daha büyük boyutlarda açılıyorsa o resim, gösterilen boyuttan daha büyük olarak sunuluyor, yani ziyaretçiye gereğinden fazla site dolum hızına mal oluyor ve optimize edilmesi gerekiyor demektir.
Çözüm Ne?Regenerate Thumnails Eklentisini wordpress sitenize kurun. Ardından GTmetrix sonuçlarında “serve scaled images” sekmesi altında yer alan resimleri Admin Paneli >> Ortam sekmesi altından bulup, regenerate thumnail butonuyla yeniden boyuıtlandırın.
#Bu işlemle sitenize yüklediğiniz resmi, sitenizin kaç farklı notkasında (ana sayfa, yan panel, menu vs.) kaç farklı boyutta görünüyorsa, o boyutlarda klonlar ve o boyutlarda sunar.
Diyelim ki yan panelinizde bulunan bir resim “serve scaled iamges” hatası altında görünüyor ve sizde Regenerate Thumnails eklentisiyle bu resmi yeniden boyutlandırdınız, cache’i sildiniz,
Ana sayfanızı yenilediniz ve resme tekrar sağ tıklayıp yeni sekmede aç dediğinizde resim hala görünen boyuttan daha büyük sunulduğunu gördünüz.
#Bu durumda resmi gösteren bileşeni admin panelinizden silin sayfayı yenileyin ve aynı bileşeni yan panelinize aynı ayarlarıyla tekrar ekleyin. Bu sefer düzeldiğini göreceksiniz. Bir nevi temanıza yeniden kavratma işlemi yaptırıyoruz.
Resimleri Optimize Etme ( Optimize Images )
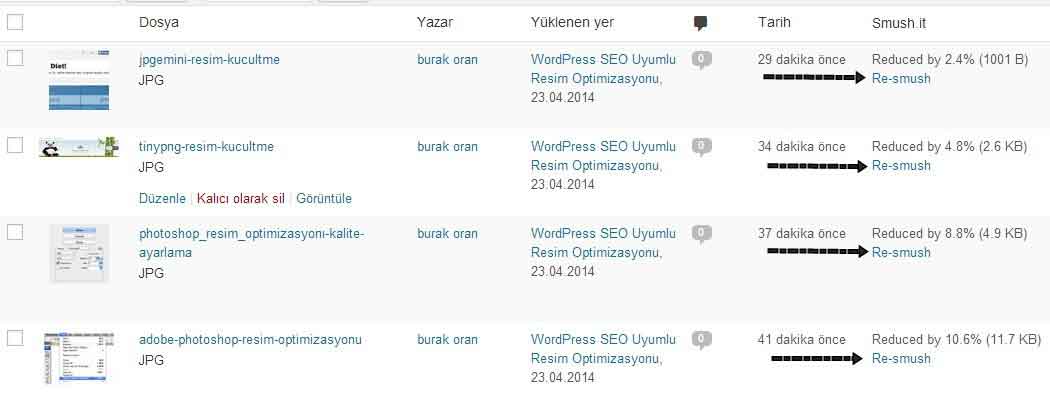
#Öncelikle WP Smush eklentisini wordpress sitenize yükleyin ve ardından Media >> Wp Smush sekmesi altından Run all my images through WP Smush.it right now butonuna tıklayın ve sitenizdeki tüm resimlerinizi sıkıştırın.
Tüm resimlerinizin sıkıştırılması, wordpress site hızlandırma işlemine büyük ölçüde katkı sağlayacaktır.
#WP Smush.it eklentisini bir kez çalıştırdığınızda sitenizde yüklü olan tüm resimleri tek bir seferde optimize edebilirsiniz. Yalnız şimdiden uyarayım. Bu eklenti tam bir CPU canavarıdır.
Tavsiyem, resim optimizasyonunu trafiğiniz en az olduğu veya paylaşımlı hosting serverınızın CPU kullanımın en az olduğunu düşündüğünüz saatlerde, yani gece saatlerinde yapmanızdır.
Sitenize Yüklemeden Önce Resimleri Optimize Etmek
#Aslında resim optimizasyonun en önemli ve daha çok geçerliliği olan adımı, resimlerinizi wordpress sitenize yüklemeden önce optimize etmiş olmanız. Bunu nasıl yapacağınızı SEO Uyumlu Resim Optimizasyonu başlıklı yazımda oldukça detaylı bir şekilde anlattım.
#Yukarıdaki adımlar şu an da sitenizede yüklü olan resimleri optimize etmeye yöneliktir. Yukarıdaki adımları uyguladıktan sonra, bundan sonrası için kolaylık olması açısından, sitenize herhangi bir resim yüklemeden önce optimize ederek yükleme işlemini gerçekleştirmenizi tavsiye ederim.
6: Eklenti Optimizasyonu
Eklenti optimizasyonu ise WordPress site hızlandırma işlemini olumlu etki eden bir diğer faktör. WordPress sitenize yüklediğiniz her bir eklenti sitenizin dolum süresine etki eder O yüzden bu kısmı dikkatle takip etmenizi ve uygulamanızı tavsiye ederim.
Hangi Eklentinin Site Hızına Ne Kadar Etki Ettiğini Öğrenme
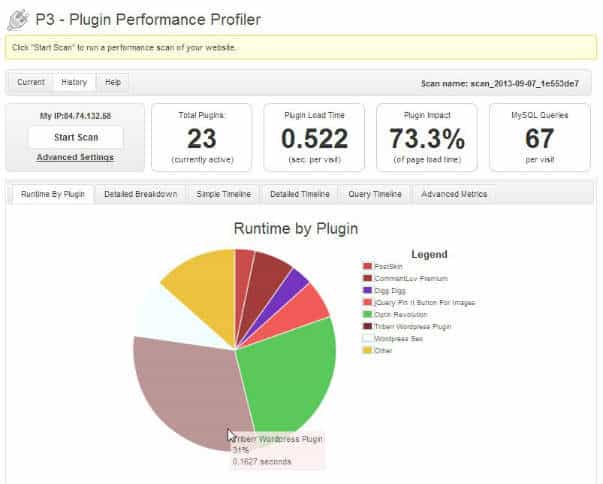
Öncelikle P3 Plugin Performance Profiler eklentisiyle hangi eklentinin site hızınıza ne kadar etki ettiğini ve eklentilerin sitenizin dolum hızını geciktirmede yüzde kaçlık bir etkiye sahip olduğunu öğrenelim.
Eklentiyi wordpress sitenize yükleyin ve ardından admin paneli altından Araçlar >> P3 Plugin Profile sekmesine gidin ve Scan Nowbutonuna tıklayın. Eklenti, size aşağıdaki resimde gördüğünüz gibi bir sonuç sunacaktır.
#Bu sonuçlardan hangi eklentinin site hızınıza ne kadar etki ettiğini detaylı görebilirsiniz;
Kullanmadığınız Eklentileri Silme
1-Wordpress sitenizde yoksa hala Hello Dolly yada WordPress Importer eklentisi duruyor mu ? Hala duruyorsa derhal silmenizi tavsiye ederim.
2-Google analytics eklentisi yerine analytics’in size verdiği kodu sitenize entegre edin ve sitenizin istatistiklerini google analytics sayfası üzerinden takip edin ki sitenize eklenti kullanarak boşu boşuna yük bindirmeyin.
3-Facebook ve twitter sayfalarınız için “beğen kutusu” eklentileri kullanmak yerine, facebook ve twitter’ın sunduğu beğen kutusu kodlarını kullanın.
4-Site Hartitası (sitemap) için ayrı bir eklenti kullanmak yerine, bir çok SEO eklentisinin hali hazırda içinde barındırdığı site haritası özelliğini kullanın.
Önemli: Eğer kullanmadığınız bir eklenti etkisizleştirilmiş olarak eklenti sayfanızda hala duruyorsa, o ekletiyi direkt silin.
Şunu unutmayın, eklenti sayınızı mümkün olduğunca optimumseviyede tutmaya çalışın. Sitenize yüklediğiniz her bir eklenti site dolum hızınızın düşmesine sebep olacaktır.
7: Veritabanı Optimizasyonu
#Wordpress site hızlandırma işleminin bir diğer önemli adımı ise, veritabanını optimize etmek, yani genel anlamda bakımını, onarımını yapmak, fazlalıklardan kurtulmak.
Veritabanınızda yapacağınız optimizasyon ile sitenizin hızında gözle görülür derecede artışlar sağlamanız mümkün.
WordPress Veritabanı Temizleme – Optimize Etme başlıklı yazımı adım adım takip ederek WordPress veritabanı optimizasyon işlemini nasıl yapacağınızı öğrenebilirsiniz.
8: Resimleriniz İçin Lazy Load (Lazy Load Images)
#WordPress site hızlandırma işleminde oldukça etkili rol oynayan bir diğer faktör ise Lazy load.
#Lazy Load Nasıl Çalışır: Bir ziyaretçi sitenizi ziyaret ettiğinde eğer Lazy Load özelliği aktif olursa, sadece ziyaretçinin karşısına çıkan alan yüklenir ve ziyaretçi ekranı aşağıya doğru scroll edene kadar, içeriğin altta kalan kısmında bulunan resimlerin yüklenmesini geciktirilir
#Yani, bir ziyaretçi sitenizi ziyaret ettiğinde önce karşısına çıkan alan yani sitenizin üst kısmı açılır, ziyaretçi sayfayı aşağıya doğru scroll ettikçe aşağıda kalan resimler scroll komutunca tetiklenir ve dolum sırasına girer. Bu da site dolumunu parçalara bölerek site hızınızı arttırmanıza olanak sağlar.
#Lazy Load işlemi için onlarca eklenti mevcut fakat benim size önerdiğim ve en iyi olarak gördüğüm iki eklenti var.
Birincisi BJ Lazy Load ikincisi ise oldukça hafif (0,56kb) bir eklenti olan Unveil Lazy Load. İki eklentininde işleyiş biçimleri faklıdır fakat aynı işlemi yaparlar. İstediğinizi seçip kullanmak size kalmış.
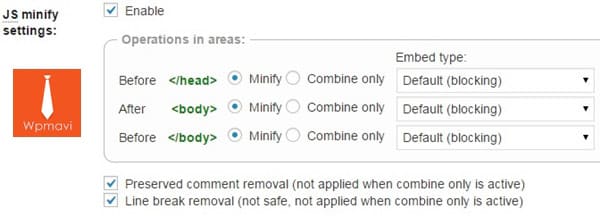
9: CSS, JavaScript HTML Küçültme (Minify CSS – Minify JavaScript – Minify HTML)
Minfiy wordpress site hızlandırma işlemi için oldukça önemli bir adımdır. Css, javascript ve html küçültmeden kasıt, herhangi bir css dosyanızda yada js dosyanızda var olan boşlukları yok etmektir.
#Wordpress sitemizin bir css dosyasında düzenleme yaparken, düzenleme yapacağımız kodu bulmak istediğimizde, açtığımız css dosyasında kodlarının düzenli olmasını isteriz.
Bir çok tema ve eklenti yazarıda zaten insanların kodlarda kolaylıkla değişiklik yapabilmesi için kodları bir düzen içerisinde yazarlar. Kodlar arasında boşluk bırakırlar, yada kodların başına ***/ koyarak açıklama yaparlar.
Fakat sitenizi açan tarayıcılar için css dosyasının düzenli olması önemli değildir. (aşığıdaki resimde görüldüğü gibi) Kod ardı ardına yazılarak, taraycılar için uygun hale getirilmelidir. Bunu yaptığımızda tarayıcıların site açma hızı artacaktır.
Öncelikle W3 Total Cache eklentisinin Performance >> General Settings sekmesi altından Minify başlığına gidip, Minify seçeneğini Enable moduna getirin ve save all settings deyin.
Ardından yine admin panelinden Performance >> Minify sekmesine gidin ve W3 Total Cache Kurulum ve Ayarları başlıklı yazımında yer alan minify ayarlarını kendi sitenize uygulayın.
10: HTTP Requests Sayısını Düşürme ( Minimize the number of HTTP request )
Bu adımda sitemiz açıldığında sunucuya yapılan istek sayısını düşüreceğiz. Request (istek) sayısını düşürmek, wordpress site hızlandırma işlemi için oldukça önemli bir adımdır.
CSS ve JS Dosyalarını Birleştirmek (Combine external CSS / Combine External JS)
Bir ziyaretçi sayfanızı ziyaret ettiğinde, ziyaret ettiği sayfanızdaki css kodları bir kaç dosyadan oluşuyorsa (örneğin yazı fontları sytle.css dosyasından getirilirken, renk kodlarının color.css dosyasından getirilmesi gibi ) bu, yani css kodlarının ayrı dosyalardan oluşması, ziyaretçinize sayfa gösterimi için serverdan yapılan çağrıların sıraya girmesine sebep olur. Yani öncelikle style.css dosyasınız getirilir, ardından color.css dosyanız. Buda sayfa yüklenme hızında düşüş yaşatır.
#Bu da yukarıda belirtiğim hız testi araçlarıyla yaptığınız hız testleri sonucunda combine external css ve combine external js olarak görünür. Aldığınız raporda bu iki özelliğinde puanın düşük olması, css ve js kodlarınızın tek bir dosyada toplanması gerektiğinin göstergesidir.
Peki bunu nasıl yapacağız ? Kolay, bu işlemi çoğu cache eklentisi otomatik olarak yapar fakat, bazı dosyalar ne yaparsanız yapın bazen birleşmez ve manuel olarak birleştirmek gerekebilir ki zaten en sağlıklısı da bu işlemi manuel olarak yapmaktan geçer.
#W3 Total Cache eklentisiyle bu işlemi kolaylıkla yapabilirsiniz. Öncelikle W3 Total Cache eklentisi Performance >> General Settings sekmesi altından Minify başlığı altına gidin ve Minify Mode kısmını Manuel olarak işaretleyip ayarları kaydedin.
Daha sonra yine W3 Total Cache eklentisi Performance >> Minfiy sekmesine gidin. Js Minify özellikleri aşağıdaki resimdeki gibi görünecektir.
Minify mode’u manuel olarak ayarladığımız için tüm css ve js dosyalarını tek tek bularak birleştirmemiz gerekecek. W3 Total Cache eklentisi bununda kolay yöntemini sunuyor.
Performance >> Minfiy sekmesi altında en üst kısımda Helpbutonu bulunmata.
Helpbutonuna tıkladığınızda, eklenti bir açılır pencerede Help Wizard‘ı açıp size var olan ve birleştirilebilir tüm js ve css dosyalarını gösterecektir. (aşağıdaki resimde olduğu gibi. )
1-Hız testi sonucunda hız testini yaptığınız araç, sitenizin birleştirilmemiş (combine edilememiş) js ve css dosyalarınızı size tek tek url adresleryile sunar.
2-Sizin yapanız gereken ise raporda sunulan bu css ve js dosya uzantılı url adreslerinizi help wizard aracılığıyla bulup, template olarak all templates ve embed location olarak embed before </body> seçerek add butonuna tıklayarak apply and close demeniz.
3-Bir js veya css dosyasına Help wizard kullanarak add butonuna tıklayıp apply dediğinizde, js dosya uzantısı js minify ayarları altına, css dosya uzantısı ise css minify ayarları altına düşecektir. (aşağıdaki resimde görüldüğü gibi) Bu noktadan sonra save all settings dediğinizde birleştirme işlem tamamdır.

Fakat burası oldukça önemli!!! Bu işlemi tek tek yapmanızda fayda var, aksi halde hepsini aynı anda seçip apply and close derseniz, sitenizde bozulmalar olabilir.
#Tek Tek Nasıl Yapılır ?: Birleştirmek istediğiniz iki dosyayı seçip add butonuna tıklayarak apply and close dedikten sonra ve minify ayarlarınızı kaydedin ve ardından sitenizede bozulma olup olmadığını kontrol edin.
Bozulma yoksa bir başka js veya css dosyasını daha ekleyin ve yine sitenizde bozulma olup olmadığını test edin. Eğer herhangi bir css yada js dosyanız bozulmaya sebep olursa, o dosyayı birleştirme işleminin dışında tutun.
11: İndirmeleri Paralelize Etme ( Parallelize downloads across hostnames )
#Pingdom ve diğer site hızı ölçme araçlarınında sunduğu raporlar arasında “Parallelize downloads across hostnames” bulunmaktadır. CDN kullanmayan bir websitesi için raporda bu “0” olarak görünecektir. Peki Parallelize downloads across hostnames nedir ?
#Açıklayım; Bir kişi sitenizi ziyaret edip karşısına bir sayfa açıldığında, tarayıcı sitenizin serverına çağrı yapar (request) ve çağrıların tamamı tek bir server üzerinden, yani hostunuz üzerinden cevaplanacağı için, yapılan çağrılar sıraya girer.
#Yani önce js kodlarınız dolar, js kodları dolduktan sonra css kodları dolar, css dolduktan sonra resimler dolar gibi gider bu sıralama. Yani tek bir gişeden 100 kişiye bilet satmaya çalışmak gibi düşünebilirsiniz. 100 kişi tek bir gişeden bilet almak için sıraya girer.
#Fakat CDN kullandığınızda, resimlerinizi cdn.wpmavi.com gibi siz de cdn.siteniz.com üzerinden sunarken, css dosyalarınızı cdn1.siteniz.com üzerinden sunar, js dosyalarınızı cdn2.siteniz.com üzerinden sunar, html dosyalarınızı cdn3.siteniz.com üzerinden sunarsınız.
Böylece çağrıları tek bir server üzerinden değil, 5 – 6 farklı serverdan aynı anda yaparsınız. Bu da 100 kişiye 6 farklı gişeden aynı anda bilet satmakla aynı şeydir. Sırayı bölüştürürsünüz.
#Dolayısıyla server çağrı sırasını düşürerek, site açılış hızını arttırmış olursunuz. Böylelikle Parallelize downloads across hostnames’in, yani CDN Kullanımının wordpress site hızlandırma işlemi için oldukça önemli bir faktör olduğunu gösterir.
12: Statik Kaynaklardan Sorgu Dizini Kaldırmak (Remove Query Strings from Static Resources)
GTmetrix ve pingdom’un wordpress site hızlandırma işlemi için sunduğu bir diğer rapor ise Remove Query Strings from Statics Resources
Remove Query Strings from Statics Resources puanınızı yukarıya çekmenin iki yöntemi var birincisieğer w3 total cache eklentisi kullanıyorsanız Performance >> Browser Cache sekmesi General Settings bölümü altıından prevent caching of objets after settings change seçeneğini deaktif etmeniz.
Bu seçeneği kaldırmanıza rağmen Remove Query Strings from Static Resources puanınız düşük ise,
ikincisive en garanti yöntem olarak sırf bu işlemi yapan, basit, yer kaplamayan, kullanışlı bir eklenti mevcut. Remove Query Strings eklentisini indirin ve wordpress sitenize yükleyip etkinleştirin.
13: Enable Keep-Alive
#Keep Alive: Sitenize gelen bir ziyaretçinin tarayıcısı ile siteniz web serverları arasındaki indirme izinleri için yaptığı mesajlaşmadır.
Keep Alive seçeneğini aktif (enable) etmek, ziyaretçi tarayıcısının sitenizden bir şey indireceği zaman her bir indirme işlemi için sitenizin web serverlarından ayrı ayrı izin alınmasının önüne geçer. Böylece site hızından tasarruf etmiş olursunuz.
#Keep Alive seçeneğini Enable etmek için wordpress sitenizin .htaccess dosyasını açın ve #END WordPress satırından hemen sonra aşağıdaki kodu ekleyin.
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>14: Bağlantı Bildirimlerini Kapatmak ( Trackbacks and Pingbacks )
Diğer bloglardan bağlantı bildirimi almak, wordpress siteleri arasında iletişimi sağlar aslında. Fakat, bu seçeneği aktif tutmak site hızınıza etki edecektir.
Admin paneli Ayarlar >> Tartışma sekmesi altından varsayılan makale ayarlarından diğer bloglardan bağlantı bildirimi almaya izin ver seçeneğini deaktifederek wordpress site hızlandırma işleminin bir basamağını daha tamamlamış olursunuz.
15: Diğer WordPress Site Hızlandırma Yöntemleri (Bonus)
#Kullanmadığınız Temaları Silin: Genelde çoğu wordpress sitesinde deneme amaçlı veya başka sebeplerden dolayı asıl kullanılan temanın yanında bir kaç yedek veya kullanılmayan tema etkisizleştirilmiş olarak duruyor olur. Bu temaları sitenizde yüklü tutmak yerine silmeniz wordpress site hızlandırma işlemine katkı sağlayacaktır.
Önce kullanmadığınız temaları Görünüm >> Temalar altından belirleyin ve silme işlemini FTP ile sitenizin web serverlarına bağlandıktan sonra, Wp-content >> Themes dizini altından temanın ismini bulup, silin.
siteniz.com/wp-content/themes/twentyeleven.
#Yoast Eklentisi “Force Rewrite Titles”: Sayfa veya yazı başlıklarınız arama motorlarında iki kez çıkıyorsa bunun çoğu yerde önerilen çözümü Admin Paneli >> Seo >> Başlıklar & Metalar sekmesi altından başlıkları yeniden yazmaya zorla seçeneğini aktif hale getirmek.
#Fakat yoast’ın yaptığı açıklmaya göre, bu seçeneği aktifleştirmek wordpress sitenizi yavaşlatabilir. Yoast aynı yazıda bu seçeneğe alternatif olarak header.php ‘deki title(başlık) elementini aşağıdaki kodla değiştirmemizin yeterli olacağını söylüyor.
<title><?php wp_title(''); ?></title>
#WordPress Bileşenleri: Wordpress sitenizin yan panelinde (sidebar) çok fazla bileşen kullanmaktan kaçınmanızı tavsiye ederim. Özellikle dışardan eklediğiniz css, js kodları. Sizde yan panelinizdeki bileşen sayısını düşürerek site hız testi yapabilir ve bileşen sayısının site hızınıza kadar etki ettiğini ölçebilirsiniz.
#Footer’da Google Haritası Kullanmayın: Google haritaları zaten hali hazırda yavaş dolum süresine sahip bir uygulama. Bunu footer’da veya yan panelinizde gösterdiğinizde, bu sitenizdeki tüm url adresileri için görünür olacaktır ki buda siteniz genelinde yavaşlamaya sebep olacaktır. Google haritasını her sayfanızın altında yada yanında göstermek yerine sadece iletişim sayfasında göstermekte fayda var.
#Güncelleme: WordPress eklentilerini ve wordpress sürümünü her zaman güncel tutmanız wordpress site hızlandırma işlemine katkı sağlayacak bir diğer faktördür.
16: Host Seçimi – Doğru Host Firmasıyla Çalısmak
Yukarıda yaptığınız tüm işlemlere rağmen eğer wordpress siteniz hala yavaşsa ve hostunuzla görüştüğünüzde hala ısrarla suçu üstüne almak istemiyor ve size bahaneler üretiyorsa size tavsiyem derhal o hostla ilişkilerinizi kesmeniz ve sitenizi başka bir hosta, hatta direkt benim de hostum olan Turhost taşımanız.
#Turhost ‘un ne kadar hızlı olduğuna blogum referanstır. Ancak yine de verilere dayalı bir çalışma isterseniz buyrun: En iyi Hosting Firması – Türkiye Verilerle İnceleme ki zaten Turhost bu çalışmada da ilk sırada gelmeyi başardı…
Yeni host firmanıza karar verdiyseniz ve wordpress sitenizi yeni bir hosta nasıl taşıyacaınızı bilmiyorsanız, WordPress Host Değiştirme başlıklı yazımda nasıl yapacağınızı anlattım.
Umarım WordPress Site Hızlandırma başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.

















Merhaba yazılarınızdan çok şey öğrendim öncelikle çok teşekkür ediyorum. Özel bir sorunum var yardımcı olursanız çok sevinirim.
4 adet web sitem var.
Sizin yazılarınızdan örnek alarak türkiyenin en hızlı hostinglerinden birinden wp hosting aldım. Paylaşımlı hostinden memnundum. daha sonra sitelerin daha hızlı olması için vps sunucu aldım ve ssl olarak sitemi vps e taşıdım.
Paylaşımlı hostindeki site adeta uçuyor , mobil açılma hızı 0,8 saniye, pc hızı 0,5-0,6 saniye. falan , ama aynı site vps sunucu da 3-4 saniyeden önce açılmıyor sorunu bir türlü çözemedim. wp fastest cache, wp rocket ,litespeed ne denediysem vps sunucuda bir türlü hız sorununu çözemedim ( vps 4GB ram, 2 cpu ). Şimdi sorum şu ?
vps deki siteyi tekrar wp paylaşımlı hostingime taşırsam seo açısından sorun olurmu .Sonuçta ip adresi değişecek. Acaba c paneldemi sorun oluyor. c panel optimize edileblirmi ya da hızlandırlabilirmi. ( Not : en hızlı ve hafif temaları kullandım , mythemeshop , Astra ) Verdiğiniz bigileri uyguladım resimler vs hepsi optimize.
Teşekkürler.
ne yaptıysam olmadı, söylediğiniz bütün yöntemleri uyguladım. aceba biraz beklemem mi gerekiyor. arkadaşlar bilen varsa bi yardımcı olsun :(
Hocam merhaba. Yazınızda cache için W3 Total Cache eklentisini önermişsiniz. Bende Litespeed Cache kurulu, bu yeterli mi yoksa bunu kaldırıp W3 Total Cache eklentisini mi kurmam gerekir?
Yıllardır nette blog-site nasıl açılır ve geliştirilir başlıklarını incelerim. Bir çok bedava ve ücretli site açıp kapatmışlığımda oldu şunu söyleyebilirimki yazılarını tam detaylı okuduğum sadece siz oldunuz. Zira; çok açıklayıcı ve her kesin anlayabileceği şekilde yazımışsınız her şeyi. Teşekkürler paylaşımlarınız için. Katkım olsun diye abone oldum sitenize ki; kolay kolay hiçbir siteye üye olmam.. Kolay gelsin iyi çalışmalar..
cache eklentisini yüklüyorum aslında ama kullanılamaz diyor. performans ve uyumlululuk nedeniyle siteme izin verilmiyor muş. Yardımcı olur musunuz
Sizin kullandığınız server’da yasaklıdır hocam. Öyle ise kullanmayın. Zaten hali hazırda server üzerinden bir cache işlemi yapılıyordur.
Gerçekten tam bir rehber olmuş. Sadece eklentileri yazarak da geçiştirebilirdiniz ancak emek vererek bu rehberi hazırlamışsınız. Emeğinize sağlık.
İşlemleri tek tek yaparak giderken 10. başlıktaki tek tek ekleme sonrası “save settings”e tıkladığımda şu uyarıyı aldım; “duplicate files have been found in your minify settings, please check your settings and re-save”. En başta sadece bir tane eklemiştim, ikincisi nasıl kendi kendine nasıl oluştu anlamadım. Dosyayı sil dediysem de aynı uyarı çıktığı için silemedim. Genel ayarlardan “JS minify”ı etkisizleştirip cache temizliği de yaptım tekrar denedim ama işe yaramadı. Sitede sıkıntı yok görünüyor ancak o işlemi de yapabilseydim güzel olurdu. Öneriniz var mı?
Bence wp super cache 1 adım daha önde. Woocommerce ile de uyumlu çalışıyor.
Hocam yüce allah razı olsun. %46 dan mobilde %79, masa üstünde %88 oldu. Sadece 2 işlem yaptım. Diğer işlemleride yarın yapacağım. SEO’ya hakkından fazlası ile bir makale hazırlamışsınız. Sitenizde reklam olsaydı katkı amaçlı giriş yapardım. Ayağınıza taş değmesin
Abi çok sağolasın çok işime yaradı teşekkürler.
her zamanki gibi tek konuda bütün bilgiler bir arada tesekkür ederiz.
Merhabalar Resimleriniz İçin Lazy Load (Lazy Load Images) kısmındaki Unveil Lazy Load eklentisini yükleyip etkinleştirdim fakat eklentinin ana menusunu bulamadım sadece yükleyip etkinleştirmemiz yeterlimi
Evet hocam. Eklentinin bir yönetim paneli yok diye hatırlıyorum. Etkinleştirmeniz yeterli olacaktır.
Hocam merhabalar. Bloggerda benimde bir blogum bulunmakta. Fakat ben artık alan adı satın alıp daha profesyonel bir hale getirmek istiyorum. Bloggerda ki blogumu olduğum gibi kendi domainime taşıma imkanım yok ya da ben bilmiyorum. Alan adı ve host alarak WordPressye geçiş yapmak istiyorum. Bu paylaştığınız bilgiler bizim için çok değerlidir. İyi çalışmalar dilerim.
Merhaba, blogger’dan wordpress’e geçiş başlıklı yazımı takip ederek sitenizi taşıyabilirsiniz hocam.
Hocam sayenizde bir hayli iyileştirme yaptım. Teşekkür ederim.
Hocam merhaba öncelikle w3 total cahe ile ilgili yazınızı çok beğendim fakat şöyle bir sıkıntı meydana geldi herhangi bir sorun yok ikin yaklaşık 1 saat sonra sitede sadece yazılar yükleniyor ve hiç bir imaj yok ve sadece linkler görünüyor boş html yazı gibi birşey oldu bende mecburen son aldığım yedeğe dönmek zorunda kaldım yani eklentileri devre dışı bırakıncada olmadı bunun sebebi nedir acaba benden kaynaklımıdır yoksa w3 total cache de böyle riskler varmıdır şimdiden teşekkür eder iyi günler dilerim
Çok güzel ve bilgilendirici bir yazı olmuş. İyi çalışmalar
merhaba . Siz hosting icin ne kadar para oduyorsunuz ? Ben 6$ oduyorum , sitemin perforans grade-i 84B , fakat site cok gec aciliyor . Sizce problem hostingdemi?
dostum senın sıtenın hızıda cok cok ıyı sen bu anlattıklarının hepsinimi yaptın yoksa bır kısmınımı
herşeyi uygulamak ılla gereklımı acaba.
sorun hostta olabılır mı bunu nasıl anlayacagız.
Gerçekten yazılarınız bana çok lazım oluyor.
mükemmel olmuş teşekkürler… Küçük bir sorum olacak wp super cache mi yoksa w3 mü? Lütfen cevap verirmisiniz?
Yazınız çok faydalı çok yararlı olmuş bilgilendirme için teşekkürler iyi bloglamalar.
Merhabalar Hocam;
Sitemin analizini yaptım ancak gtmetrix sitesinde farklı sorunlar veriyor, resimler ile alakalı ve anlamadım. EWWW Image optimizaer kullandım. resimleri sıkıştırdı ancak halen hata veriliyor. Seo puanımı %67 gösteriyor.
Sizde kontrol edebilir misiniz :)
Saygılarımla;
hocam bu konuda yazılmış en iyi yazı diyebilirim, hatta dedim. web sitemle ilgili birçok şeyi sizin sitenizde yazdıklarınızı uygulayarak düzelttim. gerçekten çok kapsamlı ve çok güzel bilgiler veriyorsunuz. nadide bulunabilecek bilgiler. teşekkür ediyorum.
Teşekkürler hocam. Yazımın işinizi görmesine sevindim. Takipte kalmanız dileği ile.
Bu arada yukarıdaki yazdıklarının içerisinde sadece CDN yi kullanmadım.
Eminimki CDN yide kullanırsam puanlarım iki segmentte de 10’ar puan artacak.
Kardeşim çok güzel bir yazı olmuş vallahi.
Tamamını okudum ve teker teker özene bezene uyguladım.
YAZIYI OKUMADAN ÖNCE;
Mobil sayfa hızım : 52
Masaüstü Sayfa hızım : 62
YAZIYI OKUDUKTAN SONRA ;
Mobil sayfa hızım : 62
Masaüstü sayfa hızım : 71
Bizi bilgilendirdiğin için sana çok teşekkür ediyorum.
Senin gibi detaylı ve anlaşılır yazı yazan kişi sayısı yok denecek kadar az.
Hakkını helal et.
Hocam veritabanı temizleme işlemi yaptım fakat bir sıkıntı ile karşılaştım. şuanda web siteme biri yorum yaptığı zaman 500 sunucu hatası alıyorum ne yapmam lazım acil yardın edin 2 gündür bununla uğraşıyorum.
Sorunu çözdüm Burak kardeşim emeğin için çok sağol mükemmel bir yazı Sorunun çözümü: Performance >> Minfiy sekmesine gidin. Js Minify altında yaptığımız küçültmelerrin yanın da delete var o butona tıklayıp kaydedin ve sitenizi yenileyin eğer sorun çözülmezse bir başka küçültmeye delete butonuna basarak tekrar siteyi yenileyin sorun çözülecektir. Faydalı olması dileği ile
Hocam mükemmel bir anlatım olmuş elinize sağlık fakat bir konuda sıkıntı yaşadım Minify: Help Wizard birleştirirken temada bozulma oldu ayarları eski haline nasıl getirebilirim ilginize şimdiden teşekkürler
Ben birçok ayarı yaptım hemde fazlasıyla yaptım örneğin css, js kodlarını temanın üst tarafından çektim, resimlerin tamamını optimize edip tekrar yükledim, css kodlarını sıkıştırdım, gzip, önbellekleme ve anlattığınız diğerlerini. Tek eksik cdn yapmadım ondanda öyle ahım şahım bir düşüş yaşamam heralde. Sonuçta sitem yinede bazen yavaş yanıt veriyor. Sorun kullandığım sunucuda sanırım.
Olabilir hocam. Kullandığınız suncuda ya da temanızın kodlamasında olabilir. Tavisyem öncelikle en hızlı wordpress temaları yazıma daha sonra ise en iyi hosting firmaları başlıklı yazılarıma bakmanız.
Dikkatimi çekti sitenizde neden ssl sertifikası yok? Seo açısından iyi diye biliyorum. Ben sitelerime kurmayı düşünüyorum zararı var mıdır?
Zararı yoktur. Ve dediğiniz gibi SEO’ya faydası vardır, kullanabilirsiniz.
Muhteşem bir yazı yine. Bir amatör kadar samimi, bir profesyonel kadar ustaca yazılmış harika bir yazı. Şahsen ben eğlence amaçlı olarak siteyle uğraştığım için pek umursamıyorum site hızı vesaire gibi konuları ama ilgilisi için muazzam bir kaynak adeta. Burak kardeşim yolun açık olsun, gerçekten bu alnın bir numarası olduğunu şimdiden söyleye bilirim. Translate ile çevirip olduğu gibi kendisi bile okumadan kopyala yapıştır içerik üretenler senin emeğini görünce o siteleri derhal kapatmalılar bence.
Ne yazılır ki böyle bir yoruma… Öyle güzel sözler içeriyor ki insan şaşkınlıktan cevap vermekte zorlanıyor. Tüm samimiyetimle teşekkür ederim hocam. Umarım siz ve sizin gibi insanların gözünde hep bu değerde kalmayı başarırım. Takipte kalmanız dileği ile !
reis senin bloğa girince çıkamıyoruz neden? ben wordpress tema bakmaya gelmiştim, az önce cdn alıp kurdum :D
:)) Herkes aynı şeyi söylüyor hocam. Kasıtlı yapmadım. Sadece max. fayda odaklı yazmaya çalıştım yazılarımı hep. Umarım CDN’in faydasını görürsünüz :)
Add Expires Headers, Configure entity tags (ETags), genelde bu ayarlarda düşüklük oluyor. Fastest Cache kullandım ama bunda etkilemedi. W3 Total Cache’de site hız testi yaptığım masaüstü bölümü resmen yok görünüyor. Sadece yazılar varmış gibi, yani temayı bozuyor. Hiç böyle bir durumla karşılaştınız mı?
Peki Hocam, sitenizi takip etmeye devam edeceğim, yeni açacağım site için değerli bilgiler edindim, teşekkürler.
Ben teşekkür ederim Hasan. Umarım faydasın görürsün.
Merhaba, yazılarınız gerçekten çok kaliteli, ne kadar uzun olsa da sağlam bilgiler verdiği için okumaya devam ediyorum. Site içi Seo Hızlandırma işlemlerini siz yapıyor musunuz?
Hocam malesef, zaman bulamadığım için veremiyorum.
Google da arama yapıp yaklaşık 10 sekme açtım sizin bu kapsamlı yazınızı gözden geçirince diğer sekmelerin hepsini kapattım şimdi detaylı bir şekilde inceleyip uygulayacağım. Çok teşekkür ederim bu kapsamlı yazı için
Hocam hızlı geri dönüşünüz için çok sağolun ama hosting firması bunu kabul etmez biliyorum. Ben de bu işi sizden henüz öğreniyorum. Dolayısıyla yöneticilerim sitenin hızı konusunda memnun değiller ve çok ikna edici olamam. Başka bir eklentiyle çözemez miyim? Yoksa “Async JS and CSS” yi yükledikten sonra biraz beklemeli miydim? Sayfalarım bozulunca 10 dk sonra eklentiyi “deactive” ettim de :(
Hocam sayfalarınız bozuluyorsa eklentiyi etkisizleştirmeniz en sağlıklısı çünkü diğer türlüsü çok daha fazla teknik bilgi gerektirecektir. Dediğim gibi host firmanızı değiştirmeniz en mantıklısı olacaktır.
Hocam detaylı anlatım için teşekkür ederiz.
Hocam yönlendirmeleriniz doğrultusunda MaxCDN’yi kullanıyorum ama sitemin yüklenme hızı Pingdom’da 7-10 arasında oluyor. Page Speed Insight’ta Hız için %50 lerde görünüyorum. Şöyle bir uyarı veriyor:
“Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın. Sayfanızda oluşturmayı engelleyen 1 tane komut dosyası ve 4 tane CSS kaynağı var. Bu durum, sayfanızın oluşturulmasında gecikmeye neden oluyor.”
Bunu çözersem hızla ilgili bir sorun kalmayacak belki ama nasıl çözeceğimi bilmiyorum. Async JS and CSS eklentisini yükledim, sitem tanınmaz hale geldi. Bana ancak siz yardım edebilirsiniz, ne yapmalıyım, nasıl çözebilirim.
Meryem hanım merhahaba, o sorunun çok fazla hız problemine yol açacağını düşünmüyorum çünkü aynı sorun benim blogum için de geçerli. Yani çok fazla kafanıza takmayın. Ayrıca sizin sorunuzu şu adreste yanıtladım: https://wpmavi.com/sorular/soru/maxcdn-4
Burak Hocam öncelikle emeğinize sağlık gayet yardımcı bir bilgi.Fakat benim bir sorum olacak tüm anlattıklarınızı dediğiniz gibi yaptım fakat şimdi yazı paylaşırken,yazıya resim eklediğim zaman sorun olmuyor fakat ne zaman öne çıkarılmış görsel olarak belirle desem specify image dimensions sorunuyla karşılaşıyorum.herşeyi denedim resimler 20kb düşürdüm fakat sonuc aynı kodları yazıda bulamadım yanı metın sekline çevirdiğim zaman öne çıkarılmış görselin boyutları gözükmüyor.
bu konuda bir bilginiz var mı ? 3 gündür deniyorum aşırı bunaldım valla
Boyutunu düşürmeniz specify image dimensions hatası ile alakalı değil. Sadece sizden istediği görsel olarak sunduğunuz resmin boyutlarınıda belirtmek. Bunu height, weight tagları ile yapabilirsiniz. Eğer nasıl yapacağınızı bilmiyorsanız, tema yazarınızla iletişime geçmenizi tavsiye ederim.
Gerçektende kelimelerle ifade edilemeyecek kadar ender bir çalışma tebrikler burak oran
Yorumun için ben teşekkür ederim Abdullah. Yarına görmene inan çok sevindim.
vay canına bukadar kapsamlı yazı görmemiştim çok işime yaradı teşekkür ederim
Faydasını görmenize sevindim hocam. Yorum için teşekkürler.
çok işime yaradı çok sağolun
Faydasını görmenize sevindim hocam.
Merhaba ben bu işlemleri yapmama rağmen ulihaber.com sayfam zor açılıyor.Ping sitesinde 60.00s oranı çıktı. Host firması (turhost) sorun yok diyor ama sayfam çok yavaş açılıyor. Sizin de fikrinizi almak isterim…
Burak Bey merhabalar,cok başarılı bir çalışma olmuş.Websitem cok yavaştı buradakilerin bir çogunu yaptım ve bazı özelliklerden feragat ettim sitem şu anda normal gibi ama cok daha hızlı olmasını istiyorum bu yüzden birkaç sorum olacak
1)website main navigation üzerindeki içerikler için sayfa olarak mı kullanmalıyım yani menude örneğin bir sayfanın direk kendi mi olmalı yoksa linki mi?
2)Sitem video sitesi ve videoları embed koduyla başka bir yerden alıyorum,ancak videoların oldugu sayfalarda bütün sayfa yüklendikten sonra video yükleniyor ben videonun daha önce yüklenmesini istiyorum bunu nasıl yapabilirim,örneğin yorumların en sonda yüklenmesini nasıl sağlarım
3)Birçok widgetı mobil üzerinde disable ettim bu widgetlar mobilde görünmemesine ragmen site açılışını etkiler mi
4)recaptcha eklentisinin resmi siteyi yavaşlatıyor ve wp spam shield kullanıyorum recaptchayı iptal etmelimiyim
Şimdiden vereceğiniz cevaplar için teşekkürler
Meraba ben eklenti eklemek istedigimde magaza cikmiyor baska bisey cikiyor eklentilere tikliyorum ama eklenti magazasi cikmiyor lutfen yardim edin
Çünkü siz wordpress’in ücretsiz versiyonu olan wordpress.com’u kullanıyorsunuz. WordPress’in ücretsiz versiyonunda malesef eklenti seçeneği mevcut değil. Eklentileri kullanmak için wordpress.org’u kullanmalısınız, onun içinde domain ve hosting satın almanız lazım. Adım adım blog nasıl açılır başlıklı yazımı takip ederek blogunuzu wordpress.org’da açabilirsiniz.
websitesinin hızı seoya etki ediyor ve bunun içinde Burak arkadaşın dediklerini birebir uygulamak hızınıza dolayısı ile seo çalışmalarınıza etki edecektir
Sayın Arkadaşlar,
Emeği geçen herkese teşekkürler, ben çok faydalandım ve tavsiye edeceğim sizleri.
Tavsiye için çok teşekkürler Cem.
Tamamını okudum ama sitem için yapmaya üşendim gerçekten. Boş laf salatası yapmadan herşey bu kadar güzel ve detaylı anlatılabilir. Umarım bir boş zamanda hepsini adım adım tek tek uygularım.
Yorumun için çok teşekkürler Ali, uyguladığında eminim ki faydasını göreceksindir.
cdn hizmetini aldığınız yere göre çok işe yaradığını uzun zamandır kullananan biri olarak gönül rahatlığı ile söyleyebilirim.
Yorumunuz için çok teşekkürler.
SÜPERSİN DOSTUM ÇOK YARARLI BİR MAKALEYDİ BAŞTAN SONA UYGULADIM :)
Harika. Fayfasını görmene çok sevindim Mehmet.
selamlar.bir sorum olacak.10.maddedeki işlemi yapıp manuel olarak css ve js’leri birleştirdikten sonra tekrar minify’ı otomatiğe alsak bir sorun olur mu.?
Tabii, otomatiğe aldıktan sonra manuel olarak yaptığınız işlemleri resetler diye biliyorum ama yine de emin değilim.
Merhaba,
Yazı çok güzel öncelikle teşekkürler. Ancak sizin sitenizin pagespeed’ine baktığım zaman hızınız kırmızı ve çok düşül görünüyor. Bunun sebebini öğrenebilir miyim ?
Hangi sayfam için hızım kırmızı görünüyor ? Ben öyle bir hata göremiyorum ama ?
Burak bey, öncelikle wp ve CEO konusunda yazdığınız ayrıntılı güzel yazılarınız için teşekkürler. Ben de kendi sitem de 10. madde de anlattığınız “HTTP Request Sayısını Düşürme” adımlarını uygulamak istiyorum ancak GTmetrix ve verdiğiniz diğer sitelerde sonuç raporlarında combine external css ya da combine external js iel ilgili bir başlık göremiyorum.
Örneğin GTMetrix sitesindeki raporda PageSpeed tab’ı ve diğer tab menülerde ( Yslow, Waterfall) dediğiniz şekilde bir sonuç yok.
Gtmetrix ya da diğer test sitelerinden herhangi birinde bu sonuçları görebileceğim yerin tam tarifini yaparsanız sevinirim.
Yslow >> Make fewer HTTP requests sekmesi altında
Merhaba burak bey gerçekten ellerinize sağlık bizleri bilgi sahibi artı site sahibi yaptınız sizi çok yakından takip ediyorum kurulmuş bir sistemi sil baştan yapmaya karar verdim ancak sizin tecrübelerinizi dikkate alarak emin adımlarla ilerlemeye çalışıyorum.size nekadar teşekkür etsem azdır.evet belki tamamen değil ama okuduğum makalelerin tamamen bana doğru olan yolu gösterdi.ben seo nedir bilmezken sizi kaleminizi çok iyi algılayarak onuda başardım en azından eklediğim makaleler %100.0 oranında yani kürekleri sayenizde boşa sallamıyacam.
Rasim yorumun için çok teşekkür ederim. Umarım yazdıklarım, anlatmaya çalıştıklarım çıktığın bu yolda sana yardımcı olur. Blog hayatında sana başarılar dilerim.
Harika ve bir o kadar da yararlı bir yazı. Ellerinize sağlık. Tüm adımları tek tek yaptım ve gözle görülür bir şekilde hızlanma sağladım sayenizde. Teşekkürler, sağolun, var olun…
Yorumun için ben teşekkür ederim Gürcan.
guzel bir paylasım
Teşekkurler çok başarılı bir makale olmuş
Kardeşim emeğine sağlık çok faydalı olmuş.
Çok teşekkürler bu sayede 97 ye ulaştım
Site hızlandırma ile ilgili bir dünya makale okudum.Neredeyse hepsi bir birisinin aynısı.Sanki bir birinden kopyalayıp yapıştırmışlar.Ever sizin makalenizdede aynı şeyler var olmak zorunda yanlız benim belkide birçok kişinin bilmediği birşerlerde eklemişsiniz.Faydasını gördünüzmü derseniz.Sorgu sayısının azaldığını ve yapılan site testlerinde yüklenen dosya sayısının azaldığınıda gördüm.Paylaşımınız için teşekkürler admin..
Cidden çok güzel bir yazı, eksiksiz. Blogunuzu sürekli takip eder oldum WMA dan gördüğümden beri takipçinizim. Teşekkürler
Serhan bey bu motive edici yorumunuz için gerçekten teşekkür ederim.
Müthiş bir yazı. Bilgiler için teşekkür ediyorum. Sayfa hızında gözle görülür bir artış oldu.
Burak Bey Merhabalar,
Öncelikle wordpress konusunda mihenk tası olacak konu baslıklarınızla bizleri aydınlattıgınız icin cok tesekkur ederim.
Benim 5. baslık icin bir sorum olacak yardımcı olabilirseniz cok sevinirim.
5: Resim Optimizasyonu ( Specify Image Dimensions – Serve Scaled Images – Optimize Images )
Resim Boyutlarınızı Belirtin ( Specify Image Dimensions )
https://gtmetrix.com'da yaptıgım testlerden ve bu yazıdan sonra image’larımı optimize etmeye karar verdim fakat yazı, portfolio vb.. sayfa ve yazılarımda öne cıkartılmıs görsellerimde “specify image dimensions” baslıgı altında asagidaki uyarıları alıyorum ( WordPress’te one cıkarılmıs gorsellerime ilgili sayfa ve yazılarımda html kısmına baktıgımda ulasamıyorum. Bu sebeplede ilgili degerleri atayamıyorum. Bu konuda yardımcı olabilirseniz cok mutlu olurum?
Saygılarımla
Bu kadar detaylı bir yazıya söyleyecek fazla bir şey yok gerçekten elinize emeğinize sağlık.En kısa zamanda talimatları okuyup elimden geldiği kadar uygulamaya çalışacağım.Wordpress kullanan bir ekip olarak takipteyiz :)
Teşekkür ederim Farauk Bey.
Ustam size ne kadar teşekkür etsem azdır. Sayenizde bir çok konu hakkında bilgi edinmiş oldum
Bu kadar detaylı ve gerçekten dolu bilgilerle dolu bir yazı yazmak gerçekten çok emek ister. Emeğinize sağlık. Bu yazıdan çıkartılacak çok şey var.
Yapıcı ve destekleyici yorumunuz için çok teşekkür ederim.
Adım adım bu işlemleri uygulamaya karar verdim, daha ilk adımda w3 total cache eklentisini kurar kurnaz %70 ten %85 e yükseliş oldu
Okuduğum en kapsamlı makale olmuş. Ellerinize sağlık. Benim gibi amatör olan arkadaşların bile rahatlıkla uygulayabileceği tarzda bir anlatım olmuş..
Yorumunuz için teşekkür ederim.
Harika bir paylaşım, Total Cache eklentisini maalesef siteme entegre edemedim,
Harika bir yazı. Keyifle okudum. Önerilerinizi dikkate alacağım. Teşekkürler Burak bey…. :)
Gerçekten olağan üstü bir yazı. Yürekten tebrik ederim…
Teşekkür ederim Kemal bey.
Emeğinize sağlık bu kadar güzel olur bir yazı
Probleminizin ortadan kalmasına sevindim. Yorumunuz için ben teşekkür ederim.
tek kelimeyle müthişti. bu konudaki en kapsamlı yazı diyebilirim. sağolun
Teşşkürler Ömer Bey.
Waow gerçekten oldukça yararlı bir yazı olmuş…