W3 Total Cache Nedir?
W3 Total cache, site hızını ve dolayısı ile kullanıcı deneyimini arttıran wordpress performans optimizasyonudur. Bir çok host tarafından önerilen bu eklenti, wpmavi.com’da ve bir çok ün yapmış sitede, mashable.com mattcutss.com gibi günde binlerce tekil hit alan sitelerde kullanılmaktadır.
W3 Total Cache wordpress sitenizin yüklenme hızını düşürerek kullanıcı deneyimini arttırır. Birde üzerinde CDN entegre ederseniz “benimde kullandığım MaxCDN gibi” site hızınız alır başını gider. W3 Total Cache kullanarak elde edicekleriniz;
- Site performansında muazzam artış görürsünüz.
- Site performasında artış demek, google sıralamasında ve alexa sıralamasında üst sıralara çıkmak demek.
- Sayfalarının Browser Caching sayesinde mili saniyelerde ziyaretçinize açılır.
- Site yüklenme hızının düşmesi, ziyaretçileriniz sitenizde daha fazla sayfasyı ziyaret etmesini sağlar.
- Yüksek trafik zamanlarında bile sitenizin yüksek performansta çalışmasını sağlar
- CSS, JS, HTML gibi kodların sıkıştırılmasıyla bant genişliğinde (bandwidth) %80 tasarruf etmenizi sağlar
Önemli Not: W3 Total Cache eklentisinin doğru ayarlarla kurulması ve bir CDN servisi (benimde kullandığım MaxCDN gibi) ile entegre edilmesi sonucunda site hızında muazzam sonuçlar alırsınız.
Başlamadan Önce
Bu işleme başlamadan önce Pingdom Tools sitesine gidip sitenizin serverlarına en yakın lokasyonu (Amsterdam, Netherlands gibi) seçtikten sonra site hızınızı test edin. Aynı işlemi Eklentiyi yükledikten, ayarlarını yaptıktan ve CDN entegre ettikten sonra tekrar yapın ve aradaki muazzam farkı kendiniz gözlemleyin.
W3 Total Cache Yükleme
W3 Total cache kurulumu için öncelikle wordpress admin paneli üzerinden Eklentiler sekmesi altında Yeni ekle sekmesine gidin ve “w3 total cache” yazarak arama yapın.
Arama yaptırdıktan sonra eklenti karşınıza çıkacaktır ve ardından Şimdi Kur demeniz yeterli olacaktır.
ÖnemliEğer W3 Total Cache eklentisinden önce başka bir cache eklentisi yüklediyseniz, öncelikle onu etkisizleşirmeniz gerekmektedir. Aksi halde 2 cache eklentisi birbiriyle çakışarak karmaşaya sebep olabilir.
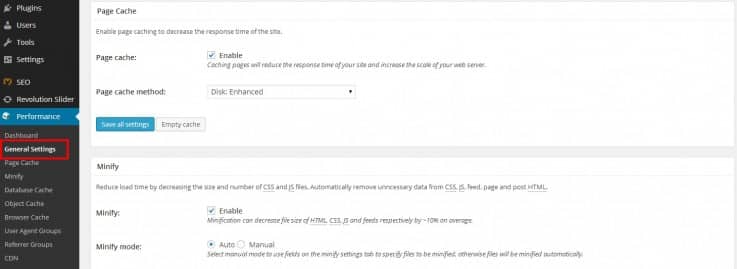
W3 Total Cache Genel Ayarları
W3 Total Cache ayarlarını kolaylık olması açısından hem yazılı hemde tek bir resim olarak sizlerle paylaşıyorum. Alttaki butona tıklayarak w3 total cache’nin tüm genel ayarlarını (general settings) tek bir resimde ulaşabilirsiniz.
Tek Resim - W3 Total Cache Genel Ayarları
Page Cache
- Page Cache – Enable
- Page Cache Method – “Disk: Enhance” Seçeneğini Seçin
Minify
- Minify – Enable
- Minify Mode – “Manuel” minify modunu ve “Disk” seçin.
- Minify Cache Method – Cache metodu olarak “Disk” seçin. Eğer serverınız VPS üzerindeyse “Opcode: Alternative PHP Cache” seçmenizde fayda var.
- HTML Minifier – “Default” seçin.
- JS minifier – “JSMin (default)” seçin.
- CSS minifier – “Default” seçin.
Database Cache
- Database Cache– Enable – Not: Eğer Ningx / Varnish kullanıyorsanız database cache’yi etkisiz halde bırakmanızda fayda var.
- Database Cache Method – “Disk” seçin. Not: Eğer VPS kullanıyorsanız “Opcode: Alternative PHP cache” seçmenizde fayda var
Object Cache
- Object Cache – Enable
- Object Cache Method – “Disk” Seçin. Not: Eğer VPS kullanıyorsanız “Opcode: Alternative PHP cache” seçmenizde fayda var.
Browser Cache
- Browser Cache – Enable
CDN
Önemli not: Eğer Herhangi bir CDN servisi kullanıyosanız bu seçeneği enable hale getirin. CDN servisi sitenizin hızını ikiye hatta üçe katlayan bir hizmettir.
Eğer CDN hakkında daha detaylı bilgi almak istiyorsanız – WordPress CDN Kullanımı ve SEO Ayarları [Detaylı Anlatım] başlıklı yazımda bu işlemi nasıl yapıcağınızı detaylı bir şekilde anlattım yararlanabilirsiniz.
Reverse Proxy
- Dikkate almayın
Monitoring
- Dikkate almayın
Page Cache – Gelişmiş Ayarları
Sıra geldi her bir cache’nin tek tek gelişmiş ayarlarını göstermeye. Alttaki butona tıklayarak page cache’nin tüm gelişmiş ayarlarını tek bir resimde ulaşabilirsiniz. Page cache gelişmiş ayarlarını altta yazılı olarakta veriyorum.
Tek Resim - Page Cache Gelişmiş Ayarları
General
- Cache Posts Page – Enable
- Don’t cache front page – Disable
- Cache feeds: siteler, kategoriler, etiketler, yorumlar – Enable
- Cache SSL (https) requests – Enable (Eğer SSL kullanıyorsanız)
- Cache URIs with query string variables – Enable (Eğer uygunsa)
- Cache 404 (not found) pages – Disable
- Cache requests only for the www.sizinsiteniz.com site address – Enable
- Don’t cache pages for logged in users – Enable
- Don’t cache pages for following user roles – Disable
Cache Preload
- Automatically prime the page cache – Enable
- Update interval – 1000 seconds
- Pages per interval – 15 (Eğer VPS yada daha güçlü serverlar kullanıyorsanız bunu yükseltebilirsiniz)
- Sitemap URL – Site haritanızın URL’sini girin.
- Preload the post cache upon publish events – Enable
Purge Policy: Page Cache
- Specify the pages and feeds to purge when posts are created, edited, or comments posted – Enable Ön Sayfa, Yazılar, Sayfalar, Yazı Sayfaları, Blog feed.
- Specify the feed types to purge – Enable Rss2 (default)
- Limit page purging – 15 (Eğer VPS yada daha güçlü serverlar kullanıyorsanız bunu yükseltebilirsiniz)
- Purge sitemaps – Bunu olduğu gibi bırakın.
Advanced
- Use late initilization – Disable
- Compatibility mode – Üzerinde “tik” varsa kaldırın yoksa olduğu gibi bırakın.
- Charset – Üzerinde “tik” varsa kaldırın yoksa olduğu gibi bırakın.
- Reject HEAD requests – Disabled
- Garbage collection interval – 3600 seconds
- Comment cookie lifetime – 1800 seconds
- Accepted query strings – Bunu olduğu gibi bırakın.
- Rejected user agents – Bunu olduğu gibi bırakın.
- Rejected cookies – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Never cache the following pages – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Cache exception list – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Non-trailing slash pages – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Specify page headers – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
Minify – Gelişmiş Ayarları
General
- Rewrite URL structure – Disable
- Disable minify for logged in users – Disable
- Minify error notification – Disabled
HTML & XML
- HTML minify settings – Mümkünse Enable (Bu ayar sitenizin görüntüsünü bozabilir eğer bu ayarı enable hale getirdikten sonra sitenizde problem yaşarsanız disable hale getirin.)
- Inline CSS minification – Enable
- Inline JS minification – Enable
- Don’t minify feeds – Üzerinde “tik” varsa kaldırın yoksa olduğu gibi bırakın.
- Line Break Removal – Üzerinde “tik” varsa kaldırın yoksa olduğu gibi bırakın.
- Ignored comment stems – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
JS
- JS minify settings – Mümkünse Enable (Bu özellikte sitenizin görsel olarak bozulmasına sebep olabilir eğer olursa bu ayarı disable hale getirin).
- Operations in areas – “Minify” seçin ve Enable
- Preserved comment removal – Enable
- Line break removal – Enable
CSS
- CSS minify settings – Mümkünse Enable (Bu özellikte sitenizin görsel olarak bozulmasına sebep olabilir eğer olursa bu ayarı disable hale getirin).
- Combine Only – Üzerinde “tik” varsa kaldırın yoksa olduğu gibi bırakın.
- Preserved comment removal (not applied when combine only is active) – Enable
- Line break removal (not applied when combine only is active) – Enable
- @import handling – “None” seçin.
Advanced
- Disable minify automatic file name length test – Eğer bu hatayı alırsanız “Minify Auto does not work properly” Disable hale getirin.
- Filename length – 150
- Update external files every – 216000 seconds
- Garbage collection interval – 86400 seconds
- Never minify the following pages – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Never minify the following JS files – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Never minify the following CSS files – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- Rejected user agents – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
- – Kurulumda atanan ayarlar kalsın, olduğu gibi bırakın.
Database Cache – Gelişmiş Ayarları
General
- Don’t cache queries for logged in users – Enable
Advanced
- Maximum lifetime of cache objects – 180 seconds
- Garbage collection interval – 3600 seconds
- Never cache the following pages – Olduğu gibi bırakın.
- Ignored query stems – Olduğu gibi bırakın.
- Reject query words – Olduğu gibi bırakın.
Object Cache – Gelişmiş Ayarları
Advanced
- Default lifetime of cache objects – 180 seconds
- Garbage collection interval – 3600 seconds
- Global groups – Olduğu gibi bırakın.
- Non-persistent groups – Olduğu gibi bırakın.
Browser Cache – Gelişmiş Ayarları
General
- Set Last-Modified header – Enable
- Set expires header – Enable
- Set cache control header – Enable
- Set entity tag (eTag) – Enable
- Set W3 Total Cache header – Enable
- Enable HTTP (gzip) compression – Enable
- Prevent caching of objects after settings change – Boş Bırakın.
- Prevent caching exception list – Boş Bırakın.
- Disable cookies for static files – Boş Bırakın.
- Do not process 404 errors for static objects with WordPress – Boş Bırakın.
- 404 error exception list – Olduğu gibi bırakın.
CSS & JS
- Set Last-Modified header – Enable
- Set expires header – Enable
- Expires header lifetime – 31536000 seconds
- Set cache control header – Enable
- Cache Control policy – “cache with max-age ” seçin.
- Set entity tag (eTag) – Enable
- Set W3 Total Cache header – Enable
- Enable HTTP (gzip) compression – Enable
- Prevent caching of objects after settings change –Boş Bırakın.
- Disable cookies for static files – Boş Bırakın.
HTML & XML
- Set Last-Modified header – Enable
- Set expires header – Enable
- Expires header lifetime – 3200 seconds
- Set cache control header – Enable
- Cache Control policy – “cache with max-age ” seçin.
- Set entity tag (eTag) – Enable
- Set W3 Total Cache header – Enable
- Enable HTTP (gzip) compression – Enable
- Prevent caching of objects after settings change – Boş Bırakın.
- Disable cookies for static files – Boş Bırakın.
Media & Other Files
- Set Last-Modified header – Enable
- Set expires header – Enable
- Expires header lifetime – 31536000 seconds
- Set cache control header – Enable
- Cache Control policy – “cache with max-age” seçin.
- Set entity tag (eTag) – Enable
- Set W3 Total Cache header – Enable
- Enable HTTP (gzip) compression – Enable
- Prevent caching of objects after settings change – Boş Bırakın.
- Disable cookies for static files – Boş Bırakın.
User Agent Groups – Gelişmiş Ayarları
Manage User Agent Groups
- Group name “High” – Enable olarak seçin ve geri kalan herşeyi olduğu gibi bırakın.
- Group name “Low” – Enable olarak seçin ve geri kalan herşeyi olduğu gibi bırakın.
Referrer Groups – Gelişmiş Ayarları
Manage Referrer Groups
- Group name “search_engines” – Enable olarak seçin ve geri kalan herşeyi olduğu gibi bırakın.
CDN – Gelişmiş Ayarları
Site hızınız için bir CDN servisi kullanmanızı kesinlikle öneririm ki kendim de wpmavi.com’da bir yıldır MaxCDN kullanıyorum sizlerede kesinlikle tavsiye ederim.
CDN nedir? nasıl çalışır ? kullanımı ile ne elde ederiz? CDN hizmeti nasıl satın alınır ve kimden alınır? CDN wordpress sitesine nasıl entegre edilir gibi CDN’e dair herşeyi tek bir yazıda topladım. WordPress CDN kullanımı ve SEO ayarları başlıklı yazımdan CDN konusunda kesinlikle faydalanabilirsiniz.
NOT: Eğer bu ayarlara rağmen W3 Total Cache eklentisinden memnun kalmadıysanız ve eklentiyi silmek isterseniz, eklentiyi kaldırmak düşündüğünüz gibi kolay değil yani eklentiyi etkisizleştir ardından sil demekle eklenti tamamen silinmiyor malesef. W3 Total Cache Silme başlıklı yazımda bu işlemi adım adım anlattım. Yararlanabilirsiniz.
Umarım W3 Total Cache Ayarları ve Kurulumu hakkındaki yazımı yararlı bulmuşsunuzdur.Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
















Merhaba bu ayarları yaptim site hızlandı fakat tıklamalar düştü şuan search consol’dan baktığımda tıklanma beklerken düşme gördüm bu eklentiyle ilgisi varmı?
Merhaba, W3 Total Cache eklentisine yeni özellikler eklenmiş.Onları da ekleyebilir misini ?
Merhaba, Bu konuda bir sorum olacak. Eklentiyi aktif ettiğimde her url’imin sonuna bir query string ekliyor. Bunu nereden kapatacağım?
Kullanılamaz diyor ne yapmam gerekiyor
Kullanayı nhocam .Büyük ihtimail sizin kullandığınız hosting paketlerinde zaten server yönlü cache vardır.
Cache eklentisi olarak WpRocket’i de incelemenizi tavsiye ederim.
Oldukça performanslı bir eklenti.
Yakında yayımda olacak hocam wp rocket incelemesi.
Hocam bendede W3 total cache kullanılmaz yazıyordu bende drop in ler olan yerde bulunanan cache yi ftp yolu ile sildim.Bu sorun olurmu?
Hocam güzel anlatımınız üzerinden belli bir zaman geçmiş ve dolayısıyla bazı yeni özellikler eklenmiş bu yazıyı güncelleştirmeyi düşünüyor musunuz?
Merhabalar,
Eklentiyi yüklemeye çalışıyorum ama kullanılamaz diyor. Bunun sebebi nedir ve nasıl üstesinden gelebiliriz.
Teşekkürler
Hocam eğer godaddy’de wordpress hosting kullanıyorsanız, o serverlar özel olarak optimize edilmiş, serverlarda cache mevcut zaten. Dolayısı ile kullanmanıza gerek yok.
General settings sayfasında Page cache seçili iken site haritasında linkler pasif oluyorsa yani linkler sadece metin olarak görünüyorsa Performans bölümündeki menüden Page Cahce menüsüne giderek Never cache the following pages bölümüne şu kodları ekleyiniz.
[a-z0-9_\-]*sitemap[a-z0-9_\-]*\.(xml|xsl|html)(\.gz)?
([a-z0-9_\-]*?)sitemap([a-z0-9_\-]*)?\.xml
Ben sorunu bu şekilde çözdüm.
Selamlar, tüm yazıların gerçekten çok faydalı, öncelikle bunun için çok teşekkür ederim. Benim sorunum cache eklentisinde. Eklenti yükleme sayfamda w3 total cache, wp fastest cahe, wp super cache eklentilerini kullanılamaz olarak görünüyor, şu şekilde: https://i.hizliresim.com/N1Rbk5.jpg (Ki bu 3 eklenti de senin hep tavsiye ettiklerin) Bunlar haricinde tavsiye edebileceğin cache eklentisi var mıdır, özellikle https://wpmavi.com/wordpress-genel-bilgi/wordpress-site-hizlandirma.html#9 ‘da bahsettiğin sorunların çözümüne yönelik? (Ben şimdilik comet cache kurdum ancak çok fazla detay sunmuyor ücretsiz versiyonunda)
Merhaba, eğer wordpress hosting paketi kullanıyorsanız bu paketlerde wordpress cache eklentileri yasaklıdır. Sebebi ise wordpress hosting sunucularında zaten bir cache sistemi bulunması kaynaklı. Yani performans adına daha iyi sonuçlar almak için bu şekilde bir işlem uyguluyorlar ki bu da gayet güzel bir şey. Dolayısı ile sizin cache eklentisi kullanmanıza gerek yok.
Site derecesi daha çok düştü acaba ayarlar falan mı güncellendi ki ?.
merhaba, ayarlar için teşekkür ederim. kütüphanemin baş köşesine koydum. benim sıkıntımtım neyaparsam yapayaım herzaman 2 min js google page speed testte çıkıyor..hatta masa ustu seçeneğinde 4 js ile karşılaıyorum hepsinde min js.. ayrıca browser cachedede google analitik kodu hep çıkıyor..bu konular hakkındada yazılarınızı merakla bekliyorum
hocam minify enable diyince bu bazi surumler icin uygun olabilir bazilari icin olmaz diyor bu harhangi bir problem olusuturursa biz sorumluluk almiyoruz diyor.. minify ayarlari risklimi?
Yeni kurulum yapiyorum. Newsmag temasini satin almayi planliyorum Bu W3 Total Cache eklentisini satin aldigim temayi yüklemeden once kurmak olasi problemleri engellermi ? Yada önce tema değilde bu cache eklentisini yüklemek hatami olur .
W3 Total Cache eklentisini belirttiğiniz şekilde kurdum. Fakat Google PageSpeed Tools’da “Tarayıcı önbellekleme özelliğinden yararlanın” uyarısını alıyorum.
Acaba bu uyarı ile başka bir şey mi yapmam isteniliyor. Pek anlamıyorum.
Siteme dediğiniz şekilde kurulum yaptım ve farkedilir bir şekilde hızlanma oldu, teşekkürler.
PageSpeed Insights da kontrol ettiğimde site hızı MOBİL:55, MASA ÜSTÜ: 65 iken w3 cashe yi kurdum. Fazla ayarlarla uğraşmadım. Şuan Site Hızı MOBİL:33, MASA ÜSTÜ: 95 oldu mobili nasıl artırırım. :)
Merhaba,
Bu eklentide şöyle bir durum var; diyelim ki sayfayı açtık (Açtığımız sayfa önbelleğe alınmış oldu). Aynı sayfadayken siteye giriş yaptık. Giriş sonrası sayfa yenilendi ama giriş yapmamışız gibi görünüyor çünkü önbelleğe alınan hali geliyor sayfanın. Kısacası, kullanıcı login olmadan önce gezdiği sayfaları, siteye login olduktan sonra da aynen görmeye devam ediyor. Bu sorunla ilgili aramalar yaptım ama bir sonuca ulaşamadım. Bu arada “Don’t cache pages for logged in users” seçeneği de Enable durumda.
O eklenti ile ilgili bir durum değil hocam. Sizin tarayıcınızda bir ön bellekleme tutuyor. Bu yansımalar da tarayıcınız da ön bellekleme olmasından kaynaklı. Eğer tarayıcınızın ön belleğini temizlerseniz bu sorun ile karşılaşmazsınız.
Hocam anlatımınız için teşekkür ederim gerçekten çok faydalı yazılarınız var. Ben dediğiniz bütün ayarları yaptım avada teması kullanıyorum sorunsuz bir şekilde temada bu cache destekliyor zaten ama page cache test ettiğimde çalışmıyor gözüküyor. Sizin sitenizide test ettim sizinde siteniz çalışmıyor gözüküyor neden acaba?
Bir sorum daha olacak. Bu eklenti yapilan degisimleri anlik gormemizi onler mi? Ornegin ben wp smush ile resimleri sıkıştırıacagim. Islem bittikten sonea pagespeed analizi yapinca hemen farkeder mi yoksa bir sonraki cachelenmeyi mi beklemeliyiz?
Önler hocam. Admin girişlerinde cache’i etkisiz bıraktıysanız önlemez. Etkin bıraktıysanız önler. Cache temizleyip, değişikliklerinizi görebilirsiniz.
hocam selamlar
eklenti rehberleriniz inanılmaz başarılı, öncelikle teşekkürü borç bilirim. sormak istediğim, gzip, js ve html sıkıştırma için farklı eklentiler var. w3 total cacheyi kurup bu ayarları yaptıktan sonra, html, css, js sıkıştırmaya yönelik diğer eklentileri kurmaya gerek var mı ? özellikle gzip eklentisini çok övüyorlar, buna gerek kalıyor mu ?
Site haritalarını oluşturdum ama 5 tane link var hangisini ekleyeceğiz? Ayarları yaptıktan sonra site hızımda düşüş oldu sizin yaptığınız ayarların aynısını yaptım. Siteme ilk girişte 5 saniye falan bekletiyor. Önceden daha hızlıydı.
Sitemap URL – Site haritanızın URL’sini girin.
Buraya ne gireceğiz pek anlamadım, yardımcı olabilirmisiniz?
site haritası adresiniz hocam. Eğer site haritası nasıl oluşturlur bilmiyorsanız, yoast seo ayarları başlıklı yazımdan öğrenebiirsiniz.
Hocam minify mode u manual yapmanın bir mantıgı var mı? auto yapsak daha uygun deil mi? çoğu yerde auto demiş.
Ayarları yaptık ama CDN olarak google driveri işaretleyince site bi allakbullak oldu resimler falan sonra kaldırınca geri düzeldi,
Sormak istediğim Gzip plugini varmı acaba yoksa yoast seo falan otomatik gzip yapıt-yormu
hocam sitem için hangi cache eklentisini önerebilirsiniz sitemin dinamik olmasını istiyorum tık hemen açılsın :)
kurulumu yaptım ama sonuç ne olur bilmiyorum.bu işi seviyorum ama biraz acemiyim..sitem çok yavaş ve sizin fikirlerinizi almak isterim. fırsatınız olursa siteme bir bakmanızı rica ediyorum
Merhaba,
Burak Bey’e sayfası ve verdiği emek için sonsuz teşekkürler… Benim gibi amatör biri için bile herşey çok kolay anlaşılır ve sonuç harika.
Tüm korkularıma rağmen dün gece W3 Total Cahce’yi aktive ettim. Tüm ayarlarımı yaptım fakat yorumlar içerisinde gördüğüm “Beyaz Sayfa” hatasını ben de yaşadım.
Sayfalarım ilk açılışta, beyaz sayfa, anlamsız soru işaretleri ve harflerle dolu açılmaya başladı.
Sayfayı refresh yaptığımda sayfalarım temiz yüklendi ama her sayfada aynı sorunu yaşadım.
Türkçe kaynaklarda çözüm bulamayınca W3 Total Destek forumunda yeni versiyonda yaşanan bu sıkıntıya ait çözümü buldum.
https://wordpress.org/support/topic/some-posts-appearing-as-garbage/
Bu sorun PHP v5.3.x veya daha düşük versiyon kullanan sayfalarda yaşanıyor.
Çözümü;
Kontrol panelden / httpdocs / wp-content / plugins / w3-total-cache /
klasörü içerisinde bulunan PgCache_ContentGrabber.php dosyasını açıp,
if ( isset( $value0[‘n’] ) ) {
1. Kontrol panelden / httpdocs / wp-content / plugins / w3-total-cache /
klasörü içerisinde bulunan PgCache_ContentGrabber.php dosyasını açın
2. 1244. satırda bulunan aşağıdaki değeri silip,
if ( isset( $value0[‘n’] ) ) {
3. Aşağıda bulunan değeri aynı yere yerleştirin.
if ( is_array($value0) && isset( $value0[‘n’] ) ) {
İşlem sonrası Opera, FireFox vs. başkaca browserların Private / Gizli modunda sayfanızı açıp test edin.
Burak Bey’e tekrar teşekkürler…
yaptım ancak mobil menü bozuldu bana mail adresimden ulaşabilir misiniz
tek resim diye verdiğin resim linkleri çalışmıyor. Sanırım cdn ayarlarınızda sıkıntı var. Ayrıca sitenizin hız değerleri neden düşük? Önce sizin sitenizi hızlı görmek isteriz. TEşekkürler.
Uyardığınız için teşekkürler düzenleme yapıldı. Şu an tek resim linkleri çalışıyor. Bu arada sitemin değerleri gayet yerinde. Saygıalrımla
Merhaba Burak Bey,
w3 total cacge page cache-advanced için garbage collaction interval süresini 3600 den 3600*24=86400 e yani 1 güne çıkarmak istiyorum.Bu site ziyaretçi sayısının oldukça az olduğu bir site , cache deki verilerin silinmeyerek yeni gelen kullanıcı için sayfanın daha hızlı açılmasını istiyorum. Herhangi bir sıkıntısı olur mu ? Teşekkür ederim
Ah be güzel kardeşim herşey güzelde baştan bahsetsene bu işin sitenin görüntüsüne zarar verebileceği, yedek alınması gerektiğini. Sitenin ana sayfası birbirine girdi nasıl düzelteceğim şimdi ? Hemde firma sitesi bu
Ayarları eski haline alın ve tek tek tüm aktif ettiğiniz özellikleri tekrar deaktif edin. Düzelir.
Yazılarını güncel olarak takip ediyorum. İnan çok güzel, sağlam içerikli ve hiç bilmeyen birine anlatır gibi anlatıyorsun ya işte o çok iyi oluyor. Başarılarının devamını dilerim. Rabbim yolunu açık eylesin kardeşim.
Bu güzel anlatım için sizlere teşekkür ederim. Fakat benim bir sorunum var. Eklentiyi kurduktan sonra siteye giriş yapamıyorum. Kullandığım eklenti “Theme My Login”. Aslında giriş yapıyor fakat giriş sadece admin panelinde gerçekleşiyor. Site üzerinde giriş yapmıyor. Ayrıca ben her zaman cache yapmasını istiyorum. Yani giriş yapınca da çıkış yapınca da.
WordPress SEO by Yoast Kurulumu başlıklı yazınızdan yola çıkarak eklentiyi kurmak istedim ancak listede bu eklentiyi bulamadım. başka bir seo mu yüklemeliyim
İnanılmaz :) 4 gündür sitemiz hızını 1 sn altına düşürmeye çalışıyordum, aldığım neticeler en fazla 1.75 sn oldu, bu eklentiyi kurup ayarları yaptım sonuca inanamadığım için sürekli test yapıyorum 0.05 sn :)) teeşekkürler
Ayarlamaları yaptıktan sonra mobil uyumluluk kayboldu. Yorumlarda bahsedilen değişiklikleri yaptım. Hatta Gzippy eklentisini bile denedim ama değişen bir şey olmadı ne yazık ki. Ne yapmak lazım acaba? Voice 2.0 teması kullanıyorum.
dediğiniz bütün ayarları yapmama rağmen css ve js küçülmedi.
ekstra olarak site hız değerlerim yükseldi fakat ben eskiye göre sitede biraz yavaşlama gördüm
w3 total cache eklentisini tam tarif ettiğiniz gibi kurdum. Her hangi bir hata veya bozuklukta olmadı fakat admin panelde yavaşlama oldu, 1 sayfa değiştirme cpanel değerlerine tavan yaptırdı. Sunucuyu aktif iken çok fena yoruyor mecbur eklentiyi etkisizleştirmek zorunda kaldım. Bu konuda yardımcı olabilir misiniz ?
Merhaba
Eklentiyi kurduktan sonra sizin göstermiş olduğunuz ayarları yaptım.websitemin anasayfası çok hızlı açılmakta fakat diğer sayfalarımda hız hala yavaş durumda ayrıca bazı sayfalardaki maps ler gözükmüyor.bazılarında ise maps ler gözüküyor.ayrıca chmod mesajı almaktayım eklentiyi kurup ayarları yaptıktan sonra bu mesaj çıktı.acaba neden kaynaklanıyor olabilir.
Teşekkürler
Eyvallah kardeşim gözle görülür derecede farketti
teşekkürler
Merhaba,
WordPress siteme w3 total cache eklentisini kurdum etkinleştir dediğimde HTTP 500 error diye beyaz sayfa çıkıyor. Sonra hostingden bileşenlerden w3 total cache dosyasını sildim, site açılıyor ama panele ulaşamıyorum ve aşağıdaki hatayı alıyorum. Ne yapmalıyım?
“web sayfası, geçici olarak kullanılamıyor veya kalıcı olarak yeni bir web adresine taşınmış olabilir.
ERR_CONTENT_DECODING_FAILED”
Merhaba
W3 total cache ayarlarımı burdan bakarak yapmıştım. Fakat yakın zamanda bu eklenti güncellendi .Acaba burada ayarlar güncellenen eklentinin özelliklerine uygun mudur.
Teşekkür ediyorum.
Böyle bir emek ile hazırlanan yazı için teşekkür ederim
Dediğin ayarların hepsini yaptım hızım 2.98 s den 3.15 s yükseldi :D yani site %3 daha yavaşladı :D
Neden oldu bu?
Woocommerce için önerebileceğiniz bir ayar var mı?
Güzel konu hocam eyvallah
Yararlı bilgi için teşekkürler
Merhaba burak siteyi hızlandırma adına cache eklentisini kurdum(daha önce başka bir eklenti kurmuştum) kaldırıp bunu kurdum. Ayarları dediğiniz gibi zannediyorum ki yaptım. Site hızlandı ama ilk girişte sayfa görüntülememiyor uyarısı alınıyor bu nedenle hit bayağı düştü neden yapıyor olabilir. Silip diğer eklentiyi yükleneceğim bir çözümü yoksa.
Merhaba,
Öncelikle böyle bir yazı için teşekkür ederim.
Bütün ayarları sitede gösterdiğiniz gibi yaptım ancak adsense reklamları kayboldu.
Bunun bir çözümü var mıdır?
Teşekkürler
User Agent Groups – Gelişmiş Ayarları
buradaki işaretlemeler ile mobil görünüm bozuluyormuş.
mobil uyumluluk bozuldu. hangi ayarı kaldırmamız gerekiyor acaba ?
Çok faydalı bir yazı olmuş. sayenizde bu eklenti ile tanıştım. Fakat sitemde şöyle bir soruna neden oldu. Sayfa gösterim sayaçları (ziyaretçi sayacı) çalışmamaya başladı. eklentiyi disable ettiğimde tekrar çalışmaya başladı. Bunun çözümünü bulamadım acaba detaylı ayarlarda bununda bir ayarı var mı ?
New Relic is not running correctly. The plugin has detected the following issues:
PHP module is not enabled.
PHP agent is not enabled.
API Key is invalid.
Account ID is not configured.
Application ID is not configured. Enter/Select application name.
License key could not be detected.
Please review the settings.
Böyle hatalar aıyorum, lisanssız kullanım için hiçbir yöntem yok mu.?
w3 total cache sayfama kurdum ve gerçekten hız kattı. Ayarlarda yapılabilecek iyileştirmeler mevcutsa bir güncelleme yaparsanız cok memnun olurum. Teşekkürler
Genel ayarların buluduğu fotoğraf 404 hatası vermekte. Düzeltmeniz mümkün mü?
teşekkür ederim hocam anlatımınız ayağı yardımcı oluyor.
Yorum için ben teşekkür ederim hocam
Burak Bey Merhaba, w3 total cache aktif iken hitlerim düşüyor, aktif değil iken hitlerim artıyor. Ayarlarım sizin paylaşımınız gibi, CDN de kullanmaya başladım, ne yapabilirim öneriniz var mı?
Hocam w3 direkt olarak hitlerinize etki etmez. Hitlerinizi etkileyen başka bir durum vardır.
Düzelme az hızlandı gibi sağolasında .
O popup ile yazımı nasıl buldun saçmalığına son versen iyi olur 10 dakika boyunca her baktığımda onu görüyorum. Onun yerine yan sekmede yap direk önüne çikmasın.
2. olarakta enable nedir etkilenştir yaz oraya ingizlice bilgisi olmayan var. Karışık yapmışın
Kibar yorumun için çok teşekkürler.
Oldukça karışık geldi. Yanlış bir şey yapmamak adına sizin elinizde mevcut ayarlar varsa xml olarak yani dışa aktarılmış biçimini vermeniz mümkün mü?
Merhabalar. Bir php dosyasını cache haricinde bırakmak istiyorum ama nasıl yapabilirim?
merhaba emegin için teşekkürler wp super cache eklentisini kullanıyordum, bunu kurdum ayarlarıda yaptım bakalım deneyelim.wp super cache daha güncel sanki
Eklentiden sonra bazı sayfalar beyaz ekranda kalıyor, cache yi boşalttıktan sonra düzeliyor, sorun hakında bilginiz var mıdır?
Merhaba,
wp super cache kullanıyordum ve ayarlarında şöyle bir seçenek vardı; “yorumcular ve giriş yapmış kullanıcılar için bellekleme yapma” .
bu özelliği disable yapıyordum.
bu eklentide böyle bir özellik var mı? çünkü admin olarak giriş yaptığımda daha hızlı kullanmak istiyorum.
Allah razı olsun sitem acayip hızlandı :)
Faydasını görmenize sevindim hocam.
Pekela başarılı ile kurup etkinleştirdiğimizi nasıl anlarız.
yani çalışıp çalışmadığını.
Bu adresten kontrol edebilirsiniz hocam; cache test
Yaptığım ayar değişikliklerini kaydetmeye çalıştığımda böyle bir hata veriyor.
Warning: tempnam() has been disabled for security reasons in /home/u6416894/public_html/wp-content/plugins/w3-total-cache/inc/functions/file.php on line 300
Hocam bu tamamen hostunuzla ilgili bir problem. Lütfen bu konuyu hostunuza danışın.
İyi günler,
Cache eklentisini yükledim ve tüm ayarları belirttiğiniz gibi yaptım.Fakat sitemi hız testine soktuğumda Gzip’te sıfır başarı gösteriyor, w3 eklentisinde gzipleri enable yapmama rağmen.Bu konuda nasıl bir yol izleyebilirim ?
Teşekkürler
Hocam Selam, önerdiğiniz ayarları yaptım sitem gayet hızlandı ancak ayarları yaparken “Minify Cache Method”, “Database Cache Method” ve “Object Cache Method” combobox’ları içerisindeki bazı seçenekler disable olduğu için değişiklik yapamadım. VPS kullanıyorum ve “Opcode: Alternative PHP cache” seçeneğini seçmek istiyorum. Bu seçeneğin disable olmasının sebebi ne olabilir?
Tekrar merhaba. maalesef bu eklenti site hizimi inanilmaz yavaslatti ve temada sorunlar yaratti. oneriniz nedir bu konuda? belki kendi icinde bir seyleri disable yapmam gerekir?
Kendi yaptığım testlerde de ve pingdom veya gtmetrix üzerinde yapılan testlerde sende görmüşsündür js veya css lerin yüklenme olaylarını . Ben çözüm bulamadım ama başka eklentiler de denendiğini görüyorum. Cdn lerde de site hızı artıyor fakat adsense açılma süreleri nasıl değişiyor bilemiyorum. Araştırma yapıp sonuç alabilirsem tekrar yazarım :)
Merhaba Şener beyin ilk yorumuyla ilgili olarak , w3 total cache minify settings js lere etki ediyor ve adsense reklamlarının kod bozulmasına veya geç açılmasına sebep olabiliyor deniliyor yine de derinlemesine çok fazla bir bilgim yok Burak bey ilerde araştırıp belki bilgi verebilir.ilgi çekerse de yazıya dönebilir mi ?
İyi çalışmalar
Hocam yorumunuz üzerine yabancı kaynaklardan biraz araştırma yaptım fakat her hangi bir şeye ulaşamadım. Siz bu bilgiyi nereden edindiniz ? Bana kaynağını göndermeniz mümkün müdür ? Yada böyle bir şeyi tecrübe ettin mi ?
Burak bey merhaba,
bizim elimizde wp roket cache te var, süper cach mi roket mi?
Hocam hangi cache eklentisini kullandığınızda daha iyi sonuçlar aluyorsanız onu kullanın. İkisinide kurun ve sitenizi hız testlerine sokun. Hangisi daha iyiyse, yola onunla devam edin.
w3 teki randımanı alamıyoruz ki!
Merhaba Burak BEY,
Bizde de almiranın sorunu var, obcejt cache kalktığı zaman admin paneli hızlanıyor fakat, anladığımız kadarı ile obcejt cache temel unsur! obcejt cache kalkmadan bu sorunu çözebilir miyiz?
İyi çalışmalar
GALİP
Diğer cache eklentilerini kullanmanızı tavsiye ederim Galip bey, özellikle WP super cache eklentisini.
Selam dediklerinizi birebir uyguladım gerçekten farkedilir hızlanma oldu, allah razı olsun kardeşim :) şimdilik başlangıç böyle php’yi öğrenene kadar :)
Burak Bey,
W3 TC kurulum sonrası wp admin panele girmek zorlaştı; admin panel çok geç açılmakta ve verilen komutlar (örneğin bir eklentinin yüklenmesi, kaldırılması vb.) çok geç gerçekleşmekte. Sorun ne olabilir?
Peki sitenin ön yüzünde hızlanma oldu mu ?
Burak kardeşim paylaşım için teşekkürler.
Şuan bu sitende bu eklentiyi kullanıyor musun.
Bu ayarlardan değiştirdiğin var mı. ( kendine göre ayarladığın. )
– Sorun var bende,
cdn kullanıyorum. w3 bağladım.
çok hızlı olması gerekirken.
takılmalar meydana geliyor.
site çerezleri sanırım alırken, sayfaya girerken bekletme yaratıyor. aynı sayfaya tekrar girdiğinde roket gibi yükleniyor.
hem tarayıcı çerezleri alıyor hemde w3 o zaman hızlı açılıyor.
bu bekletmeyi nasıl kaldırırım. ??
şimdiden teşekkürler.
Hocam W3 Total Cache sitenizde problem çıkarıyorsa WP Super Cache kullanın. Bu eklentininde yine aynı şekilde CDN entegrasyonu mevcut. Ayarlarını ve CDN entegrasyonunu nasıl yapacağınızı WP Super Cache Ayarları başlıklı yazımda paylaştım. W3 Total Cache Silme – Kaldırma başlıklı yazımdaki adımları takip ederek W3 Total Cache’yi silebilirsiniz.
faydalı ve yararlı bir eğitim olmuş. ayarları uyguladım. “saniye” “dakika” gibi ayarları değiştirmemenizde yarar var. Güncellemelerle birlikte süreler değişiyor. Süreleri Sizin resimlerdekinin aynısını yapmaya gerek yok.
Merhaba. Burak bey dedikleriniz yaptım ancak sitenin görüntüsü bozuldu ve bir daha geri alamıyorum. Özellikle mobil tasarım yerle bir oldu. İşlemleri geri almama rağmen düzeltemedim yardımcı olursanız sevinirim.
Cem bey merhaba, eğer ayarları geri almanıza rağmen düzelme olmadıysa sitenizin yedeğini geri yükleyin. Eğer elinizde site yedeğiniz yoksa hostunuzdan sitenizi 1 – 2 gün geri atmasını rica edin. Bir daha bu tür işlemlerden öncede mutlaka site yedeğiniz alın.
Paylaştığım ayarlar bir çok site için optimum, bozulmaya sebep olmayacak ayarlardır fakat bazı sitelerde farklı tema yazılımlarından dolayı bu tür hatalar olabiliyor.
Burak bey cevabınız için teşekkürler. İşlemler öncesi yedeği aldım ama şuan gerek duymadım. Şuan için sitenin görüntüsü düzeldi ancak mobil görüntüsünde sadece ana sayfa durumu bozuk onu nasıl düzeltebilirim?
Ek olarak: Mobili de şimdi düzelttim sorun kalmadı bazı bahsettiğiniz ayarları iptal ettim diğer bir çok ayarı uyguladım ve şuan site anasayfa açılış hızı gözle gözükür bir şekilde hızlandı teşekkürler :)
Süper!
All İn One Seo Pack eklentisini kurulumunu paylaşırsanız sevinirim. Sitenizde aradım bulamadim.
Tamamdır onur bey, yakında sizin için all in one seo pack eklentisinin kurulumunu ve ayarlarını anlatan bir yazı yayımlayacağım.
Siteme eklentiyi kurdum buradaki gibi bütün ayarlarını yaptım. Size çok teşekkür ediyorum. Bu paylaşım güzel olmuş
Yorumunuz için çok teşekkür ederim onur bey.
Bu eklenti dışında önerebileceğiniz farklı bir tane var mı ?
Wp super cache’ide kullanabilirsiniz.
Ellerinize sağlık ilk kurduğumda sitenin css dosyaları allak bullak olmuştu önerdiğiniz ayarlar sayesinde düzeldi ellerinize sağlık
İyi günler hocam . Yazınızı okuyarak siteme bu eklentiyi kurdum fakat bir zararıyla karşılaştım.
Sitemi hangi seo analiz programına sokarsam sokayım benim site başlığını – title bölümünü ve tagleri görmüyorlar . Sıfır gözüküyor hepsi . Buda seo yu yerle bir ediyor haliyle. Sebebini öğrenebilir miyim? acaba hangi ayardan ötürü bu şekilde bir hata almaktayım.
Hocam W3 Total Cache’nin SEO ayarlarınıza bir etkisi yok normalde. Fakat, şöyle bir durum söz konusu olmuş olabilir: W3 Total Cache’de kullandığınız bir ayar siteniz kodlarınada bozulmalara sebep olmuş olabilir. Bu yüzden bu şekilde bir hata alıyor olabilirsiniz.
Çözüm: için admin paneli >> SEO sekmesi altından ( yoast kullanıyorsanız eğer ) >> başlıklar ve Metalar sekmesi atlıdan ” Başlıkları Yeniden Yazmaya Zorla” seçeneğini aktif edin. Sorun düzelecektir diye düşünüyorum.
Gzippy etkisizleştirince düzeldi
W3 Total cache eklentisi wordpressin olmazsa olmazlarından zaten fakat bazı kullanıcılarımız Burak kardeşimin gösterdiği ayarları tamamen birebir uyguladığında sitelerine girdiğinde bir hata alıyorlar bununda tek sebebi gzippy eklentisi bende aldım aynı hatayı fakat gzippy eklentisini etkisileştirmeniz tüm sorunu ortadan kaldırıyor. Ama isterdim ki eklenti sorun cıkarmasın. Neden derseniz https://developers.google.com/speed/pagespeed/insights/ analiz sonucunda 100% bir başarı alıyorken gzippy eklentisini etkisiz bıraktığımızda %81 ile %90 arası bir başarı almaktayım. Burak kardeşimin yaptıklarını uygularsanız birde gzippy olayını çözerseniz inanın bana çok büyük bir fark gözeteceksiniz ayrıntıları gözden kaçırmamak gerek. Başarılı bir makale olmuş kardeşim eline sağlık. İyi çalışmalar..
Murat samimi yorumun için teşekkkür ederim. W3 Total Cache konusuna gelince, her temanın kodlanışı farklılık gösterdiği için benim en iyi diye nitelendirdiğim ayarlar, bazılarının sitelerinde bozulmalar yaratabiliyor. Fakat w3 total cache’nin güzel yanı, sıkıştırmalarda tek tek her bir dosyaya müdahale edebiliyor oluşumuz.
Hep söylüyorum, eğer w3 total cache sitenizde bozulmalar yaratıyorsa, ve bir türlü işin içinden çıkamıyorsanız alternatif cache eklentileri kullanın. WP Super Cache gibi.
Gzippy senin sitende işe yaramış gibi görünüyor fakat yine farklı tema kodlamalarından dolayı başkası için geçerli bir yöntem olmayabilir. Ama yinede senin için işe yarayan çözüm yolunu gelip buraya yazdığın için sana ayrıca teşekkür ederim.
rica ederim kardeşim yani bu yorum işini sırf backlink alabilmek için yapan acemi blog sahibi arkadaşlarımız gibi artniyet beslemediğimi belirtirim. Zaten blogumada bakmışsın buna ihtiyacım olmadığını görmüşsündür. Seni yakından takip etmekteyim. Yeri gelirse sende birlikte çalışmak istersen farklı bloglara birlikte imza atabiliriz :)
Hocam her şeyi yaptım hiçbir sorun çıkmadı ancak ilk genel ayarlardan olan page cache yi enable yaptığım zaman site gidiyor soru işaretleri vs kaplıyor ekranı
Hocam page cache seçeneğini enable ettiğinizde sitenizde bozulmalar yaşanıyorsa, w3 total cache’yi kullanmayın başka bir cache eklentisi kullanın. Page cache olmadan cache eklentisi kullanmanın anlamaı yok zaten.
Sitemize kurduk bakalım. Haber teması oldukça ağır yükleniyordu. Cache eklentisinin ne kadar faydası olacak göreceğiz. Anlatım için çok teşekkürler.
Emin olun tahmin ettiğinizden daha çok etkisi olacaktır. Ben teşekkür ederim.
Adsense’ye zararı olur mu?
W3 Total Cache kullanımının mı ? Ne gibi bir zarar ?